[WP]自動で目次を生成してくれるWordPressプラグイン「Table of Contents Plus」
スポンサード


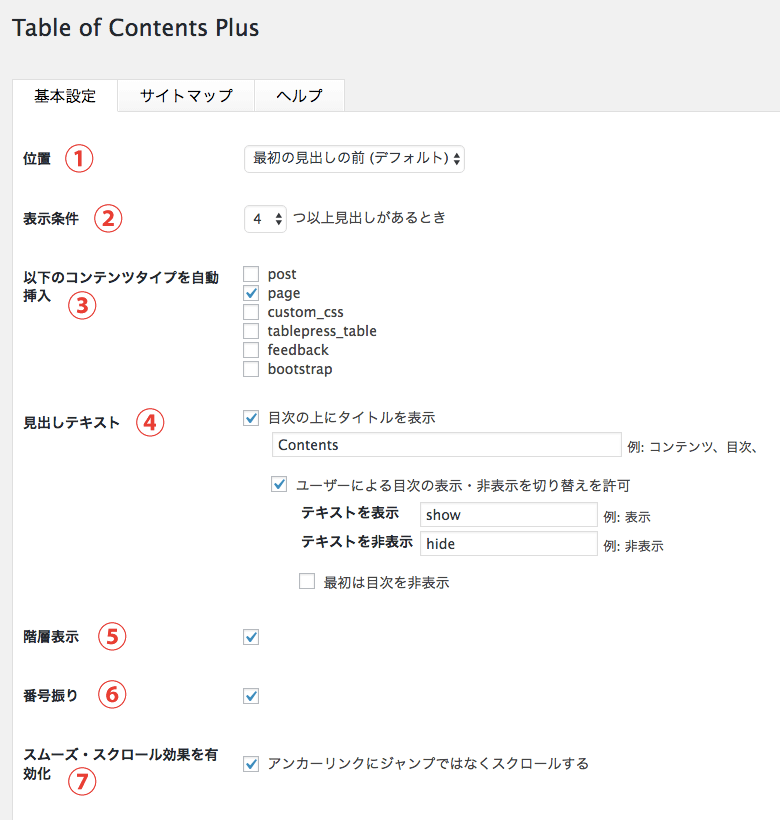
Table of Contents Plus ページへ移動しますので、以下の「基本設定」を中心に、必要な設定を行っていきます。


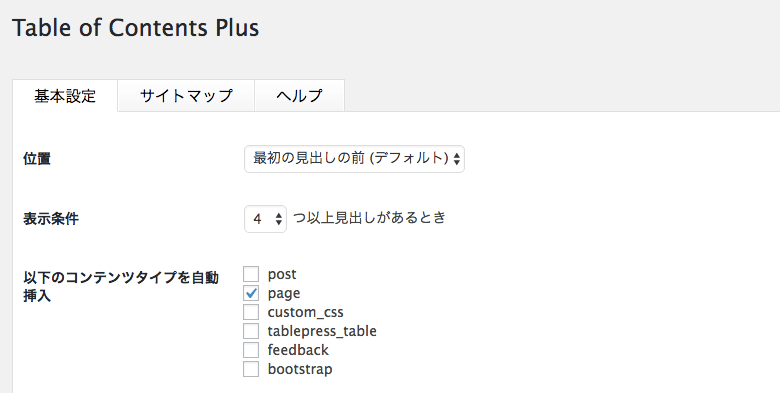
①位置:
目次の表示位置です。初期値は「最初の見出しの前」です。
②表示条件:
「4つ以上見出しがあるとき」が初期値ですので、こちらの値は記事本文の見出し(<h>タグ)の数に応じて調整してみてください。
③以下のコンテンツタイプを自動挿入:
目次を表示する投稿タイプを指定します。
④見出しテキスト:
目次内のタイトルを変更することができます。
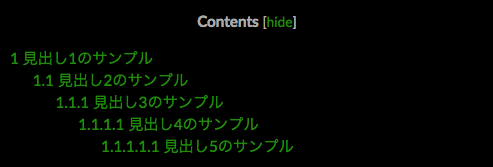
また、「ユーザーによる目次の表示・非表示を切り替えを許可」欄にチェックを入れた場合、目次の表示/非表示を切り替えられるようになります。「最初は目次を非表示」にチェックを入れると、目次は閉じた状態で表示されます。
⑤階層表示:
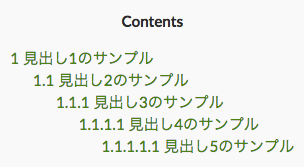
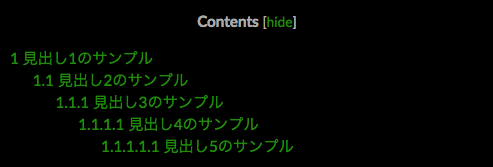
目次の階層表示に関する設定です。チェックを入れると、以下のように見出しが階層表示になります。

