[CSS]iOS でフォームにフォーカスした時の自動ズーム問題を回避する方法
スポンサード

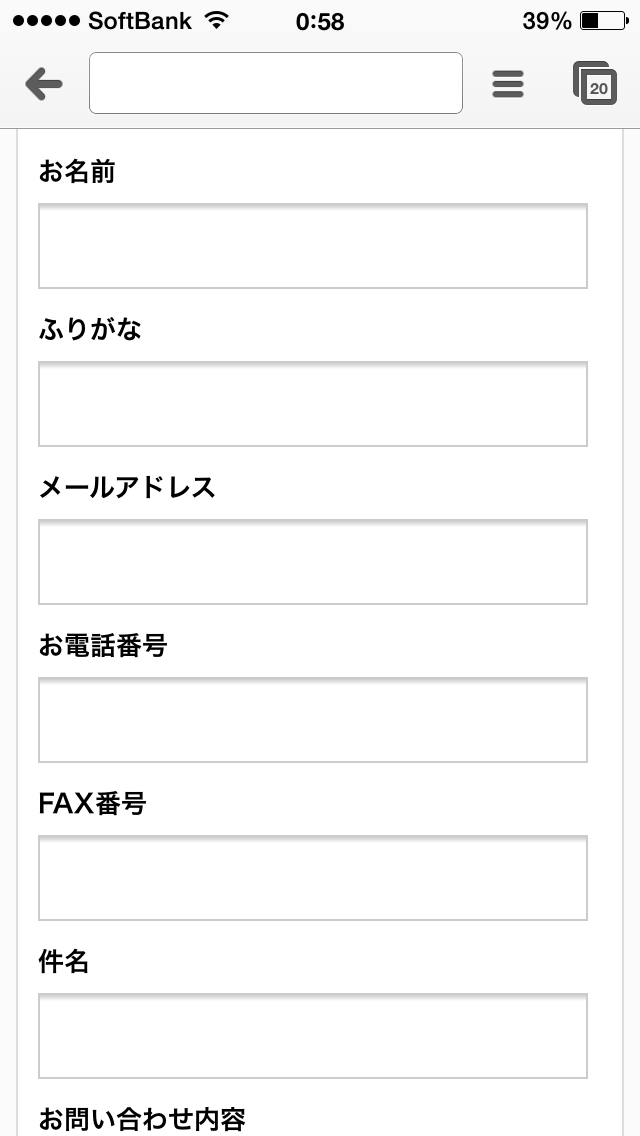
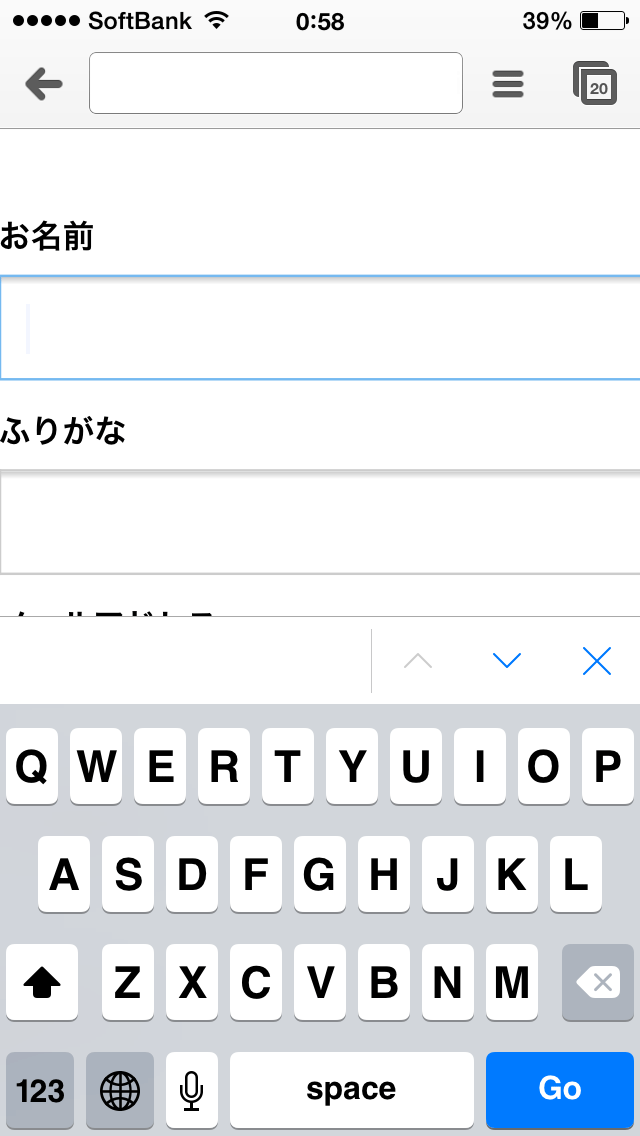
こんな感じでズームしてしまう経験はないでしょうか。

