[JS]スマホアプリのように左右からメニューをスライド表示できるjQueryプラグイン「mmenu」
スポンサード
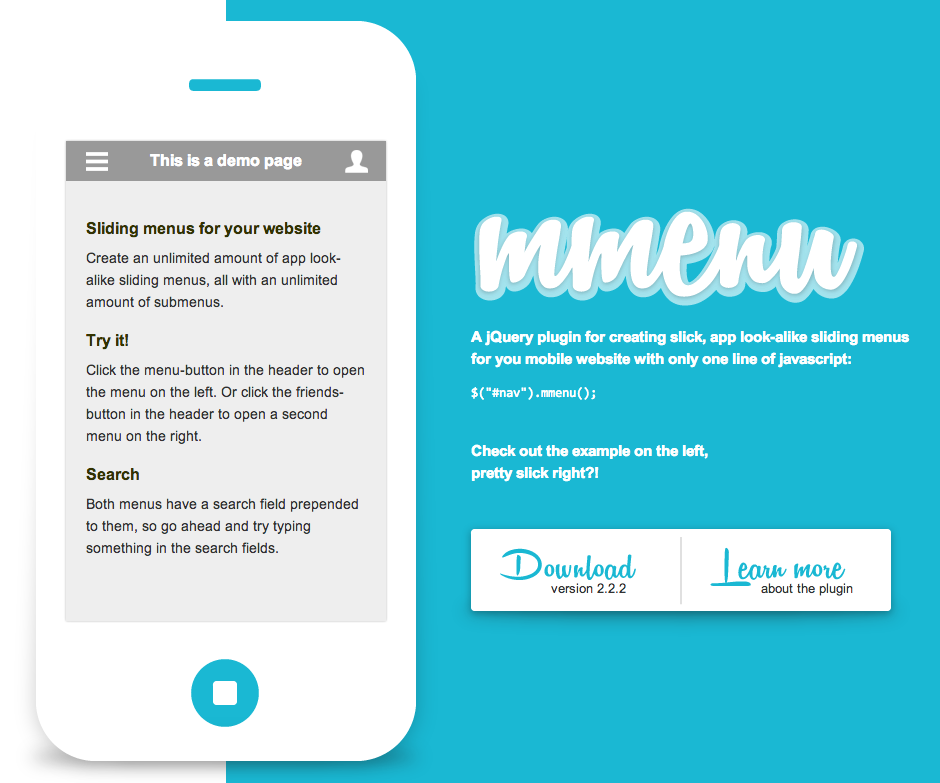
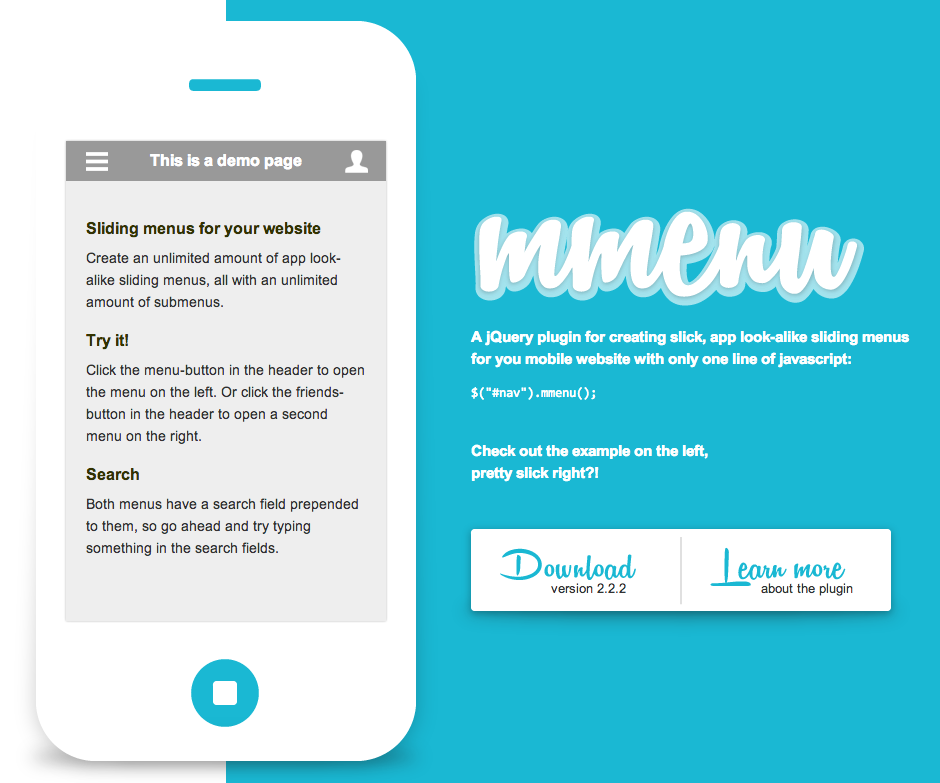
プラグイン提供先のページはデモを兼ねていますので、動きのイメージを掴みやすいかと思います。