⑥番号振り:
目次の文頭に1、2…などの番号を振ります。
⑦スムーズ・スクロール効果を有効化:
チェックを入れると、目次のリンクをクリックした時に、本文の見出しまでスムーススクロールで移動します。

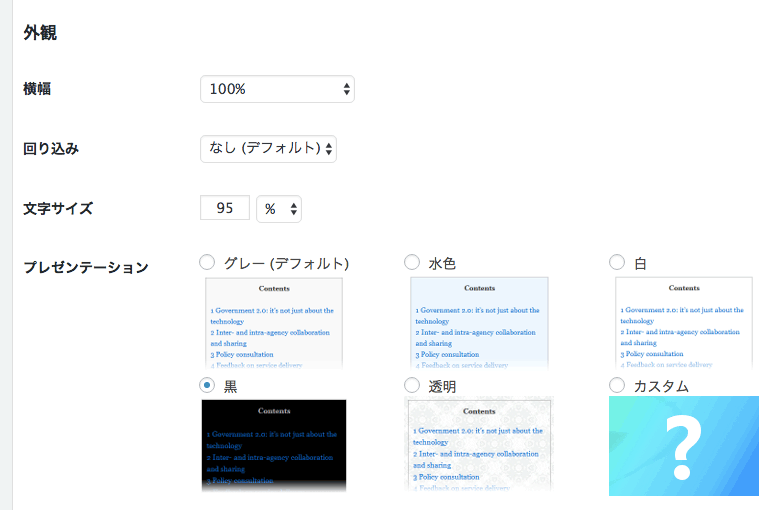
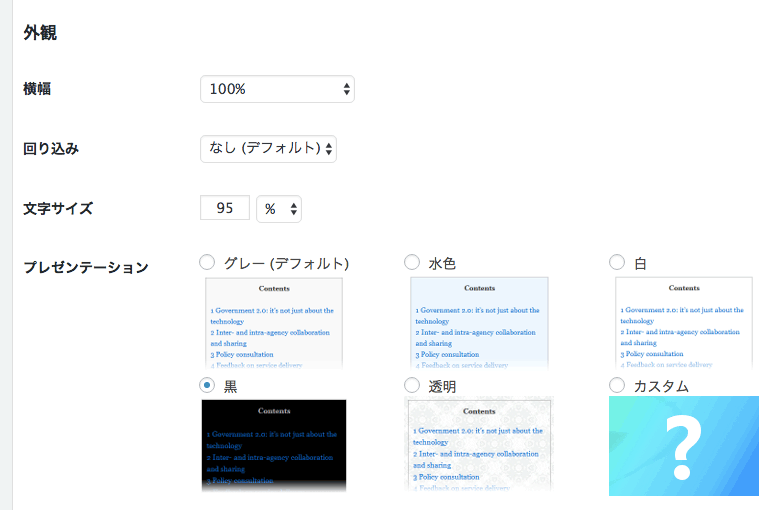
Table of Contents Plus ページの「外観」よりデザインを変更することができます。

