無料で使えるCDN「CloudFlare」の導入方法
スポンサード



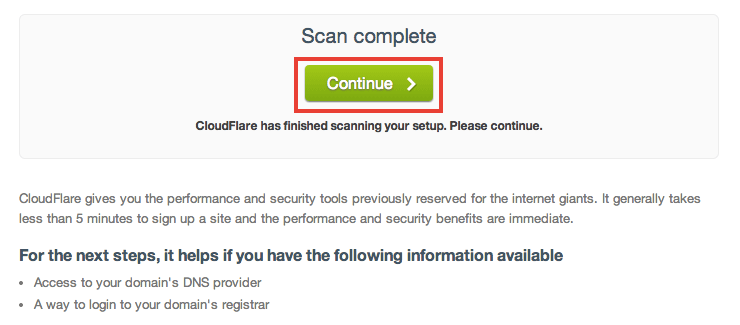
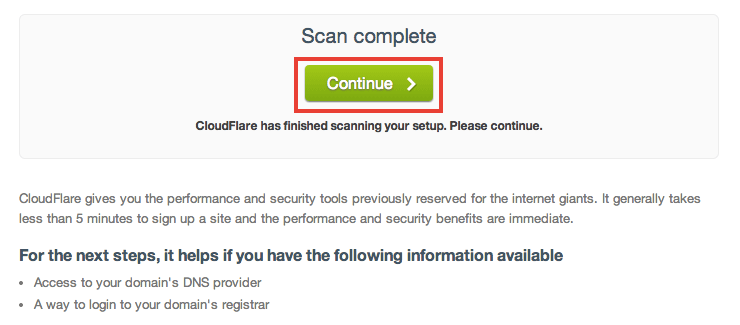
暫く待っているとページ下部に「Scan complete」と表示されますので、「Continue」ボタンクリックします。


問題なければページ右下の「I’ve added all missing records, continue」をクリックして、レコードの設定は完了です。
まずはプランを選択しますが、今回は無料版を使うので「Free」を選択します。

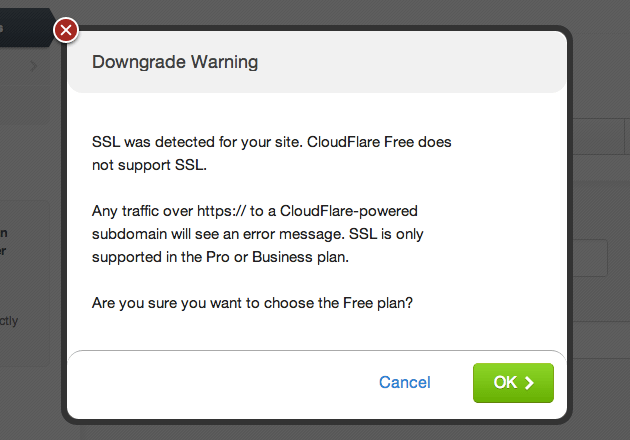
※ちなみにフリープランでは、SSL通信 が出来ません。

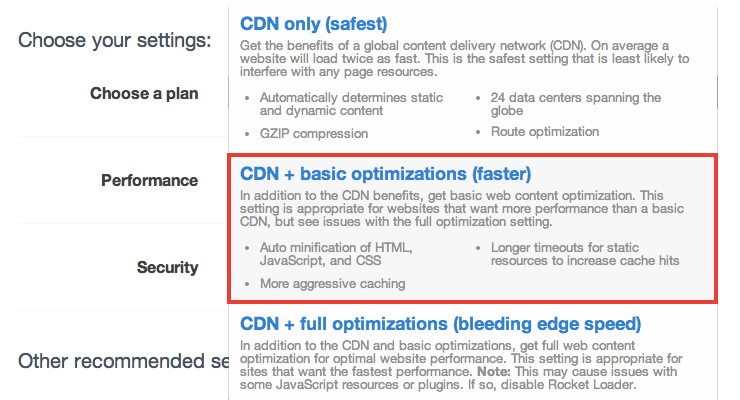
続いてPerformance ですが、一旦デフォルトの設定(CDN + basic optimizations)でいってみます。

