Bootstrap のLightbox プラグイン「Bootstrap Lightbox」
スポンサード
各ファイルを、<head> 内か </body> の直前に設置します。
同じく7 行目の
以下のソースコードだと、8 〜10 行目が閉じるボタンの記述です。
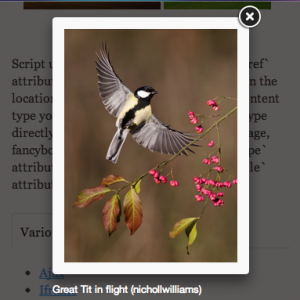
「閉じる」ボタン付きで、以下に簡単なサンプルを用意しています。
Bootstrap Lightbox のサンプル
ただ、ブラウザの伸縮に合わせて画像のサイズも拡大縮小される訳ではないので、完全なレスポンシブWEB対応とはいかないかもしれません。
今回はあまりカスタマイズする時間がなかったので、この辺はまた分かれば続報として紹介します。
スポンサード
Bootstrap のモーダル機能ベースの「Bootstrap Lightbox」は、画像をクリックしてオーバーレイで拡大表示させるシンプルなLightbox 系プラグインです。
Colorbox や Fancybox のようにあれもこれも出来るという訳ではなさそうですが、今後使う可能性もあるので簡単に設置方法をまとめました。
目次
Bootstrap Lightbox のダウンロード
以下のページから Bootstrap Lightbox のファイルをダウンロードします。Bootstrap Lightbox の使い方
Bootstrap Lightbox の実装に必要なファイルは以下の通りです。 ・jquery.js
・bootstrap.js
・bootstrap-lightbox.js
・bootstrap.css
・bootstrap-lightbox.css
・bootstrap.js
・bootstrap-lightbox.js
・bootstrap.css
・bootstrap-lightbox.css
各ファイルを、<head> 内か </body> の直前に設置します。
<link rel="stylesheet" href="./bootstrap.css"> <link rel="stylesheet" href="./bootstrap-lightbox.css"> <script src="./jquery.min.js"></script> <script src="./bootstrap.min.js"></script> <script src="./bootstrap-lightbox.min.js"></script>
Bootstrap Lightbox の設置
画像をクリックして Lightbox 風に表示させる場所に、以下のように記述します。
<!--サムネイル-->
<a data-toggle="lightbox" href="#lightbox" class="thumbnail">
<img src="./images/bootstrap-lightbox01.jpg" alt="">
</a>
<!--拡大画像-->
<div id="lightbox" class="lightbox hide fade" tabindex="-1" role="dialog" aria-hidden="true">
<div class='lightbox-content'>
<img src="./images/bootstrap-lightbox01.jpg">
<div class="lightbox-caption"><p>キャプション</p></div>
</div>
</div>
上記コードの7 行目の class="hide" で拡大表示する方の画像を display:none にしています。同じく7 行目の
class="fade" でフェードイン/アウトの効果を与えていますが、これらの動きについては bootstrap.css がないと作動しません。Close ボタンを設置
オプションで「閉じる」ボタンも設置できます。以下のソースコードだと、8 〜10 行目が閉じるボタンの記述です。
<!--サムネイル-->
<a data-toggle="lightbox" href="#lightbox" class="thumbnail">
<img src="./images/bootstrap-lightbox01.jpg" alt="">
</a>
<!--拡大画像-->
<div id="lightbox" class="lightbox hide fade" tabindex="-1" role="dialog" aria-hidden="true">
<div class='lightbox-header'>
<button type="button" class="close" data-dismiss="lightbox" aria-hidden="true">×</button>
</div>
<div class='lightbox-content'>
<img src="./images/bootstrap-lightbox01.jpg" style="max-width:100%">
</div>
</div>
デザインは bootstrap-lightbox.css で制御しますので、ボタンの位置を変えたい!なんて場合はCSS ファイルの .lightbox-header .close {} ら辺を触ってみてください。「閉じる」ボタン付きで、以下に簡単なサンプルを用意しています。
Bootstrap Lightbox のサンプル
レストポンシブWEB対応について
Bootstrap Lightbox を使ってみた所、ブラウザの幅に合わせて拡大画像が最適に収まるようになっています。ただ、ブラウザの伸縮に合わせて画像のサイズも拡大縮小される訳ではないので、完全なレスポンシブWEB対応とはいかないかもしれません。
今回はあまりカスタマイズする時間がなかったので、この辺はまた分かれば続報として紹介します。
スポンサード




























コメント