[JS]SWF や WMP などの動画ファイルもLightbox 風に表示できるjQueryプラグイン「Shadowbox」
スポンサード
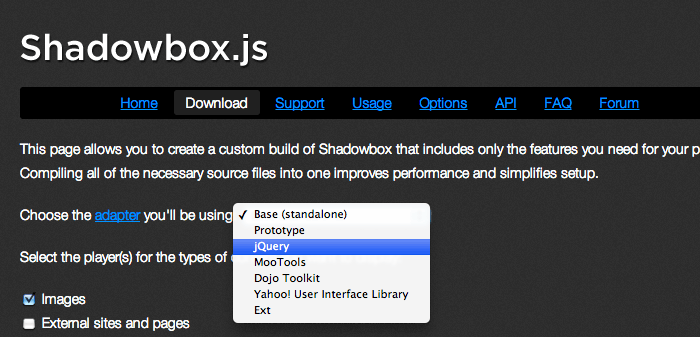
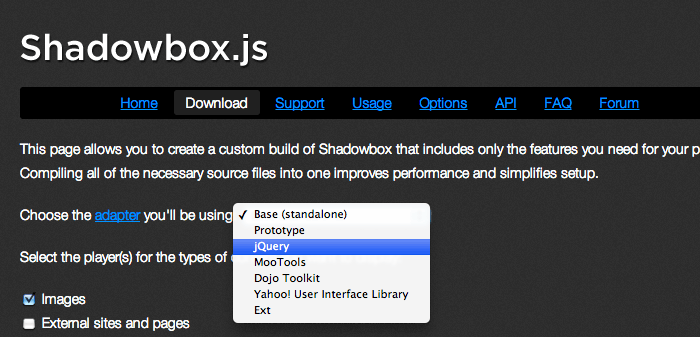
「jquery」「mootools」「Prototype」などの中からライブラリ、フレームワークを選びます。

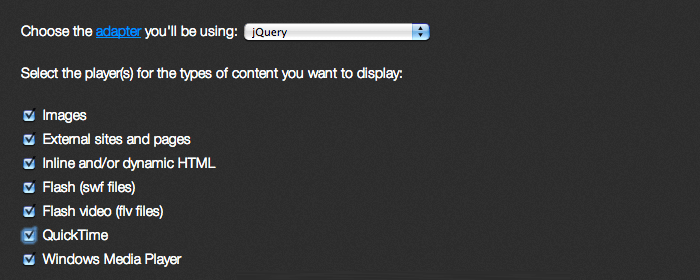
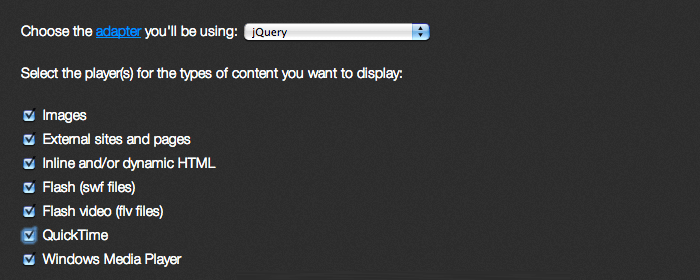
次に「コンテンツの種類」をチェックボックスから選びます。Flash や QuickTime などの動画も有りますので、今回は全部チェックを入れてみます。

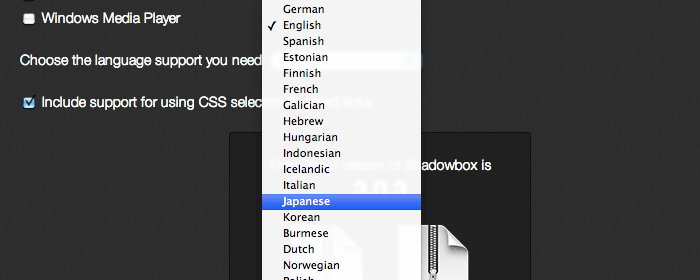
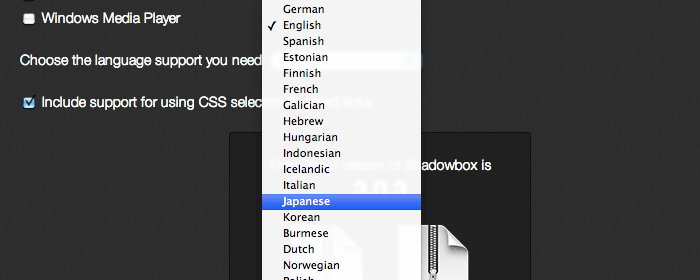
最後に「言語」を選択します。

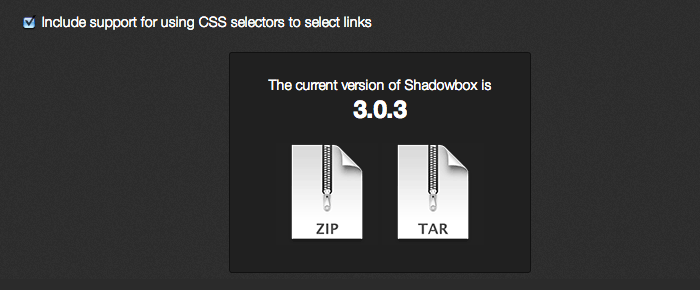
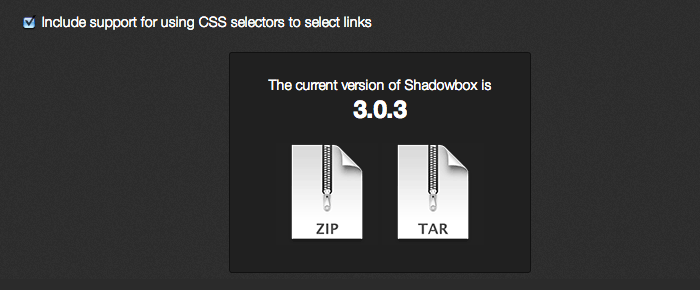
ページ下部より「ZIP」か「TAR」のアイコン画像をクリックしてShadowbox のファイルをダウンロードします。