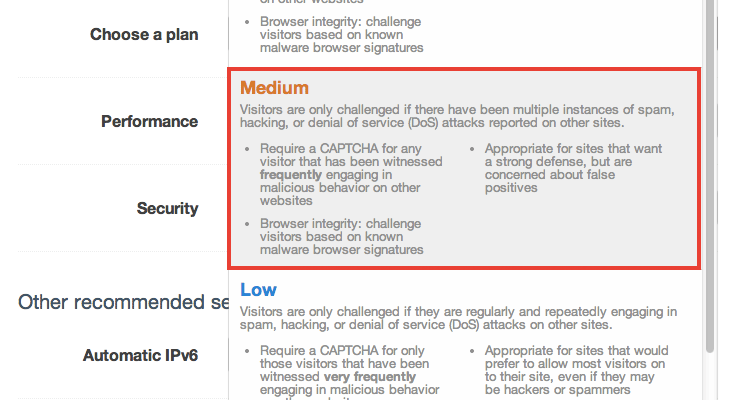
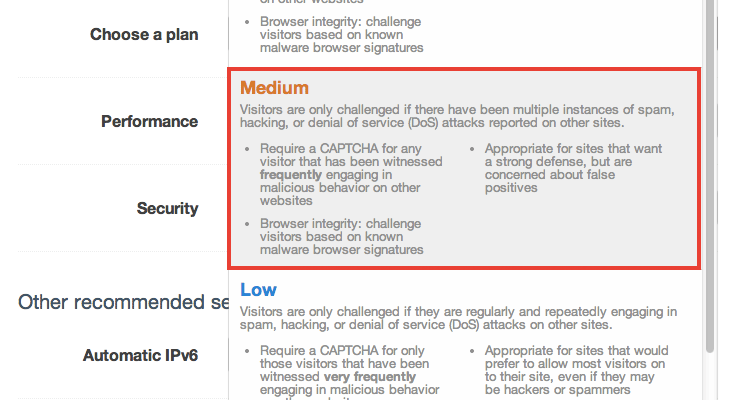
Securityも、一旦デフォルトの設定(Medium)でいってみます。

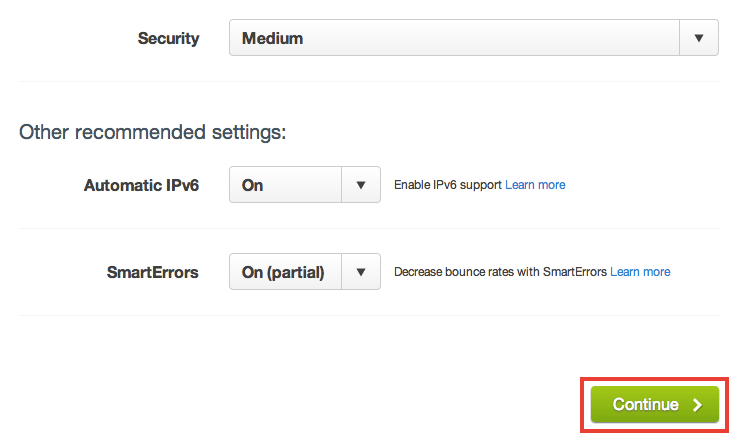
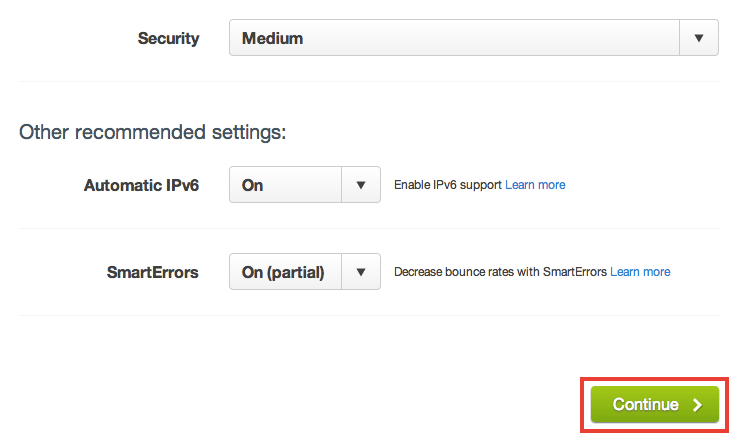
最後にページ右下の「Continue」ボタンをクリックします。