横幅、回り込み設定、文字サイズ、プレゼンテーションの各設定を変更します。

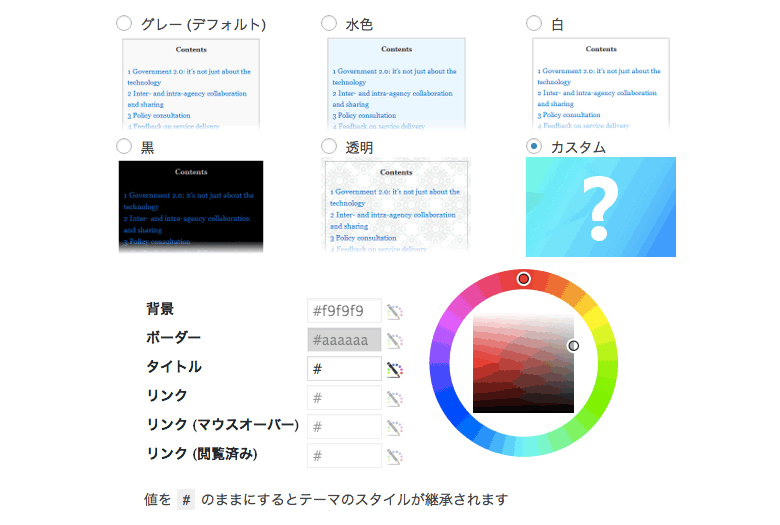
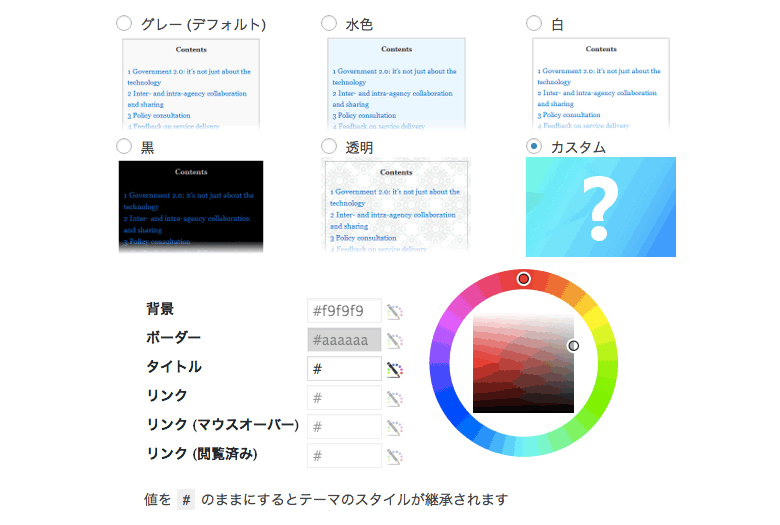
また、プレゼンテーションを「カスタム」にすると、背景色、ボーダー色、タイトル色、リンク色、マウスオーバー時のリンク色、閲覧済みのリンク色の各種カラーを変更することができます。

スポンサード
投稿記事内の<h>タグ(見出し)から目次リンクを自動で生成、表示してくれるWordPress プラグイン「Table of Contents Plus」のご紹介です。
目次
Table of Contents Plus のダウンロード
管理画面のプラグイン新規追加より Table of Contents Plus を検索するか、以下のページからプラグインファイルをダウンロードします。
Table of Contents Plus の設定
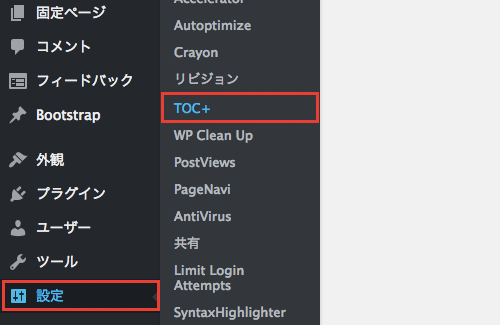
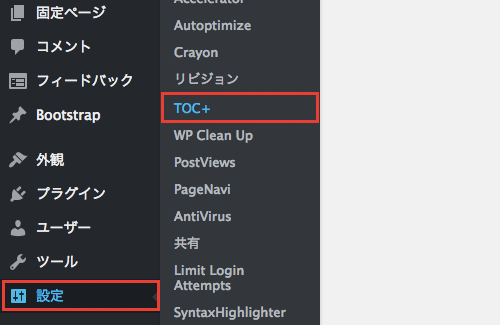
Table of Contents Plus プラグインは、有効化するだけで投稿ページなどに目次が表示されるようになりますが、目次部分のデザイン変更など、管理画面からいくつか設定を行うことが可能ですので、管理画面左メニューの「設定」>「TOC+」へ進みます。
Table of Contents Plus ページへ移動しますので、以下の「基本設定」を中心に、必要な設定を行っていきます。