という事で、今回はYoutube 動画をLightbox 風にオーバーレイ表示させてみます。
スポンサード
画像をLightbox 風に表示させるプラグインの中でも、個人的に最近お気に入りなのが今回紹介させていただくShadowbox です。
Shadowbox は、画像単体のオーバレイ表示や複数画像のスライド表示ができるだけでなく、インラインコンテンツやWMP、SWF、FLV、QuickTime などの動画ファイル、Flashにも対応しているという、かなり高機能なプラグインです。
しかもレスポンシブWEBデザイン対応なので、今や必要不可欠とも言えるスマートフォンやiPad 向けのサイトにも使えます。
目次
Shadowbox ファイルのダウンロード
ダウンロードまでにいくつか手順を踏まないといけませんが、まずは以下のShadowbox のページへアクセスして、「jquery」「mootools」「Prototype」などの中からライブラリ、フレームワークを選びます。

次に「コンテンツの種類」をチェックボックスから選びます。Flash や QuickTime などの動画も有りますので、今回は全部チェックを入れてみます。

最後に「言語」を選択します。

ページ下部より「ZIP」か「TAR」のアイコン画像をクリックしてShadowbox のファイルをダウンロードします。

Shadowbox の設置と画像のオーバーレイ表示方法
解凍したshadowbox.js と shadowbox.css ファイルを、jquery ファイルと一緒に<head> 内に設置します。1 2 3 4 5 6 | <link rel="stylesheet" href="./shadowbox/shadowbox.css"> <script src="./jquery.min.js"></script> <script src="./shadowbox/shadowbox.js"></script> <script type="text/javascript"> Shadowbox.init(); </script> |
同梱されているボタン画像なども使いますので、shadowbox/フォルダなどでまとめてアップされることをオススメします。
画像単体をLightbox 風に表示
画像をLightbox 風に表示させるには、a タグにrel="shadowbox" を記述します。1 2 3 | <a href="sample.jpg" rel="shadowbox" title="画像単体をLightbox 風に表示"> <img src="sample_s.jpg" /> </a> |
↓以下、基本的なShadowbox の動きのサンプルです。
Shadowbox の基本的な使い方のデモ
複数の画像をグループ化
rel="shadowbox[グループ名]" でグループ化された複数の画像は、オーバーレイ時に「次へ」「前へ」のボタンでスライド表示させることができます。1 2 3 4 5 | <a href="sample.jpg" rel="shadowbox[group]"><img src="sample_s.jpg" /></a> <a href="sample.jpg" rel="shadowbox[group]"><img src="sample_s.jpg" /></a> <a href="sample.jpg" rel="shadowbox[group]"><img src="sample_s.jpg" /></a> <a href="sample.jpg" rel="shadowbox[group]"><img src="sample_s.jpg" /></a> <a href="sample.jpg" rel="shadowbox[group]"><img src="sample_s.jpg" /></a> |
↓以下、グループ化した複数画像をLightbox 風に表示するサンプルです。
Shadowbox で複数の画像をグループ化するデモ
動画もLightbox 風に表示する
Shadowbox は、Flash や各種動画サービスの動画ファイルをLightbox 風に表示させることができるので便利です。という事で、今回はYoutube 動画をLightbox 風にオーバーレイ表示させてみます。
1 2 3 | <a href="http://www.youtube.com/v/0QRO3gKj3qw?hl=ja_JP&version=3" rel="shadowbox;width=520;height=390;player=swf"> <img src="http://i1.ytimg.com/vi/0QRO3gKj3qw/hqdefault.jpg"></a> |
rel=shadowbox に続いて、動画の再生サイズやファイル形式(拡張子)などを記述しておきます。
Youtube 動画ファイルをLightbox 風に表示するサンプルはこちらです。
Shadowbox でLightbox 風に動画を表示するデモ
画像や動画をまとめてスライド表示
ここまでの総まとめになりますが、画像や動画ファイルが混在した状態であってもrel="shadowbox[グループ名]" でグループ化することができます。1 2 3 4 5 6 | <a href="sample.jpg" rel="shadowbox[group2]">Shadowbox</a> <a href="sample.jpg" rel="shadowbox[group2]">Shadowbox</a> <a href="sample.jpg" rel="shadowbox[group2]">Shadowbox</a> <a href="http://www.youtube.com/v/0QRO3gKj3qw?hl=ja_JP&version=3" rel="shadowbox[group2];width=520;height=390;player=swf"> <img src="http://i1.ytimg.com/vi/0QRO3gKj3qw/hqdefault.jpg"></a> |
rel="shadowbox[group2]" でまとめらたファイルは、画像であっても動画であっても、オーバーレイ時に「次へ」「前へ」のボタンでスライド表示させることができます。
画像や動画をまとめてスライド表示させるデモ
スポンサード


























コメント