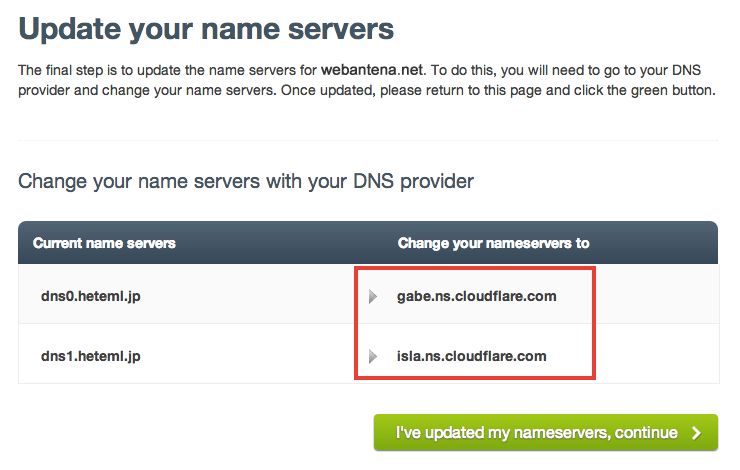
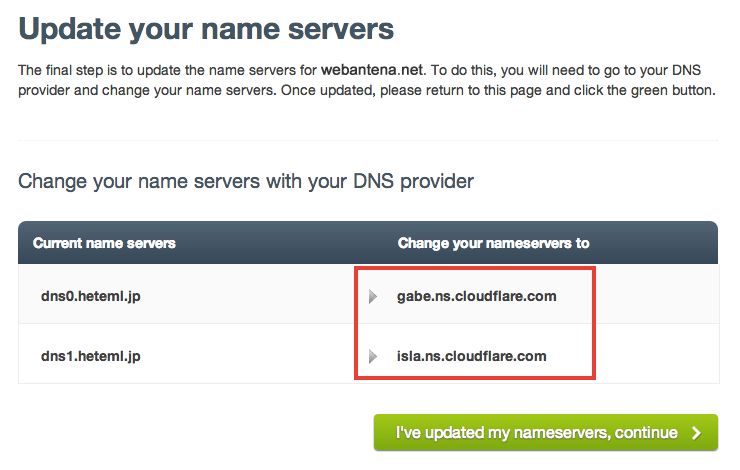
Update your name servers ページに表示されるネームサーバー情報を、ご利用のドメインレジストリ(今回はムームードメイン)で書き換えますのでコピーしておきます。


ページ下部の「GMOペパボ以外 のネームサーバを使用する」にチェックを入れます。

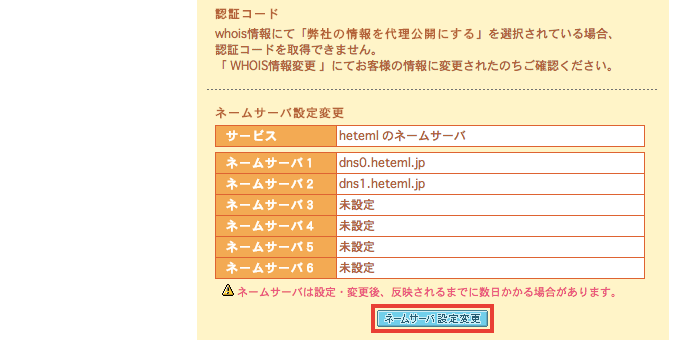
ネームサーバー1、2のフィールドに、先のCloudFlare のネームサーバーを入力して「ネームサーバー設定変更」ボタンをクリックします。

