手軽にローディング画像が作れるジェネレーター「Loader Generator」
スポンサード









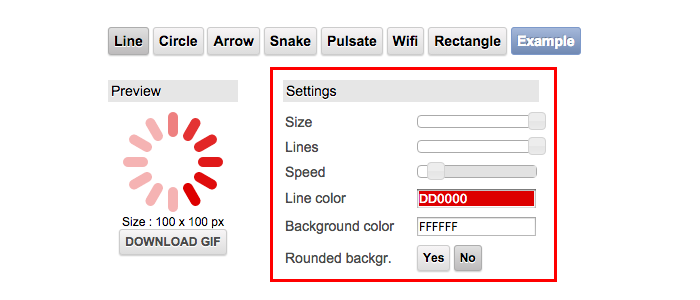
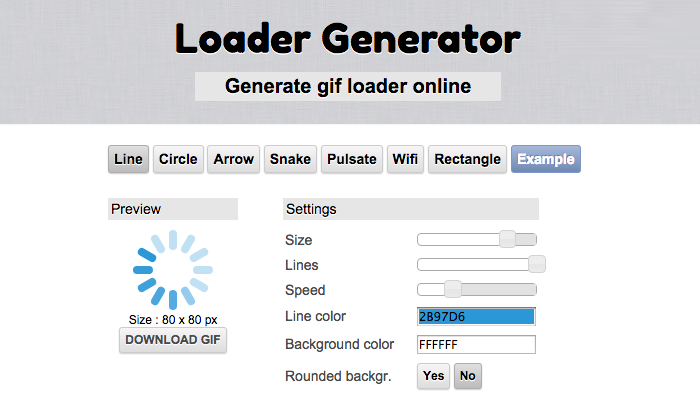
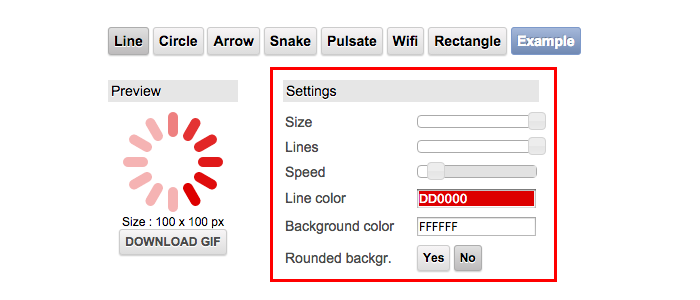
Settings 覧で以下の設定が可能です。
設定内容に問題なければ「DOWNLOAD GIF」ボタンをクリックして、GIF形式のローディング画像をダウンロードします。

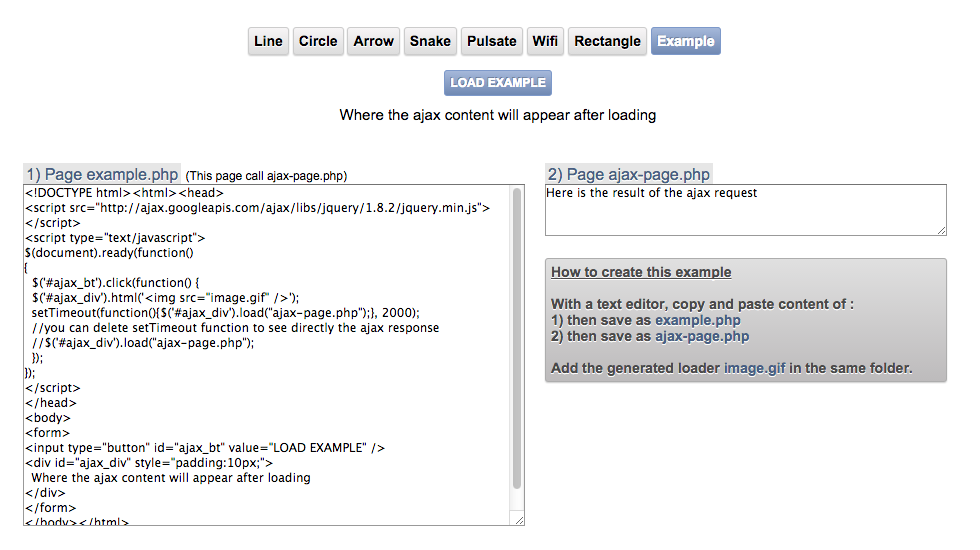
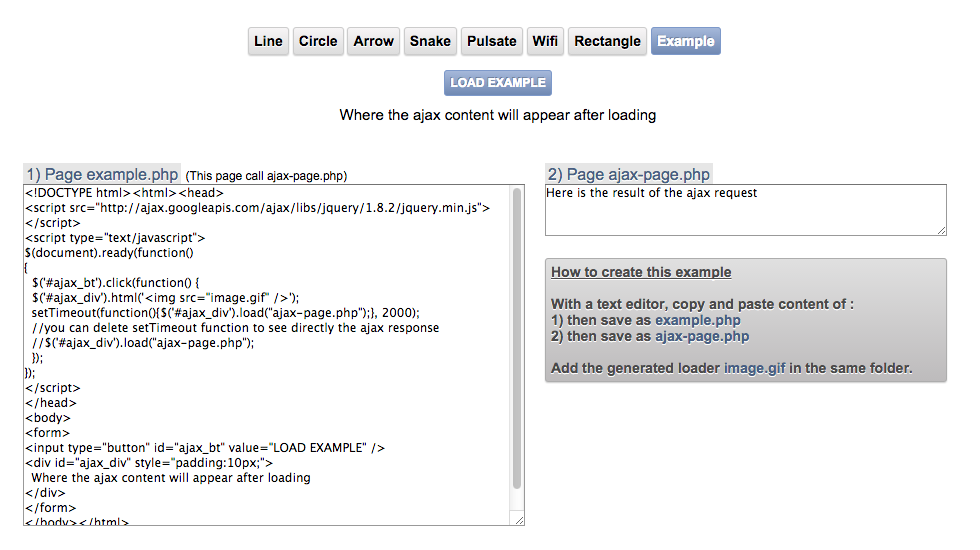
ローディング画像の設置例も確認することができます。