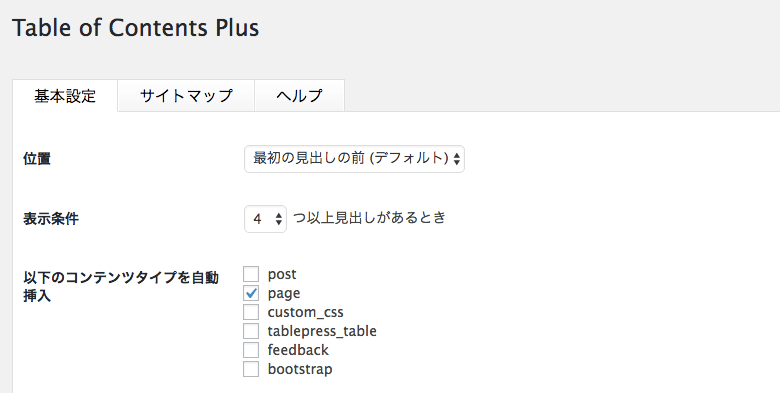
基本設定
まずは基本設定です。
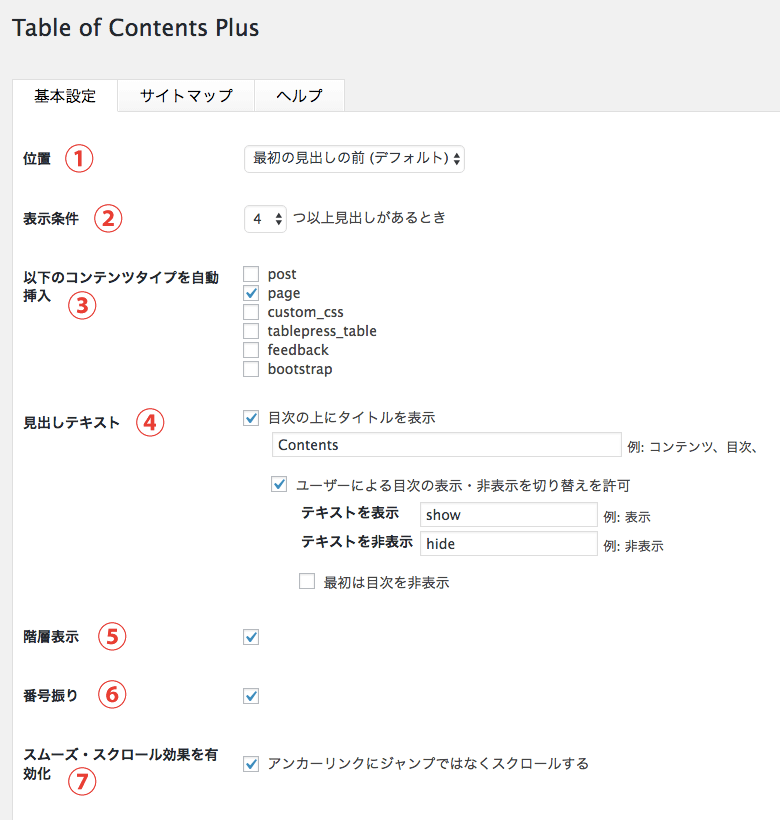
①位置:
目次の表示位置です。初期値は「最初の見出しの前」です。
②表示条件:
「4つ以上見出しがあるとき」が初期値ですので、こちらの値は記事本文の見出し(<h>タグ)の数に応じて調整してみてください。
③以下のコンテンツタイプを自動挿入:
目次を表示する投稿タイプを指定します。
④見出しテキスト:
目次内のタイトルを変更することができます。
また、「ユーザーによる目次の表示・非表示を切り替えを許可」欄にチェックを入れた場合、目次の表示/非表示を切り替えられるようになります。「最初は目次を非表示」にチェックを入れると、目次は閉じた状態で表示されます。
⑤階層表示:
目次の階層表示に関する設定です。チェックを入れると、以下のように見出しが階層表示になります。

⑥番号振り:
目次の文頭に1、2…などの番号を振ります。
⑦スムーズ・スクロール効果を有効化:
チェックを入れると、目次のリンクをクリックした時に、本文の見出しまでスムーススクロールで移動します。
外観
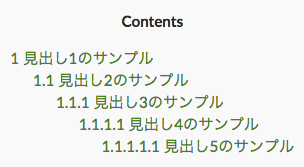
目次部分の初期デザインは以下のようなものですが、
Table of Contents Plus ページの「外観」よりデザインを変更することができます。

横幅、回り込み設定、文字サイズ、プレゼンテーションの各設定を変更します。

また、プレゼンテーションを「カスタム」にすると、背景色、ボーダー色、タイトル色、リンク色、マウスオーバー時のリンク色、閲覧済みのリンク色の各種カラーを変更することができます。

スポンサード



















コメント