[JS]手軽にブログの関連記事を表示できるjavascript「LinkWithin」
スポンサード
![[JS]手軽にブログの関連記事を表示できるjavascript「LinkWithin」](https://www.webantena.net/wp-content/uploads/2012/10/linkwithin01.png)
以下のページにアクセスし、メールアドレス、ブログのURLなどを入力します。
Bloger や WordPress などの選択肢がありますが、Others が汎用性が高くて良いと思います。
![[JS]手軽にブログの関連記事を表示できるjavascript「LinkWithin」](https://www.webantena.net/wp-content/uploads/2012/10/linkwithin02.png)
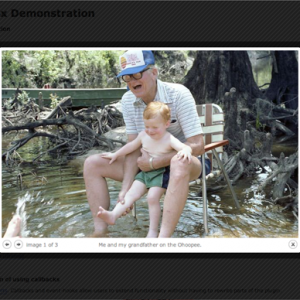
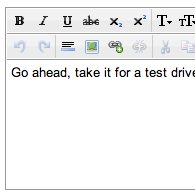
「テキスト中心で画像は貼らない、というブログであれば最大の5件」。
「コンテンツ部分の幅が狭いから3件」
など、ブログのデザインやコンテンツの幅などに左右されるので何とも言えませんが、CSSを駆使すれば「5件出している関連記事を3件に表示制御する(2件はdisplay:none で消す)」なんてことも可能です。
![[JS]手軽にブログの関連記事を表示できるjavascript「LinkWithin」](https://www.webantena.net/wp-content/uploads/2012/10/linkwithin03.png)
あとはこのタグを、ブログの関連記事を表示させたい場所に貼付けるだけです。
設定を間違ったり、設定内容を変更したい場合はメールアドレスを変えて再登録し、新しいタグを発行します。
なぜか「Invalid blog URL」のエラーが出て登録ができない…
という場合は、ベーシック認証(.htaccess)が悪さをしている場合がありますので、
ベーシック認証を一回外して再登録してみましょう。
![[JS]手軽にブログの関連記事を表示できるjavascript「LinkWithin」](https://www.webantena.net/wp-content/uploads/2012/10/linkwithin04.png)
といっても、出来る事には限度がありますが…。
スポンサード
ブログの関連記事を自動で取得してサムネイルとタイトル付きで表示してくれる LinkWithin。
LinkWithin のサイトでメールアドレスやブログURLなどを登録するだけでjavascriptのタグ(ソースコード)が発行されますので、それを自分のブログの関連記事を表示したい場所に貼付けるだけで動きます。
CSSやHTMLの知識がなくても「画像 + タイトル」の形で良い感じに関連記事を表示してくれますので、ブログを運営する上で是非使いたいサービスの1つです。
目次
LinkWithin のサイトにアクセス
![[JS]手軽にブログの関連記事を表示できるjavascript「LinkWithin」](https://www.webantena.net/wp-content/uploads/2012/10/linkwithin01.png)
以下のページにアクセスし、メールアドレス、ブログのURLなどを入力します。
Platform は何を選ぶか?
ここは運用しているブログの種類を選びます。Bloger や WordPress などの選択肢がありますが、Others が汎用性が高くて良いと思います。
![[JS]手軽にブログの関連記事を表示できるjavascript「LinkWithin」](https://www.webantena.net/wp-content/uploads/2012/10/linkwithin02.png)
Width は何を選ぶか?
「Width」では、ブログに表示する関連記事数を「3」「4」「5」の中から選択します。「テキスト中心で画像は貼らない、というブログであれば最大の5件」。
「コンテンツ部分の幅が狭いから3件」
など、ブログのデザインやコンテンツの幅などに左右されるので何とも言えませんが、CSSを駆使すれば「5件出している関連記事を3件に表示制御する(2件はdisplay:none で消す)」なんてことも可能です。
![[JS]手軽にブログの関連記事を表示できるjavascript「LinkWithin」](https://www.webantena.net/wp-content/uploads/2012/10/linkwithin03.png)
タグを発行する
必要事項を入力したら「Get Widget!」ボタンをクリックしてタグを発行します。あとはこのタグを、ブログの関連記事を表示させたい場所に貼付けるだけです。
Platform や Width の設定を変更したい場合
LinkWithin は、一回登録すると設定変更ができません。設定を間違ったり、設定内容を変更したい場合はメールアドレスを変えて再登録し、新しいタグを発行します。
Invalid blog URL のエラーが出る場合
メールアドレスは重複登録していないし、ブログのURLも合っているけど、なぜか「Invalid blog URL」のエラーが出て登録ができない…
という場合は、ベーシック認証(.htaccess)が悪さをしている場合がありますので、
ベーシック認証を一回外して再登録してみましょう。
![[JS]手軽にブログの関連記事を表示できるjavascript「LinkWithin」](https://www.webantena.net/wp-content/uploads/2012/10/linkwithin04.png)
オリジナルのタイトル表記に変更する
発行されたタグ(ソースコード)内で、linkwithin_site_id の下に linkwithin_text= を追加することで、オリジナルのタイトルに変更することができます。<script> var linkwithin_site_id = あなたのブログID; var linkwithin_text='関連記事はこんな感じです。' </script> <script src="http://www.linkwithin.com/widget.js"></script>
CSSでデザインを補正する
発行されたタグ(ソースコード)に、<div class=”linkwithin_div”></div>を追記することで、CSS の padding: などによるデザイン補正が可能になります。といっても、出来る事には限度がありますが…。
<script> var linkwithin_site_id = あなたのブログID; </script> <script src="http://www.linkwithin.com/widget.js"></script> <div class="linkwithin_div" style="padding:0 3px"></div>
スポンサード































コメント