上記の設置例は、ボタンをクリックしてコンテンツを読み込む際にローディング画像を使うものですが、ページを読み込む際にローディング画面を実装したい場合は、別途jQueryでローディング画面を実装する方法の記事も参考にしてみてください。
スポンサード
簡単にローディング画像を生成できるジェネレーター「Loader Generator」のご紹介です。
ローディング画像の種類や大きさ、色やアニメーションのスピードなどの細かい設定ができ、GIF形式で画像をダウンロードしてサイトに設置することができます。
目次
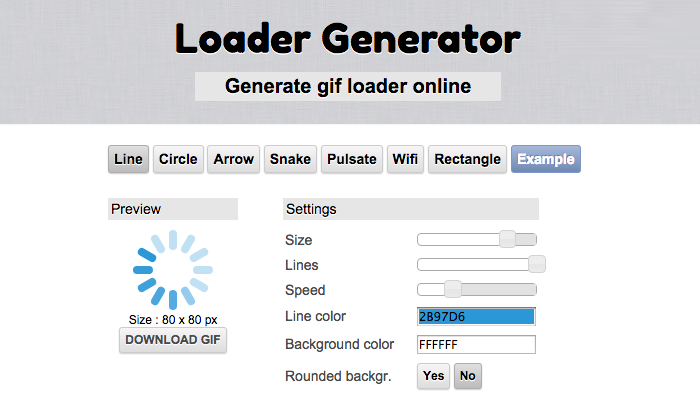
Loader Generator
以下のサイトにアクセスします。
ローディング画像の選択
まずは以下の7種類のローディングアニメーションの中から、使いたい画像を選択します。Line

Circle

Arrow

Snake

Pulsate

Wifi

Rectangle

ローディング画像のカスタマイズ
今回は「Line」を使ってローディング画像をカスタマイズしてみます。
Settings 覧で以下の設定が可能です。
| Size | ローディング画像の大きさを調整します。 |
|---|---|
| Lines | 回転する線の数を調整します。 |
| Speed | 回転速度を調整します。 |
| Line color | 回転する線の色を選択します。 |
| Background color | ローディング画像の背景色を選択します。 |
| Rounded backgr. | 角丸にするかどうか選択します。 |
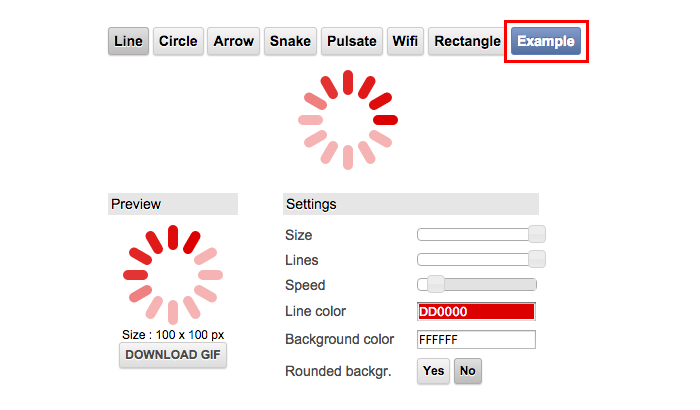
ローディング画像の設置例
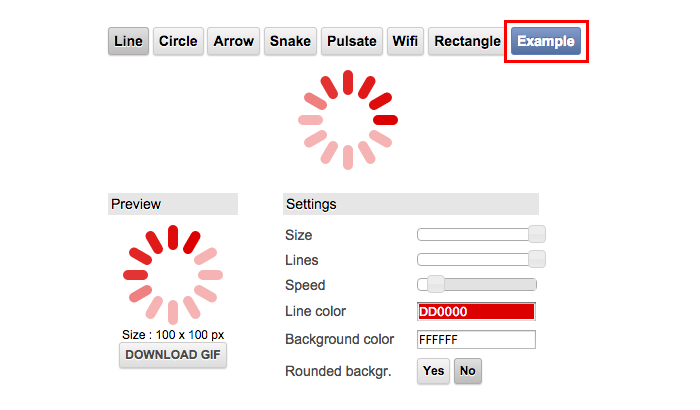
メニューの中から「Exmaple」をクリックすると、
ローディング画像の設置例も確認することができます。

上記の設置例は、ボタンをクリックしてコンテンツを読み込む際にローディング画像を使うものですが、ページを読み込む際にローディング画面を実装したい場合は、別途jQueryでローディング画面を実装する方法の記事も参考にしてみてください。
スポンサード














コメント