スポンサード
無料で使えるCDN サービス「CloudFlare」を導入した際の手順を備忘録でまとめました。
「CloudFlare」は、ブログ内の画像ファイルなどを複数のサーバーにキャッシュさせることで、ユーザーからのアクセスに応じて最適なサーバーから提供させるという負荷分散の仕組みで、これによりブログ本体のパフォーマンス向上が期待できると言われています。
今回はムームードメインで管理したドメインのネームサーバーを、CloudFlare のネームサーバーに変更する方法のご紹介です。
目次
CloudFlare の設定
CloudFlare へアクセスして「Sign up now!」ボタンクリックします。
アカウントの作成
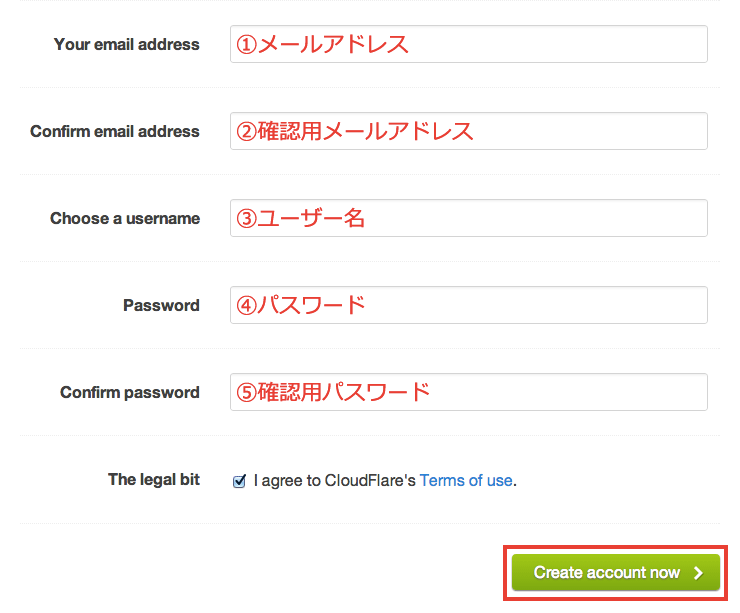
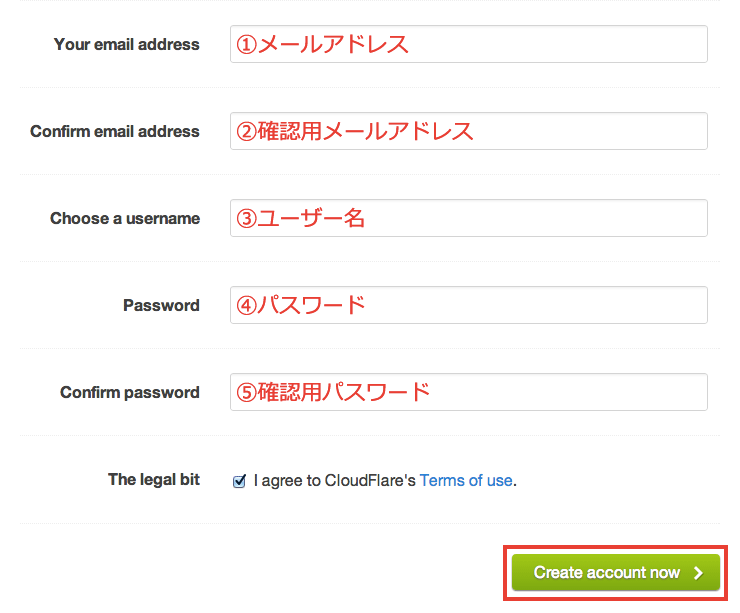
まずはCreate your CloudFlare account ページより新規にアカウントを作成しますので、メールアドレスやユーザー名、パスワードなどを入れて「Create account now」ボタンクリックします。
WEBサイトの登録とDNSレコードのスキャン
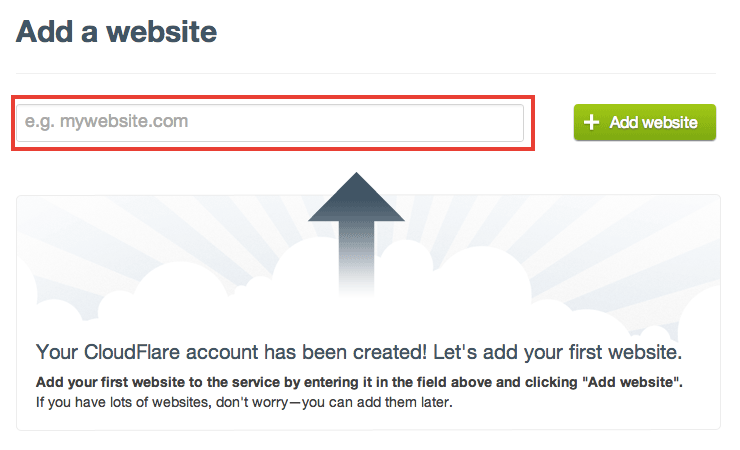
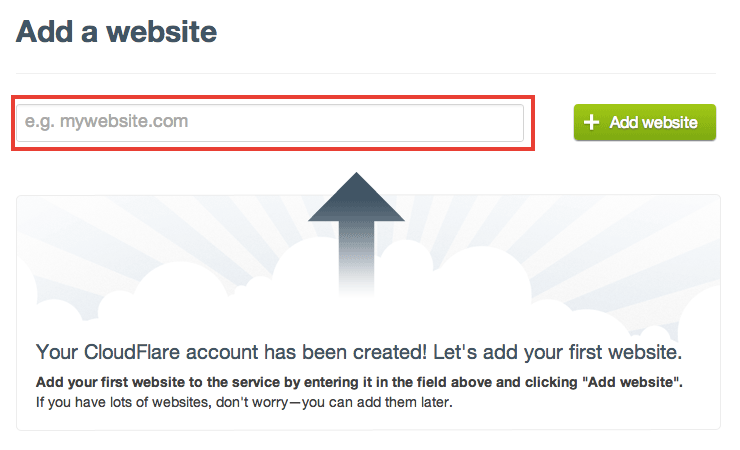
続いてAdd a website ページより、お持ちのブログのURLを入力して「+Add website」ボタンクリックします。
暫く待っているとページ下部に「Scan complete」と表示されますので、「Continue」ボタンクリックします。

