[JS]jQueryでローディング画面を実装する方法
スポンサード

※Loader Generatorの使い方は、別途こちらの記事も参考にしてみてください。
スポンサード
ページを読み込む際に、jQueryでローディング画面を実装する方法のご紹介です。
目次
jQueryとCSSでローディング
今回は以下のようなCSSとHTMLを用意しました。CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | #loading { width: 100%; height: 100%; background: #fff; position: fixed; top: 0; left: 0; z-index: 999; text-align: center } #loading .loader { position: fixed; top: 50%; left: 50%; margin:auto } |
.loaderの要素のtopとleftの値(ローディング画像の表示位置)は、サイトに合わせて調整してみてください。
HTML
1 2 3 4 5 | <div id="loading"> <div class="loader"> <img src="ローディング画像のパス"> </div> </div> |
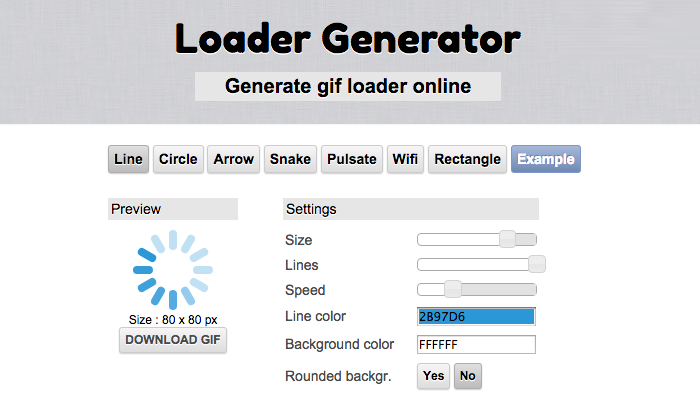
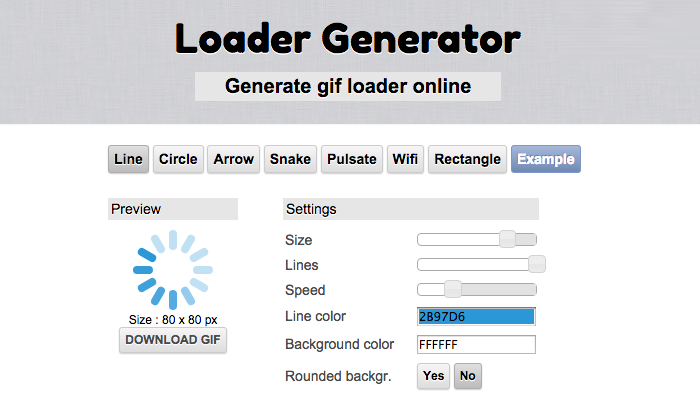
ローディング画像の生成
ローディング画像は以下のジェネレータより手軽に作成することができます。
※Loader Generatorの使い方は、別途こちらの記事も参考にしてみてください。
Javascript
いくつか実装方法がありますが、まずは一番シンプルなローディングのパターンです。1 2 3 4 5 6 | <script src="./jquery.min.js"></script> <script> jQuery(window).load(function() { jQuery("#loading").hide(); }); </script> |
次にsetTimeout()を使って、指定した時間の経過後にローディングを解除する方法です。
1 2 3 4 5 6 7 8 9 | <script src="./jquery.min.js"></script> <script> jQuery(window).load(function() { $("#loading").show(); setTimeout(function(){ $("#loading").hide(); },3000); }); </script> |
また、fadeOut()でローディング顔面をフェードアウトさせる方法もあります。
1 2 3 4 5 6 | <script src="./jquery.min.js"></script> <script> jQuery(window).load(function() { jQuery("#loading").fadeOut(3000); }); </script> |
簡単なデモを以下のページに用意しました。setTimeout() を使ったローディングのデモになります。
jQueryとCSSでローディングデモ
スポンサード



























コメント