ヘッダー等に設置するボタン(リンク)をタップすることで、先ほどのメニュー要素を呼び出す仕掛けになります。
jQuery mmenu の基本的な動きのデモ
メニューを「右」からスライドさせるデモ
メニュー要素内を「ネストメニュー」にするデモ
※HTML 側の構造は先のネストメニューと同じです。
メニュー要素内を「開閉式メニュー」にするデモ
まだまだオプションを触れば色々できそうですが、また時間ができましたら改めて紹介させていただきます。
スポンサード
スマホアプリのようにアイコンボタンをクリックして左右からメニューをスライド表示できるjQuery プラグイン mmenu のご紹介です。
オプションで色々カスタマイズができますが、まずは今回は mmenu の基本的な設置方法から使い方までをご紹介します。
目次
以下のページから jquery.mmenu.js ファイルをダウンロードします。
プラグイン提供先のページはデモを兼ねていますので、動きのイメージを掴みやすいかと思います。

jquery ファイルと一緒に jquery.mmenu.js、mmenu.css ファイルを <head> 内に設置します。
<link rel="stylesheet" href="./mmenu/mmenu.css"> <script src="./jquery.min.js"></script> <script src="./mmenu/jquery.mmenu.js"></script>
まずは基本的な使い方とサンプルです。
HTML 側の記述例
タップしてスライド表示させる要素(メニュー部分)にid=menu を指定した上で、</body> 直前などページの下部に設置します。<nav id="menu"> <ul> <li class="Label">タイトル</li> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> </ul> </nav>
ヘッダー等に設置するボタン(リンク)をタップすることで、先ほどのメニュー要素を呼び出す仕掛けになります。
<div> <a href="#menu"><img src="アイコン画像などの設置場所"></a> </div>
Javascript の記述例
今度は <head> 内の javascript の記述例です。
<script>
$(function() {
$("#menu").mmenu({
position : "left"
});
});
</script>
position:"left" はデフォルト値で、メニューを左からスライドさせることができます。jQuery mmenu の基本的な動きのデモ
メニューを「右」からスライドさせる
デフォルトではメニューは左からスライドしますが、スライドの方向を逆にすることができます。
<script>
$(function() {
$("#menu").mmenu({
position : "right"
});
});
</script>
position:"right" でメニューを右からスライドさせます。メニューを「右」からスライドさせるデモ
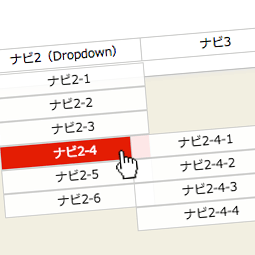
メニュー要素内をネストメニューにする
左右からスライド表示されるメニュー要素を「ネストメニュー」にすることも可能です。HTML 側の記述例
まずは HTML 側(スライドしてくるメニュー要素)の記述例は以下の通りです。<nav id="menu"> <ul> <li class="Label">タイトル</li> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> <li><span>メニュー4</span> <ul> <li><a href="#">メニュー4-1</a></li> <li><a href="#">メニュー4-2</a></li> <li><a href="#">メニュー4-3</a></li> </ul> </li> </ul> </nav>「メニュー4」の部分が親子の構造になっています。
Javascript の記述例
続いて Javascript の記述ですが、オプションslidingSubmenus:true を記述します。
<script>
$(function() {
$("#menu").mmenu({
position : "left",
slidingSubmenus : true
});
});
</script>
↓以下のデモは、親メニューである「メニュー4」をタップすると「メニュー4-1」「メニュー4-2」…の子メニューへとスライドして切り替わります。メニュー要素内を「ネストメニュー」にするデモ
ネストメニューではなく「開閉式」のメニューにする
先の例とは異なり、オプションslidingSubmenus:false にした場合は、
<script>
$(function() {
$("#menu").mmenu({
position : "left",
slidingSubmenus:false
});
});
</script>
↓こんな感じで メニュー要素が「開閉式」になります。※HTML 側の構造は先のネストメニューと同じです。
メニュー要素内を「開閉式メニュー」にするデモ
まだまだオプションを触れば色々できそうですが、また時間ができましたら改めて紹介させていただきます。
スポンサード





























コメント