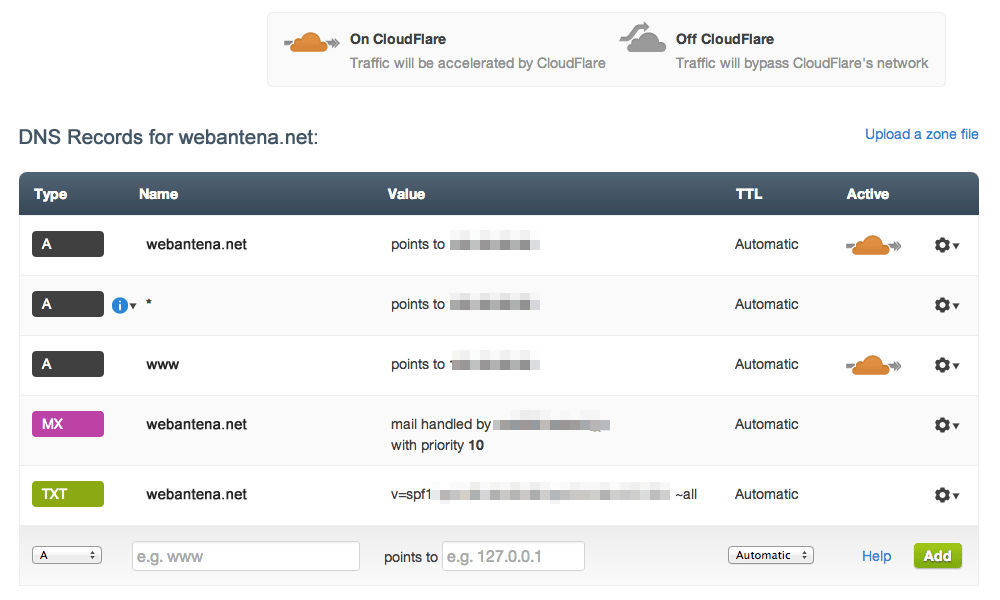
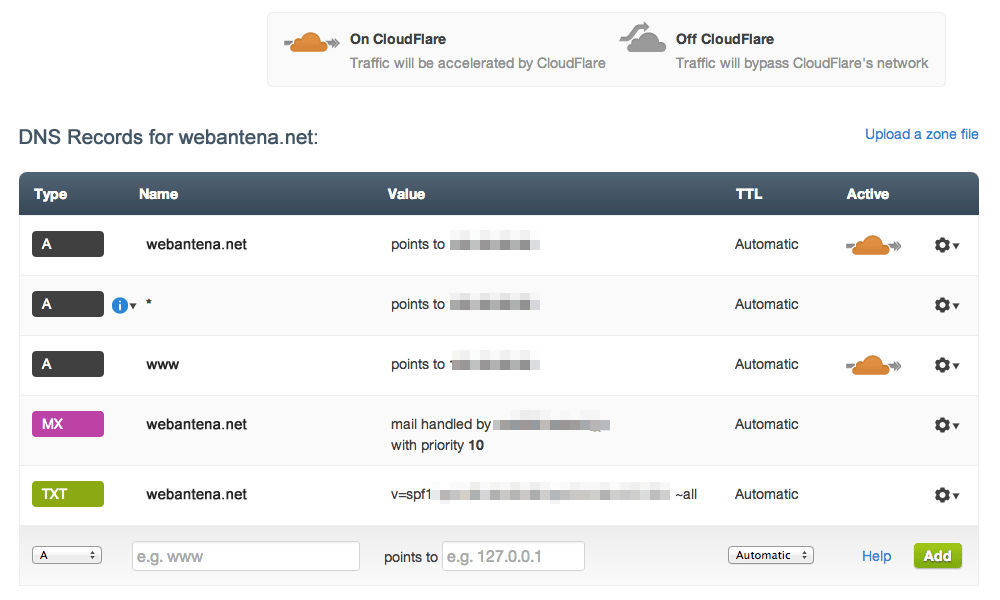
DNSレコードの構成
Configure your DNS records ページにて、A、mx などのDNS レコードが表示されますので確認します。もし不足しているレコードがあればページ下部のフィールドより必要な情報を入力、選択して「Add」ボタンクリックします。
