[CSS]iframe やtable のレスポンシブ対応に最適なCSS「Fluidity」
スポンサード
あとは、HTMLファイル側に以下のようなiframe のコードを書きます。
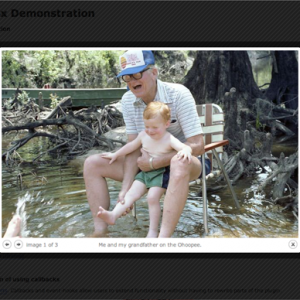
fluidity によるifrmae 要素のレスポンシブ対応デモはこちらです。
Fluidity によるiframe 要素のレスポンシブ対応デモ
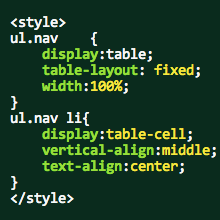
table 要素の場合は、以下のような親要素(
fluidity によるtable 要素のレスポンシブ対応デモはこちらです。
Fluidity によるtable 要素のレスポンシブ対応デモ
fluidity はファイルが軽量で使いやすく、過去に作ったiframe やtable まみれのサイトを簡単にレスポンシブ対応する場合などに便利だと思います。
スポンサード
Google Maps やYoutube などを埋め込み表示したiframe 要素をレスポンシブ対応(表示サイズをブラウザに合わせてくれる)するのに便利なCSS「Fluidity」のご紹介です。
目次
fluidity.css のダウンロード
以下のページより、Fluidity のcssファイルをダウンロードします。ifrmae 要素をレスポンシブ対応
ダウンロードしたfluidity.css を<head>タグ内に設置します。<link rel="stylesheet" type="text/css" href="./fluidity.css">
あとは、HTMLファイル側に以下のようなiframe のコードを書きます。
<!--Youtube--> <iframe width="640" height="480" src="https://www.youtube.com/embed/-lVPDYQ6zdg" frameborder="0" allowfullscreen></iframe> <!--Google Maps--> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d51840.06005295!2d139.70920705!3d35.70152525!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188d2059b7fd4b%3A0xec61c68fe232efd2!2z5p2x5Lqs6YO95paw5a6_5Yy6!5e0!3m2!1sja!2sjp!4v1443681637275" width="100%" height="320" frameborder="0" style="border:0" allowfullscreen></iframe>
fluidity によるifrmae 要素のレスポンシブ対応デモはこちらです。
Fluidity によるiframe 要素のレスポンシブ対応デモ
table 要素をレスポンシブ対応
fluidity.css は、HTML5のcanvas、video、svg にも対応している他、table 要素の表組にも対応しています。table 要素の場合は、以下のような親要素(
.overflow-container)を使います。<div class="overflow-container"> <table> … </table> </div>
fluidity によるtable 要素のレスポンシブ対応デモはこちらです。
Fluidity によるtable 要素のレスポンシブ対応デモ
fluidity はファイルが軽量で使いやすく、過去に作ったiframe やtable まみれのサイトを簡単にレスポンシブ対応する場合などに便利だと思います。
スポンサード

































コメント