[CSS]border-radius などのコードをWEB上で簡単に生成できる「CSS3 Generator」
スポンサード

以下のページから CSS3 Generator へアクセスします。
左サイドバーに配置されている以下のプロパティ
ページ右サイドバーの
今回は主に左サイドバーの基本的な設定を中心に紹介させていただきます。
(テキストボックスに直接値を打ち込んでもOKです。)
ベンダープレフィックス付きで即座にコードが生成されますので、コピペすればすぐに使えますね。

特に「ぼかし」のイメージが分かりやすく、またカラーピッカーで影の色も設定できるの点も嬉しいです。


IE用に filter プロパティを使う場合は別途自分で用意します。



こちらは「Code」ボタンをクリックするとコードが生成されます。


スポンサード
CSS3の border-radius や box-shadow などのプロパティの値をブラウザ上で設定し、コードを生成できるジェネレータ「CSS3 Generator」を使ってみました。
エディタで書いていると、特に transform とかはイメージが掴み辛いので面倒でしたが、CSS3 Generator のサイト上で実際の動きや変形具合を見ながら値を設定できるので非常に便利です。
目次
CSS3 Generator へアクセス

以下のページから CSS3 Generator へアクセスします。
CSS3 Generator でできること
CSS3 Generator ページの左右サイドバーにCSS3 のプロパティ名が並んでいますが、左サイドバーに配置されている以下のプロパティ
Border-radius
Box-shadow
Text-shadow
Opacity
RGBA
Transform
は基本的な設定に限定され、Box-shadow
Text-shadow
Opacity
RGBA
Transform
ページ右サイドバーの
Border-radius
Box-shadow
Text-shadow
Gradient
Button
のプロパティにつては、かなり細かい部分までカスタマイズできるようになっています。Box-shadow
Text-shadow
Gradient
Button
今回は主に左サイドバーの基本的な設定を中心に紹介させていただきます。
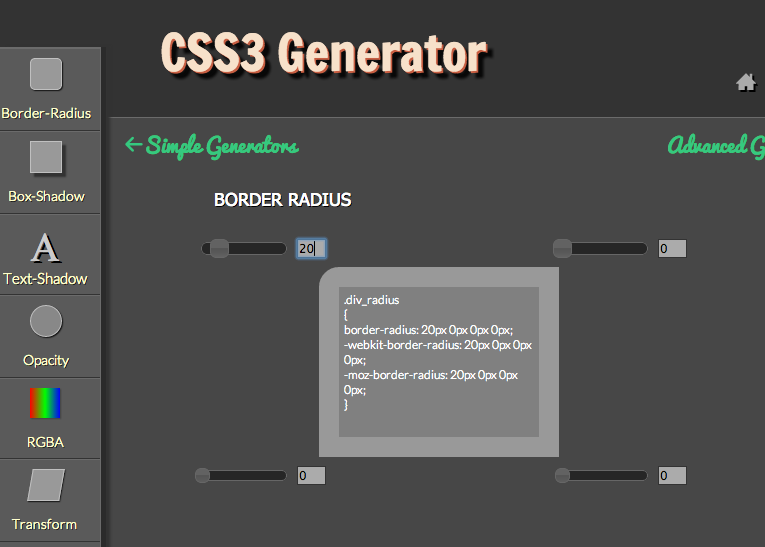
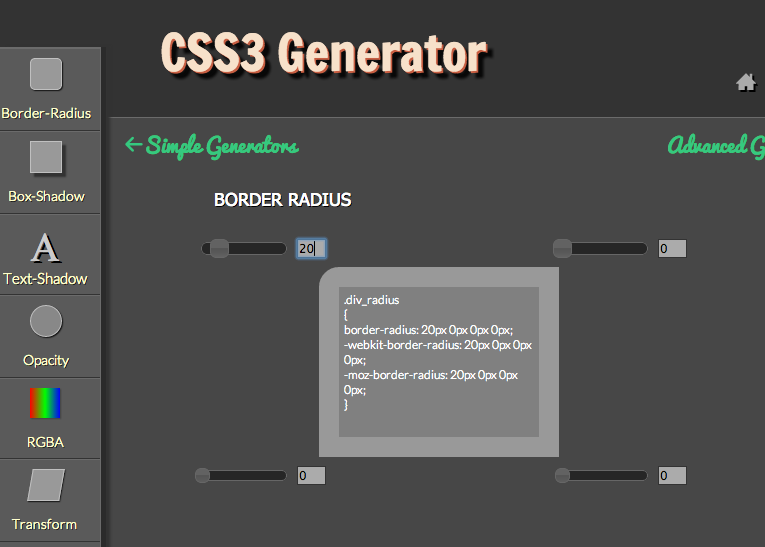
Border-radius
バーを左右に動かして四隅の半径を設定できます。(テキストボックスに直接値を打ち込んでもOKです。)
ベンダープレフィックス付きで即座にコードが生成されますので、コピペすればすぐに使えますね。