問題なければページ右下の「I’ve added all missing records, continue」をクリックして、レコードの設定は完了です。
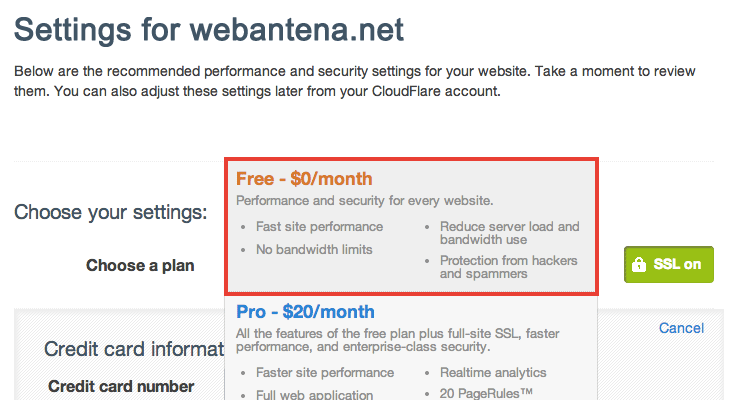
初期設定
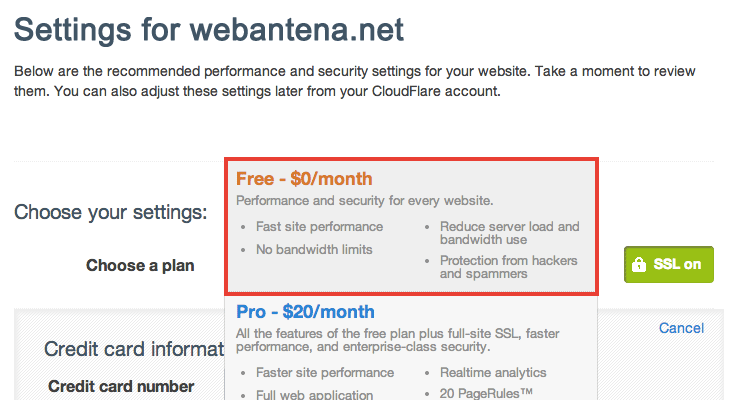
レコード設定が終わったら、Settings for ページにて登録したブログの初期設定を行います。まずはプランを選択しますが、今回は無料版を使うので「Free」を選択します。

