[CSS]無料で使えるWEBフォント「Google Web Fonts」の使い方
スポンサード

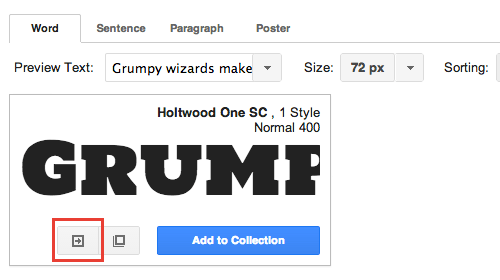
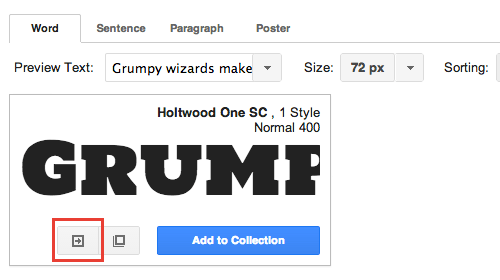
お気に入りのフォントが見つかったら、左側の「Quick-use」ボタンをクリックします。

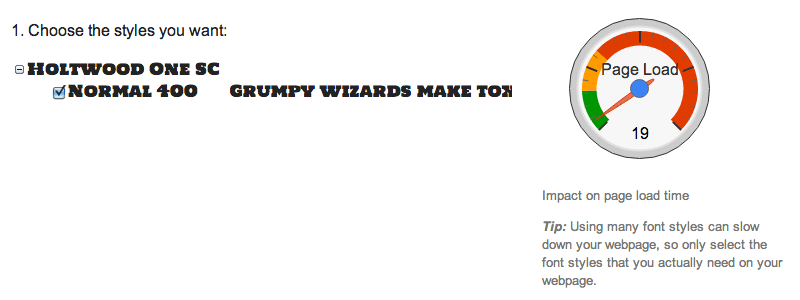
今回選択したフォントのスタイルは1種類ですが、フォントによっては太さの違いで複数がスタイルを選べますので、使いたいスタイルにチェックを入れます。

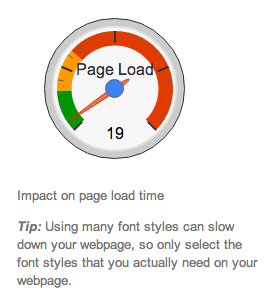
選択したフォントを読み込むスピードも合わせて掲載されていますので、パフォーマンスも考慮に入れておきましょう。


「Standard」タブ内に掲載されている

例えば以下のようなテキストにGoogle Fonts を適用したい場合、
スポンサード
Arial Black、Times、Verdana…など、WEBサイト制作時に指定するフォントはごく限られたモノになるかと思いますが、Google 提供のサービスの1つである Google Web Fonts を利用すると表現の幅が広がります。
Google Web Fonts は多数のフォントの中から使いたいフォントの太さ、スタイルなどを指定するだけで<link> タグや CSSのコードが生成されますので、それをサイトに貼付けるだけで使えます。
目次
Google Fonts へアクセス
以下のページからGoogle Fonts にアクセスします。Google Fonts でフォントの検索
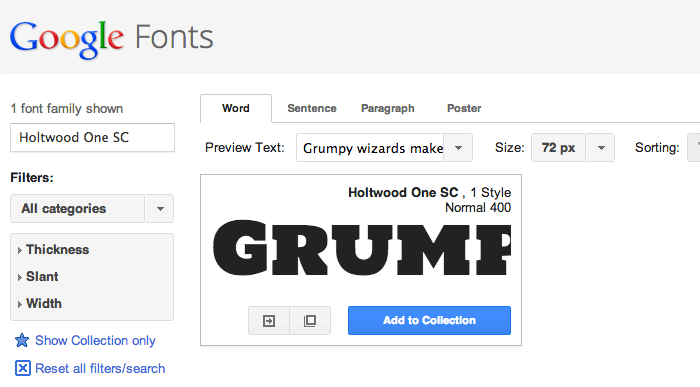
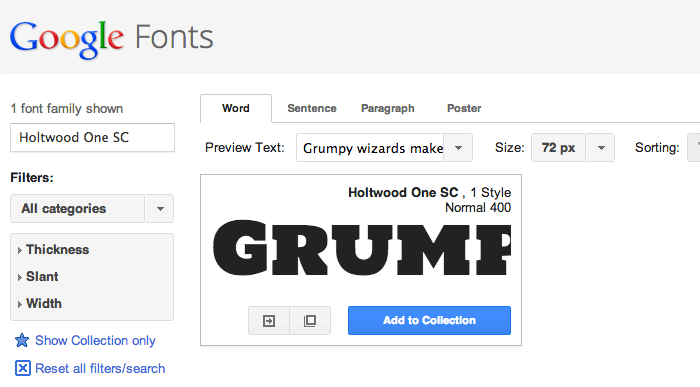
Google Fonts ページの左メニューより使いたいフォントを直接入力するか、フォントの種類を絞り込んで検索します。
お気に入りのフォントが見つかったら、左側の「Quick-use」ボタンをクリックします。