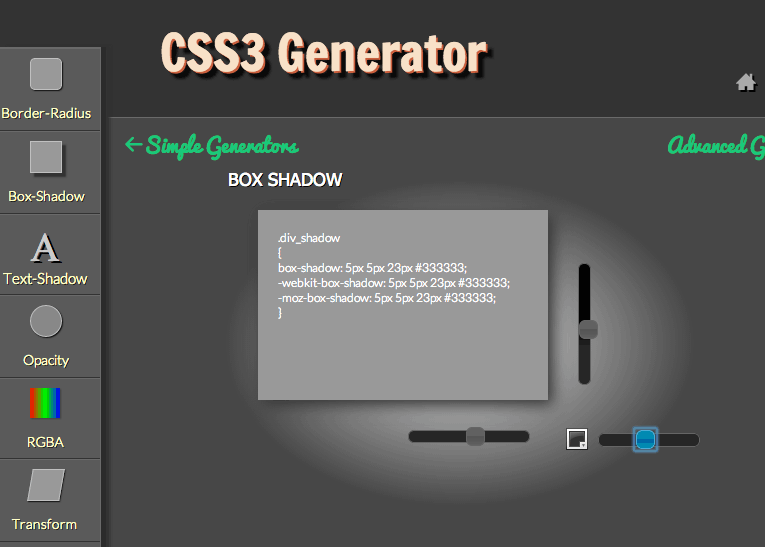
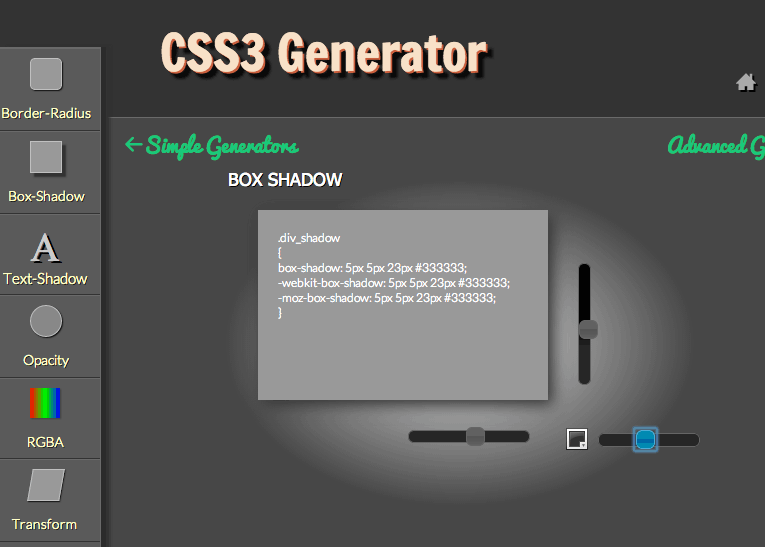
Box-shadow
こちらもバーを操作して影の距離などを調整します。特に「ぼかし」のイメージが分かりやすく、またカラーピッカーで影の色も設定できるの点も嬉しいです。