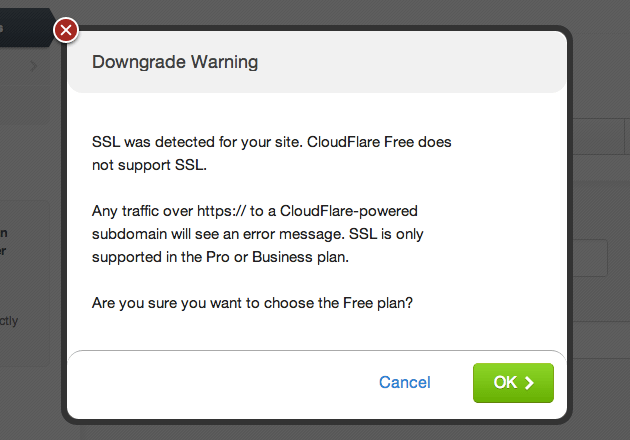
※ちなみにフリープランでは、SSL通信 が出来ません。

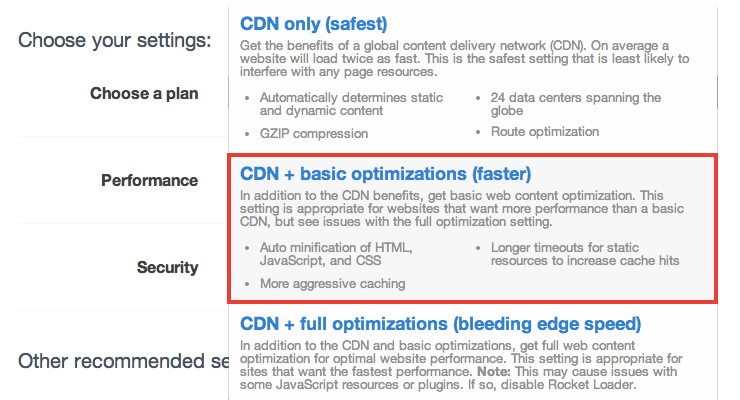
続いてPerformance ですが、一旦デフォルトの設定(CDN + basic optimizations)でいってみます。

Securityも、一旦デフォルトの設定(Medium)でいってみます。

最後にページ右下の「Continue」ボタンをクリックします。

Update your name servers ページに表示されるネームサーバー情報を、ご利用のドメインレジストリ(今回はムームードメイン)で書き換えますのでコピーしておきます。