と言うことで、以下のようにinput タグに
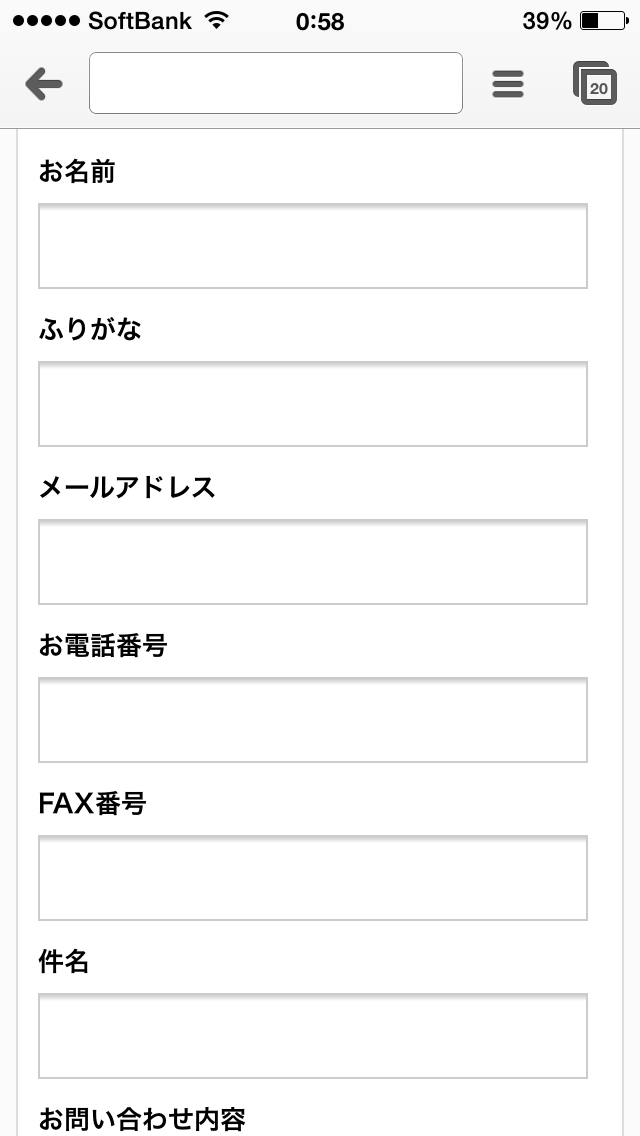
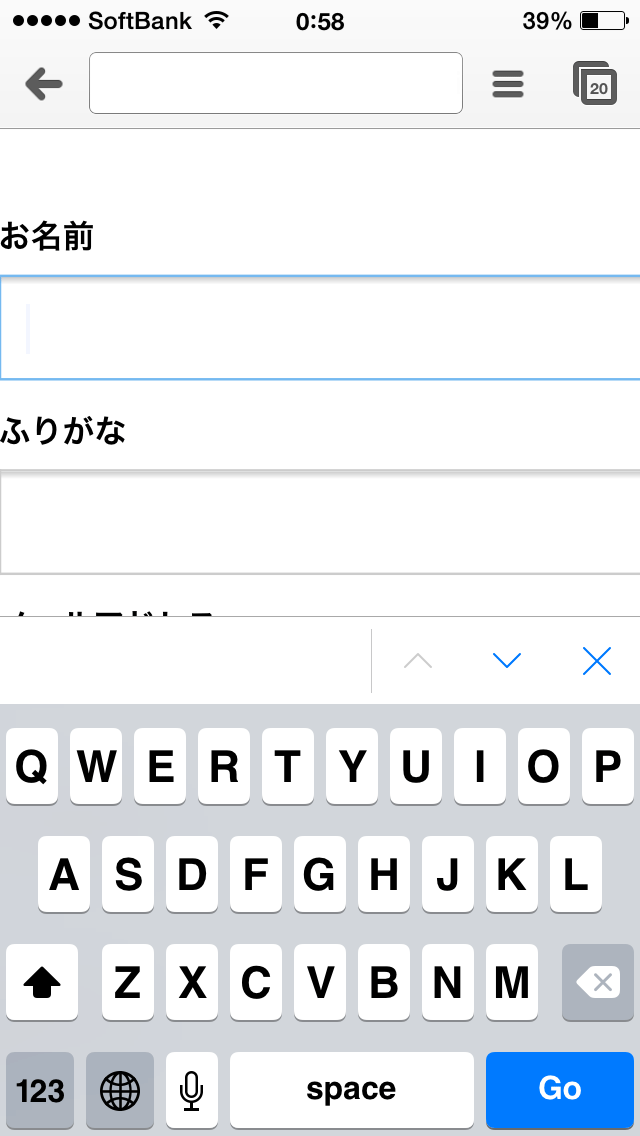
当ブログでも、この方法でズーム問題を解決することができました。
スポンサード
iOS でテキストフォームをタップしてフォーカスした時、ページ(の文字サイズ)が拡大表示される問題を回避する方法のご紹介です。
目次
テキストフォームに文字を入れようとすると拡大表示される
iPhone でウェブサイトを見ていて、テキストフォームにタップしたら…
こんな感じでズームしてしまう経験はないでしょうか。

meta viewport にuser-scalable=no を指定する
以下のように、<head>タグ内のmeta viewport でuser-scalable=no を指定することで、ズームを回避することが可能です。1 2 3 | <head> <meta name="viewport" content="width=device-width,user-scalable=no" /> </head> |
但し、こちらはページのズーム機能自体をOFF にしてしまうので、ユーザービリティの観点からあまりオススメはできません。
CSS でinput タグにfont-size を指定する
iPhoneでフォームへのフォーカス時に自動ズームしてしまう現象について の記事で紹介されていたように、bodyのフォントサイズには関係なく、フォームのフォントサイズが16px以上だと自動ズームは発生しなくなるとのことです。と言うことで、以下のようにinput タグに
font-sizeを指定します。当ブログでも、この方法でズーム問題を解決することができました。
1 2 | body {font-size: 14px;} input {font-size: 16px;} |
スポンサード














コメント