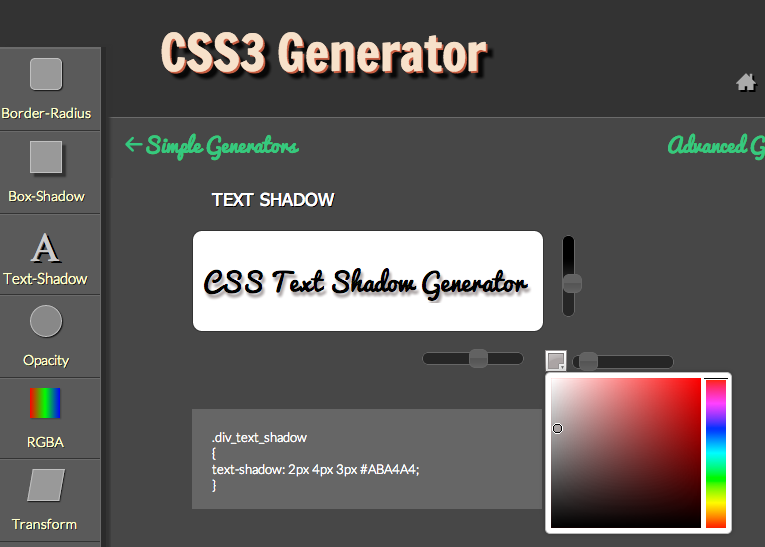
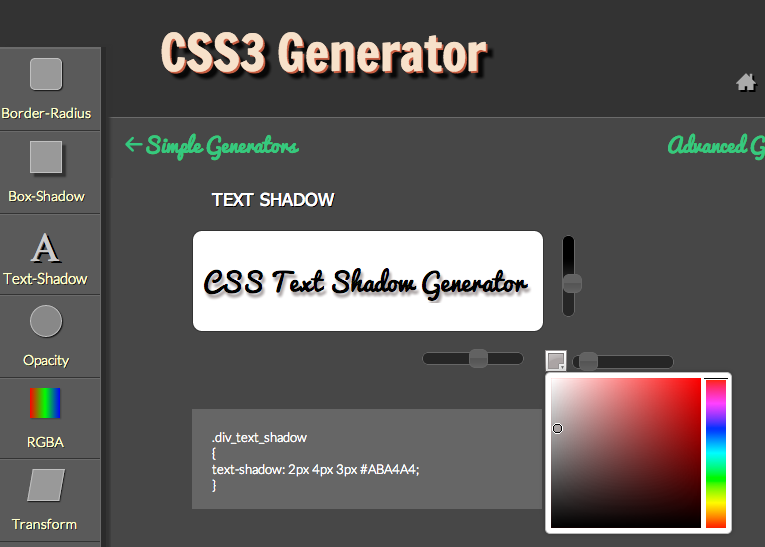
Text-shadow
こちらも box-shadow 同様、影の色や距離、ぼかし具合を設定できます。
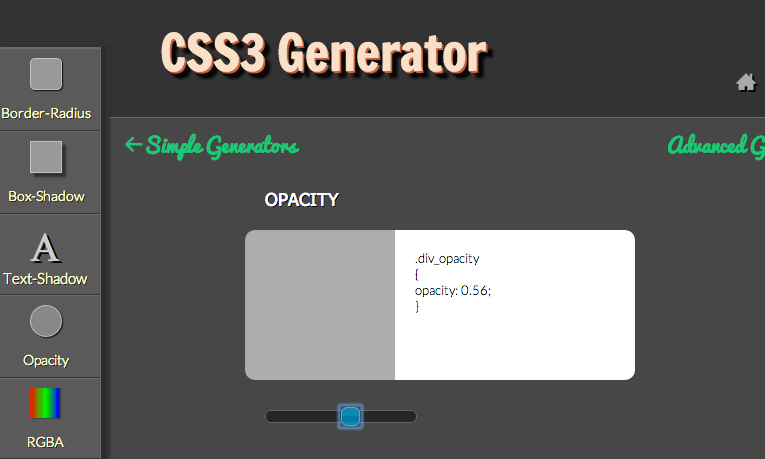
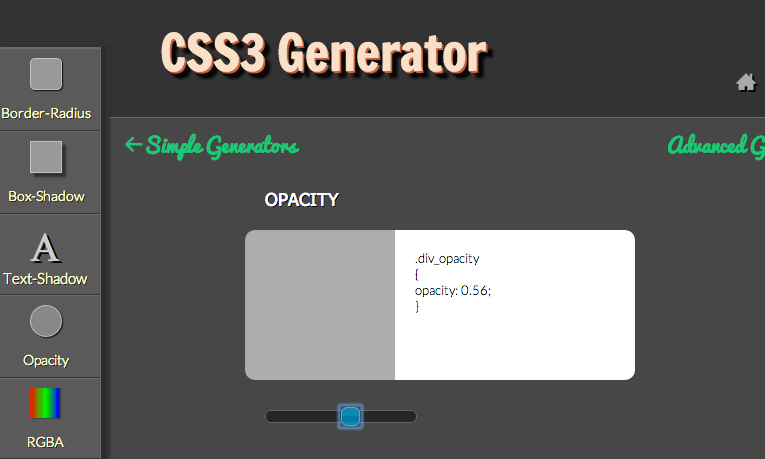
Opacity
透明度の調整ですが、こちらは opacity の値だけが生成されますので、IE用に filter プロパティを使う場合は別途自分で用意します。