フォントの設定
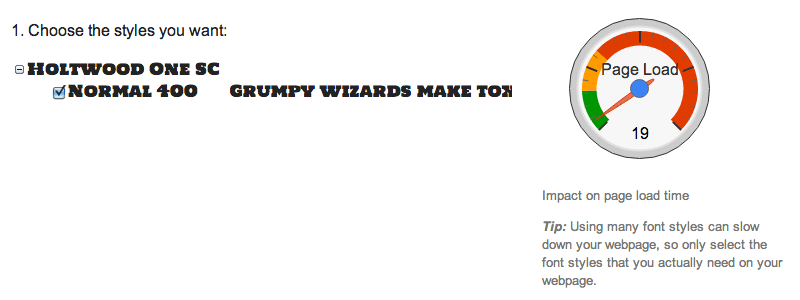
「Choose the styles you want」よりフォントのスタイルを選択します。今回選択したフォントのスタイルは1種類ですが、フォントによっては太さの違いで複数がスタイルを選べますので、使いたいスタイルにチェックを入れます。

選択したフォントを読み込むスピードも合わせて掲載されていますので、パフォーマンスも考慮に入れておきましょう。

生成されたコードをサイトにペースト
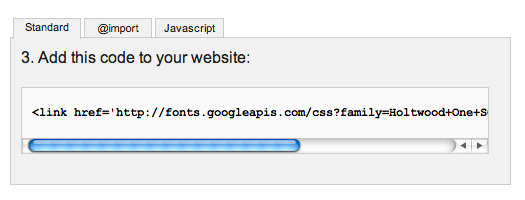
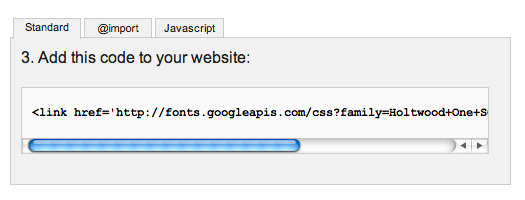
「Add this code to your website」で生成されたコードをサイトにコピペします。
「Standard」タブ内に掲載されている
<link href='http://fonts.googleapis.com/css?family=Holtwood+One+SC' rel='stylesheet' type='text/css'>のように<link> タグを使って <head> 内に設置するのがオーソドックスな使い方です。
CSS でスタイルの指定
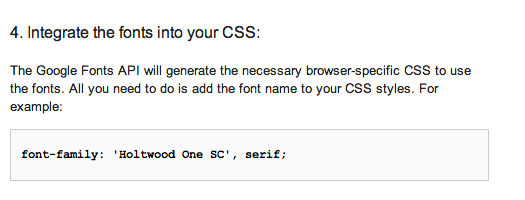
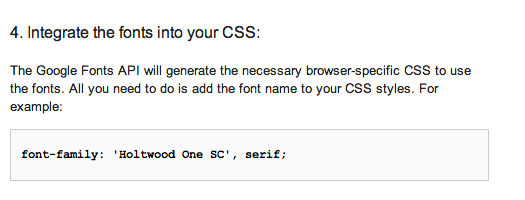
Google Fonts を適用させたい要素にCSS でスタイルを指定します。
例えば以下のようなテキストにGoogle Fonts を適用したい場合、
<h1 class="logo">WEB ANTENA</h1>
logo 要素にスタイルを指定します。
h1.logo {
font-family: 'Holtwood One SC', serif;
}
Google Fonts を使ったサンプル
↓こんな感じで表示されます。WEB ANTENA
スポンサード
































コメント