[CSS]position:absoluteとmargin:autoで要素を中央配置する方法
スポンサード
以下にデモを用意しています。
position:absoluteとmargin:autoで要素を中央配置するデモ
スポンサード
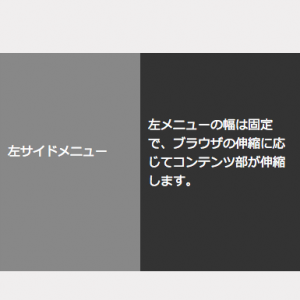
特定の要素を中央に配置したいという場合のCSS記述例のご紹介です。
ブラウザを伸縮しても、常に画面(親要素)の中央に表示させることができるというものです。
特定の要素を中央配置
まずはHTML側の記述例です。1 2 3 | <div class="block_parent"> <div class="block_child"></div> </div> |
上記の要素に対して、以下のようなスタイルを適用します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <style type="text/css"> html,body { height:100% } /*親要素*/ .block_parent { height:100%; position:relative; } /*子要素*/ .block_child { position: absolute; top: 0; left: 0; right: 0; bottom: 0; margin: auto; width: 300px; height: 300px; /*bllock_childのデザイン用CSS*/ background:#d00; color: #fff; font-weight:bold; text-align:center; } </style> |
block_childの子要素に適用するCSSのポイントは以下の通りです。
●position:absoluteで絶対位置の指定
●top、left、right、bottomの各値は0
●margin:autoを指定
●widthとheightの値を指定
●top、left、right、bottomの各値は0
●margin:autoを指定
●widthとheightの値を指定
以下にデモを用意しています。
position:absoluteとmargin:autoで要素を中央配置するデモ
スポンサード
































コメント