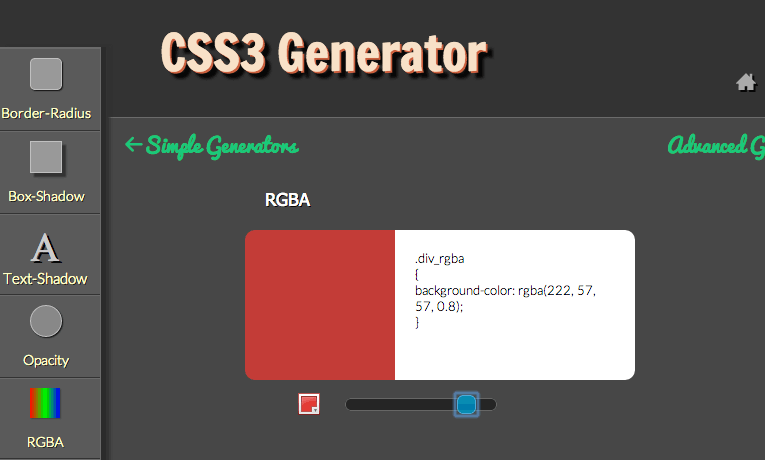
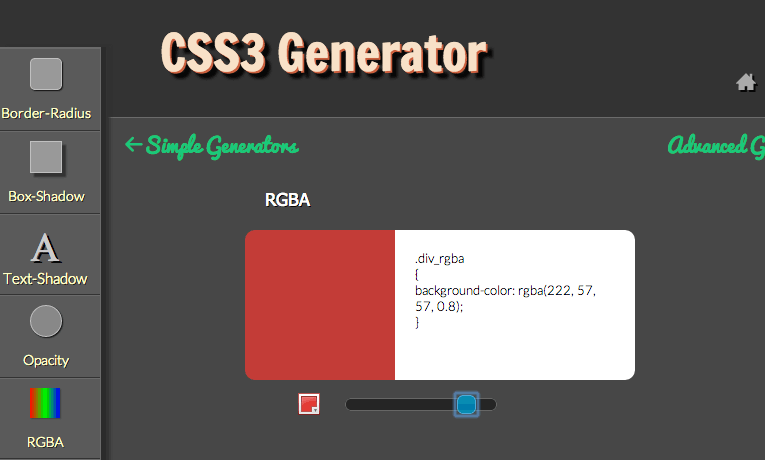
RGBA
個人的には RGBA の設定が簡単にできるのが嬉しいです!
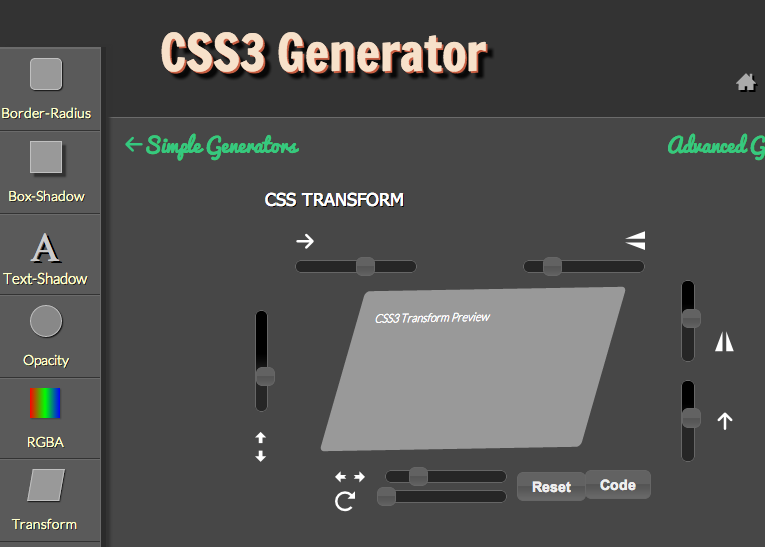
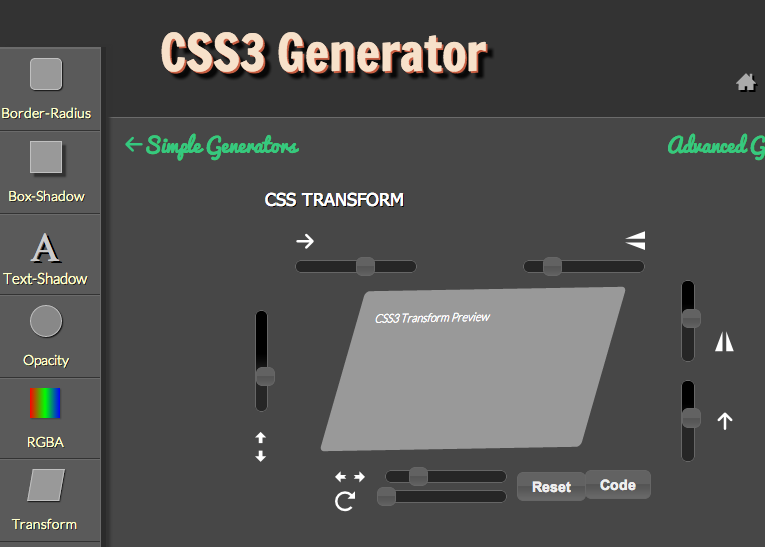