ムームードメインでのネームサーバーの変更
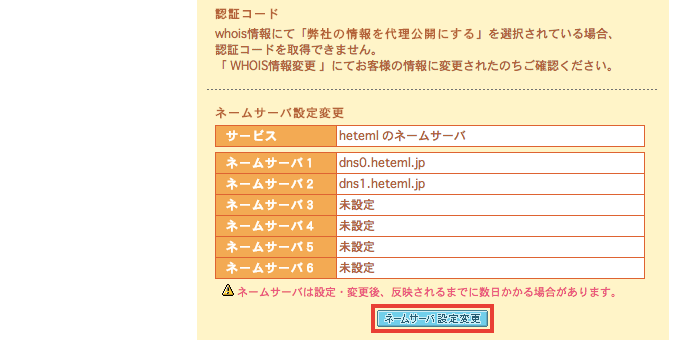
ムームードメインへアクセスし、ログイン後にコントロールパネルのドメイン詳細ページから「ネームサーバ設定変更」へと進み、「ネームサーバー設定変更」ボタンをクリックします。
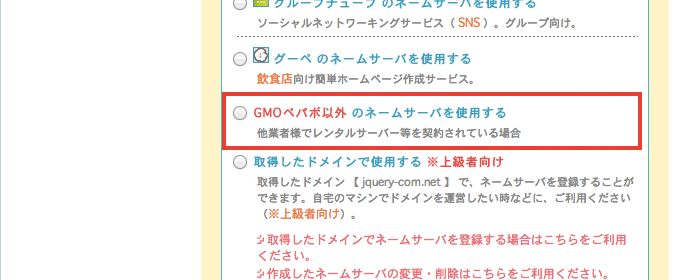
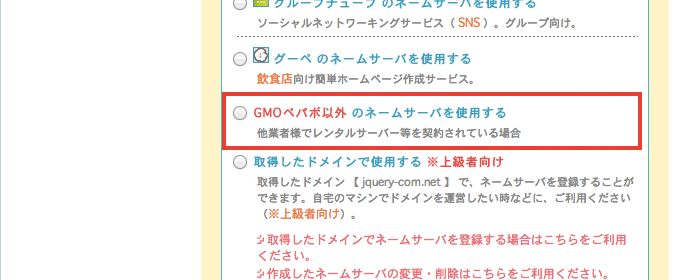
ページ下部の「GMOペパボ以外 のネームサーバを使用する」にチェックを入れます。

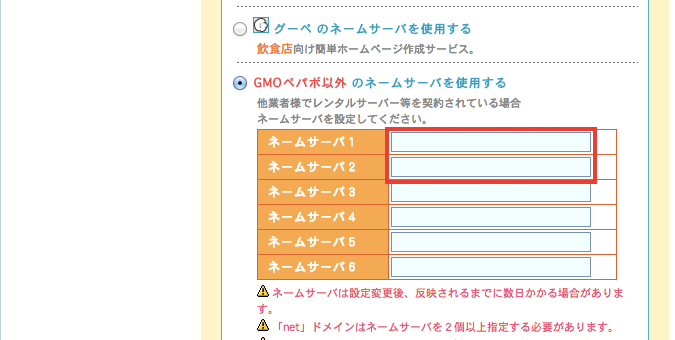
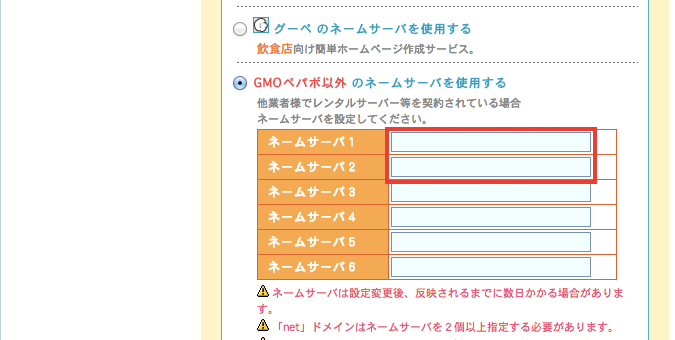
ネームサーバー1、2のフィールドに、先のCloudFlare のネームサーバーを入力して「ネームサーバー設定変更」ボタンをクリックします。

スポンサード

















コメント