[CSS]スマホサイトで、端末を横にしても文字サイズを拡大させない方法
スポンサード
![[CSS]スマホサイトで、端末を横にしても文字を拡大させない方法](https://www.webantena.net/wp-content/uploads/2012/11/webkittextsizeadjust02.png)
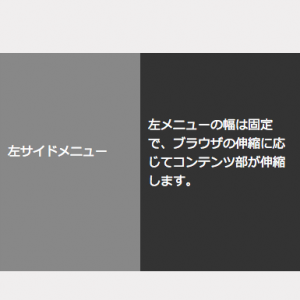
拡大表示は免れました。
![[CSS]スマホサイトで、端末を横にしても文字を拡大させない方法](https://www.webantena.net/wp-content/uploads/2012/11/webkittextsizeadjust03.png)
スポンサード
iPhone など向けにスマホサイトを作っていると「端末を横にすると、文字が拡大表示されちゃう!」と困った経験があるかもしれませんが、
CSS の -webkit-text-size-adjust:100% を使って端末横回転時の文字拡大表示を防ぎます。
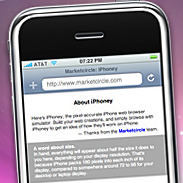
-webkit-text-size-adjust を指定しない場合
-webkit-text-size-adjust を指定しない場合は、端末を横にすると文字が拡大表示されます。![[CSS]スマホサイトで、端末を横にしても文字を拡大させない方法](https://www.webantena.net/wp-content/uploads/2012/11/webkittextsizeadjust02.png)
-webkit-text-size-adjust:100% を指定
CSSファイルで、以下のように-webkit-text-size-adjust:100% を記述します。
body {
-webkit-text-size-adjust: 100%;
}
拡大表示は免れました。
![[CSS]スマホサイトで、端末を横にしても文字を拡大させない方法](https://www.webantena.net/wp-content/uploads/2012/11/webkittextsizeadjust03.png)
スポンサード


























コメント