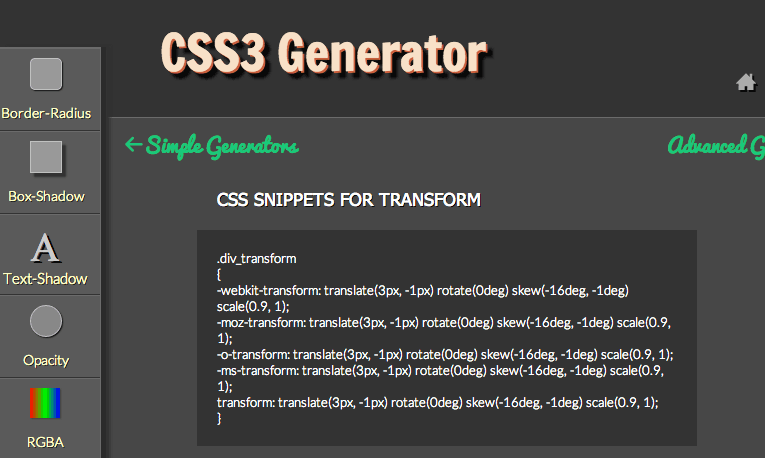
Transform
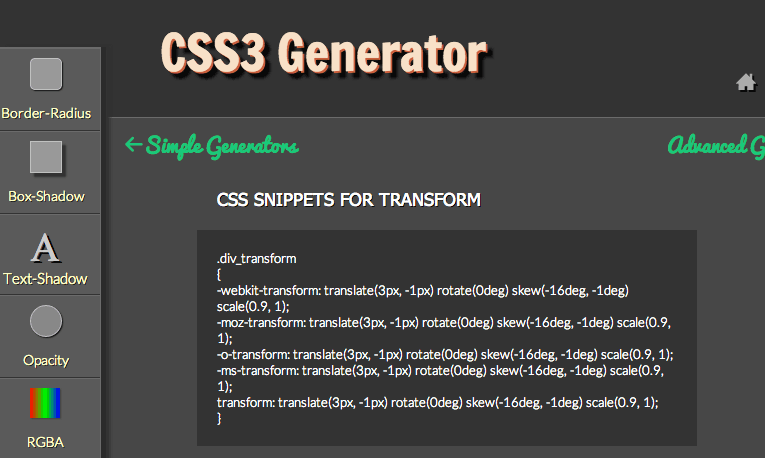
rotate や skew 、scale などの各種設定を行いますが、ブラウザ上で変形、移動を確認できるのでイメージしやすく、分かりやすいです。
こちらは「Code」ボタンをクリックするとコードが生成されます。

