[Fla]Swfobject 利用時の wmode 属性を transparent に設定する方法
スポンサード
※wmode=”transparent” を指定したら指定したで、また別の問題もあるようなのですが…今回はその話は置いておいて、こいつを指定しないと、他のグローバルメニューなどの要素に z-index を指定しても Flashファイルよりも上(前面)には出てきません。
※Swfobject の使い方などは、別途 Flashを埋め込む際の便利なJavascript「SWFObject」 の記事をご覧ください。
これをべースに、以下13 行目の
スポンサード
Flash ムービーを設置したサイトで、例えば
「グローバルナビのドロップダウンメニューの要素がフラッシュの『下』に隠れてしまう」
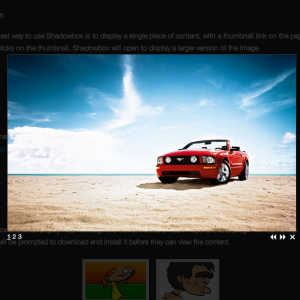
「Lightbox で画像を立ち上げたら、拡大画像がFlash ファイルよりも『下』に表示される」
なんて経験をされた方もいらっしゃるのではないかと思いますが、
今回はSwfobject を使ってFlash ムービーを表示させる上で、このレイヤーの問題をどのように解決するかについて、回避方法をまとめました。
目次
object や embed タグを使う場合の回避法
まずはSwfobject を利用せずにobject や embed タグを使う場合は、wmode="transparent" を指定することでこのレイヤーの問題を回避できます。※wmode=”transparent” を指定したら指定したで、また別の問題もあるようなのですが…今回はその話は置いておいて、こいつを指定しないと、他のグローバルメニューなどの要素に z-index を指定しても Flashファイルよりも上(前面)には出てきません。
Swfobject を利用する場合の回避法
Swfobject を利用する場合でもwmode = transparent でレイヤーの問題を回避する点は同じですが、object や embed タグを使う場合と若干指定方法が異なります。※Swfobject の使い方などは、別途 Flashを埋め込む際の便利なJavascript「SWFObject」 の記事をご覧ください。
Swfobject のダウンロード
まずは以下のサイトより Swfobject のファイルをダウンロードします。Swfobject ファイルの設置
<head> 内に swfobject.js のファイルを設置します。<script src="./swfobject.js" type="text/javascript"></script>
Flash ファイルの設置と wmode = transparent の設定
続いて HTML 側の記述例ですが、まずは基本的なSwfobject による Flash ファイルの設置方法は以下のようになります。
<div id="flacontent">
Flash が対応していない場合はプレーヤーを落として下さいなどの文言。
</div>
<script type="text/javascript">
var so = new SWFObject(
"sample.swf",
"fla",
"500",
"300",
"9",
"#ffffff"
);
so.write("flacontent");
</script>
これをべースに、以下13 行目の
so.addParam("wmode", "transparent"); を指定してあげます。
<div id="flacontent">
Flash が対応していない場合はプレーヤーを落として下さいなどの文言。
</div>
<script type="text/javascript">
var so = new SWFObject(
"sample.swf",
"fla",
"500",
"300",
"9",
"#ffffff"
);
so.addParam("wmode", "transparent");
so.write("flacontent");
</script>
スポンサード






























コメント