[CSS]HTML5 のplaceholder のテキストカラーを変更する方法
スポンサード
実装方法は IEでもプレースホルダ を利用できるjQueryプラグイン「jQuery ah-placeholder」 の記事で紹介させていただいていますので、合わせて参考にしてみてください。
スポンサード
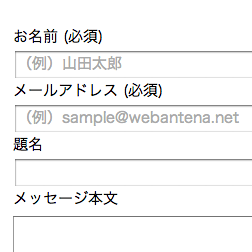
HTML5 で強化されたForm 周りの機能の1つで、input type=”text” などのフォームに初期値としてテキストを入れておくことができる placeholder 属性というものがあります。
今回は、このplaceholder 属性で指定した入力フィールドのテキストカラーを、CSS で変更する方法をご紹介します。
目次
placeholder 属性で指定したテキスト色をCSS で変更する
2013 年11 月現在、Firefox、Google Chrome、Windows のIE の主要ブラウザに対応させるためには「ベンダープレフィックス」を付ける必要がありますので、CSS ファイルには以下のように記述します。
/*Webkit*/
::-webkit-input-placeholder {color: #222}
/*Firefox 19以降*/
::-moz-placeholder {color: #222}
/*Firefox 18以前*/
:-moz-placeholder {color: #222}
/*Windows IE*/
:-ms-input-placeholder {color: #222}
※Firefox は利用バージョンによって2 通りの書き方があり、微妙に表記が異なりますので注意が必要です。IE でplaceholder 属性を使う方法
IE6 〜 IE9 ではplaceholder 属性が使えないのですが、「jQuery ah-placeholder」というプラグイ を利用して対応させることが可能です。実装方法は IEでもプレースホルダ を利用できるjQueryプラグイン「jQuery ah-placeholder」 の記事で紹介させていただいていますので、合わせて参考にしてみてください。
スポンサード






























コメント