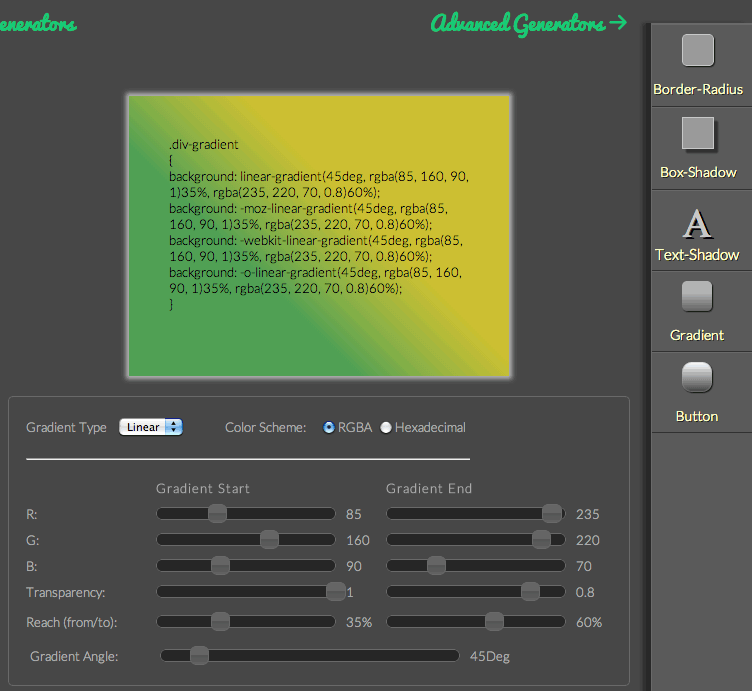
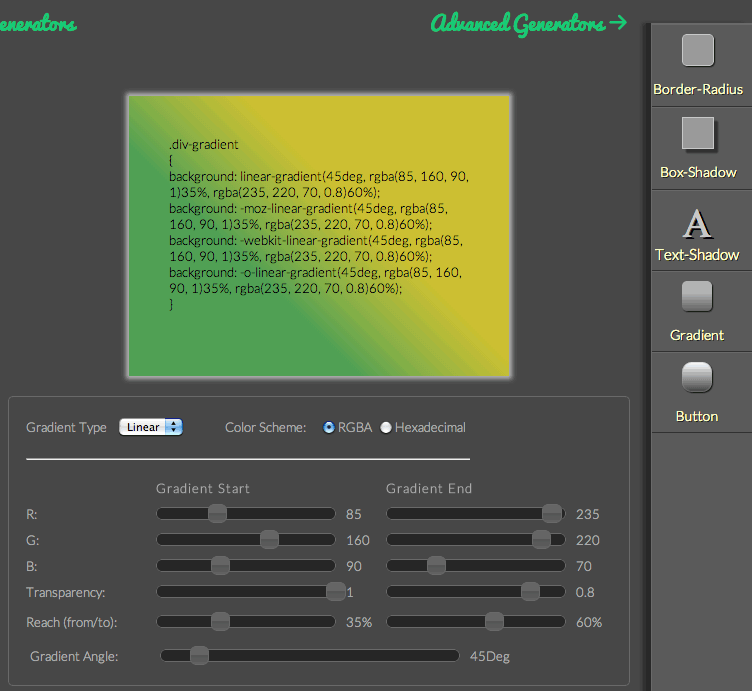
Gradient
最後に1点、右サイドバーの Gradient ですが、グラデーションの方向や色の設定などかなり細かい設定が可能ですので、複雑なグラデーションを生成する場合は是非使いたいですね。
スポンサード


























コメント