[JS]IE8 でもvideo タグが使えるJSライブラリ「html5media.js」
スポンサード

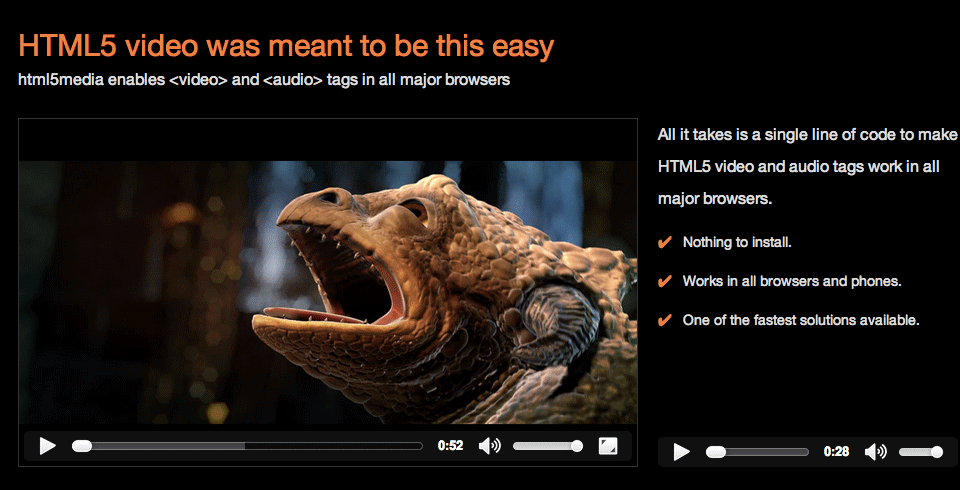
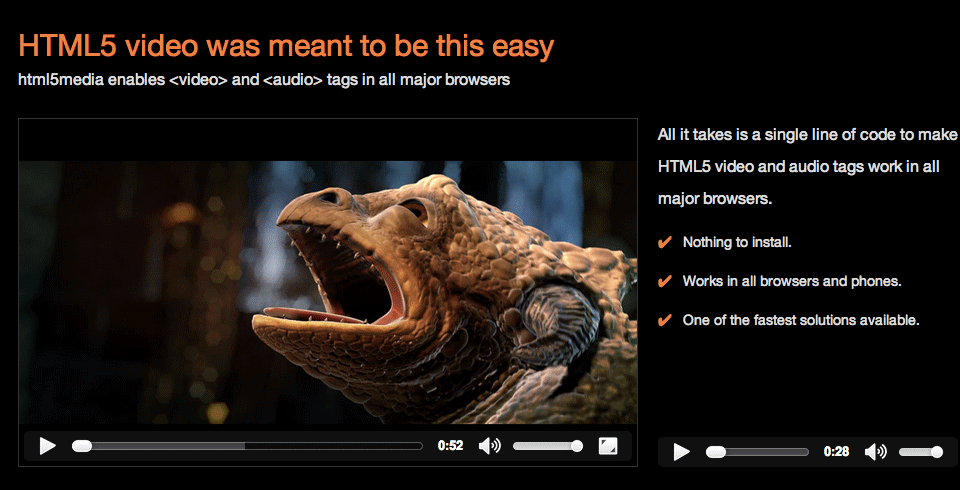
html5media.js は、HTML5 に対応していないIE8 のようなブラウザの場合に、video タグによる動画をFlashプレーヤーのflowplayer で再生させるというライブラリです。
IE8 に限った対応の場合は以下のようにしておきます。
あとは 前回の記事 でも紹介させていただいたvideo タグによる動画の埋め込み方法と同じですので、
動画を再生させたい場所に以下のような記述を行います。
必要に応じて、.htaccess にMIME タイプの追加を行っておきます。
以下にhtml5media.js を使ったデモを設置しましたので、IE8 をご利用の場合は挙動を確認してみてください。
html5media.js を使ったIE8 向けvideo タグ対応のデモ
スポンサード
video タグでmp4 動画をサイトに埋め込む方法 の記事でも紹介させていただきましたが、
video タグによる動画の埋め込みはWindows のIE8 だと非対応なので、今回は html5media.js というJavascript ライブラリを使ってIE6〜8 のブラウザでもvideo タグに対応させる方法を紹介させていただきます。
目次
html5media.js のダウンロード
以下のサイトから html5media.js をダウンロードします。
html5media.js は、HTML5 に対応していないIE8 のようなブラウザの場合に、video タグによる動画をFlashプレーヤーのflowplayer で再生させるというライブラリです。
html5media.js を使って動画を再生
<head> 内にhtml5media.min.js を読み込ませます。IE8 に限った対応の場合は以下のようにしておきます。
<!--[if lte IE 8.0]> <script src="http://api.html5media.info/1.1.8/html5media.min.js"></script> <![endif]-->
あとは 前回の記事 でも紹介させていただいたvideo タグによる動画の埋め込み方法と同じですので、
動画を再生させたい場所に以下のような記述を行います。
<video src="sample.mp4" width="640" height="360" poster="sample.jpg" controls preload> <source src="sample.mp4" type="video/mp4"> <source src="sample.ogv" type="video/ogv"> <source src="sample.webm" type="video/webm"> <p>ご利用のブラウザはvideo タグによる動画の再生に対応していません。</p> </video>
必要に応じて、.htaccess にMIME タイプの追加を行っておきます。
AddType video/ogg .ogg .ogv AddType audio/ogg .ogg AddType application/ogg .ogg .ogv AddType video/mp4 .mp4 AddType video/webm .webm
以下にhtml5media.js を使ったデモを設置しましたので、IE8 をご利用の場合は挙動を確認してみてください。
html5media.js を使ったIE8 向けvideo タグ対応のデモ
スポンサード































コメント