[JS]jQuery で高さの異なる要素を最大値で揃える方法
スポンサード
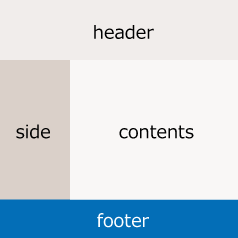
#sidebar にfloat:left、#contents にfloat:right をそれぞれ指定しています。
スポンサード
float に横並びにした要素の高さを最大値で揃えるためには、以前に紹介させていただいたCSS を使う方法 以外にも、jQuery で対応することが可能ですので紹介させていただきます。
jQuery で高さの異なる要素を最大値で揃える
今回、float で横並びにする要素は#sidebar と #contents です。HTML の記述例
まずはHTML 側の記述はこんな感じとします。1 2 3 4 | <div id="container"> <div id="sidebar">左サイドメニュー</div> <div id="contents">右コンテンツ部</div> </div> |
CSS の記述例
続いてCSS の記述例です。#sidebar にfloat:left、#contents にfloat:right をそれぞれ指定しています。
1 2 3 4 5 6 7 8 9 10 11 | #container { height:100%; } #sidebar { float:left; width:20%; } #contents { float:right; width:80%; } |
Javascript の記述例
最後にJavascript ですが、<head>タグ内にjquery ファイルと一緒に以下の記述を追加します。1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <script src="./jquery.min.js"></script> <script> $(document).ready(function(){ var height = $('#container').outerHeight(); height = height + 'px'; $('#sidebar').css('height',height); $('#contents').css('height',height); }); $(window).resize(function () { var height = $('#container').outerHeight(); height = height + 'px'; $('#sidebar').css('height',height); $('#contents').css('height',height); }); </script> |
$(window).resize…以降で、ウィンドウの高さが変わった(リサイズ)した場合に高さを取得す処理も入れます。
jQuery で高さの異なる要素を最大値で揃えるデモ
スポンサード





























コメント