ブログに「LINEで送る」ボタンを設置する方法
スポンサード

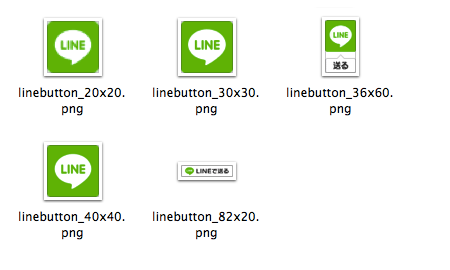
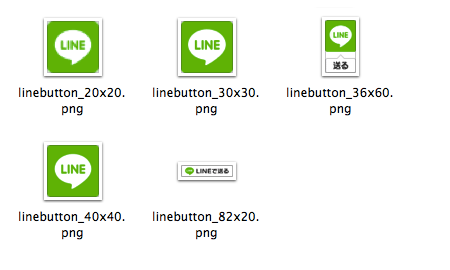
ダウンロードした素材の中から使いたいボタンを選びます。

WordPress ブログの場合は、このようなソースになります。
スポンサード
LINEユーザーの爆発的な伸びに伴い、プライベートやビジネスを問わず、ブログに「LINE で送る」ボタンを置くケースが増えてきています。
そこで今回は、LINE の公式サイトで掲載されている手順を参考に、ブログに「LINE で送る」ボタンを掲載する方法を紹介させていただきます。
「LINE で送る」ボタンのダウンロード
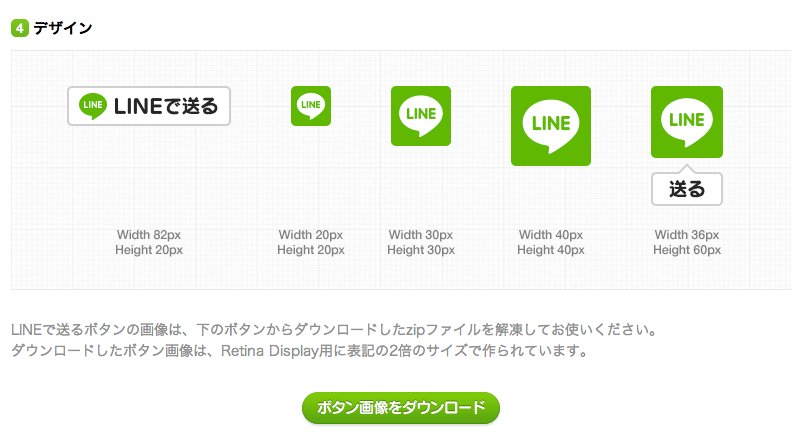
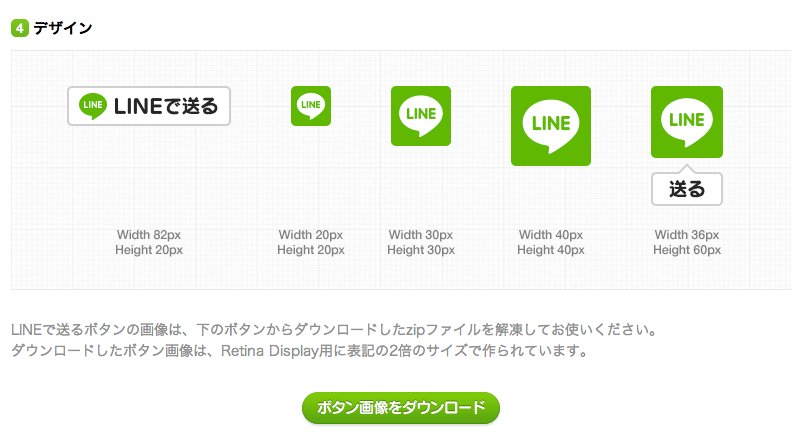
公式サイトよりボタン素材をダウンロードします。
ダウンロードした素材の中から使いたいボタンを選びます。

「LINE で送る」ボタンの設置方法
ダウンロードした画像をブログで読み込ませる場合は、以下のようなソースになり、<a href="http://line.naver.jp/R/msg/text/?LINE%E3%81%A7%E9%80%81%E3%82%8B%0D%0Ahttp%3A%2F%2Fline.naver.jp%2F"> <img src="LINEで送るボタンの画像パス" width="ボタンの幅" height="ボタンの高さ" alt="LINEで送る" /></a>
WordPress ブログの場合は、このようなソースになります。
<a href="http://line.me/R/msg/text/?<?php the_title(); ?>%0D%0A<?php the_permalink(); ?>"> <img src="LINEで送るボタンの画像パス" width="[ボタン幅]" height="[ボタン高さ]" alt="LINEで送る" /></a>
スポンサード
































コメント