[WP]Contact Form 7に投稿のタイトルとカスタムフィールドの値を渡す方法
スポンサード
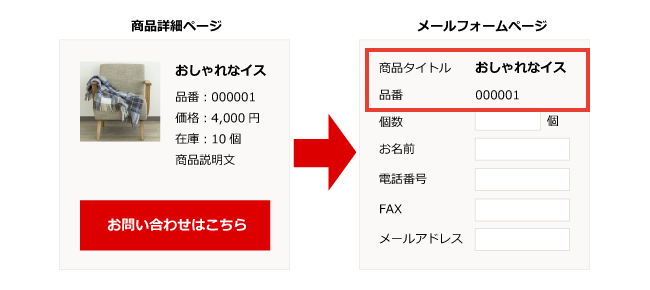
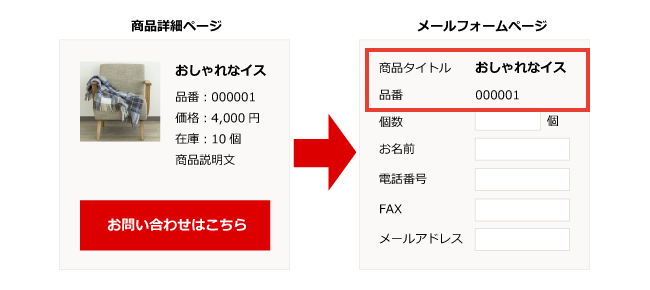
商品詳細ページに「お問い合わせはこちら」ボタンを置き、そのボタンをクリックすることで、Contact Form 7 で用意したメールフォームページへ遷移する流れを前提とします。

今回は、Contact Form 7 のメールフォームページ内で、記事(商品詳細ページ)のタイトルである「商品名」、カスタムフィールドで管理している「品番」を自動で表示してあげる、という例を紹介します。
※商品名は「goods_title」、カスタムフィールドのキー(品番)は「goods_code」とします。
※Contact Form 7 のフォームページのURL がhttp://www.sample.com/contact/ の場合です。
スポンサード
記事の詳細ページに置いてあるボタンをクリックして「Contact Form 7」のメールフォームページに遷移させる際に、遷移元の記事のタイトルやカスタムフィールドの値を自動表示させるを探していると、
【WordPress】Contact Form 7 に値を渡すメモ で紹介されていた、POSTで渡すやり方が便利そうでしたので参考にさせていただきました。
目次
記事のタイトルとカスタムフィールドの値をContact Form 7に渡す
例えば、通販っぽい商品紹介サイトをWordPress で運用しているとして、商品詳細ページに「お問い合わせはこちら」ボタンを置き、そのボタンをクリックすることで、Contact Form 7 で用意したメールフォームページへ遷移する流れを前提とします。

今回は、Contact Form 7 のメールフォームページ内で、記事(商品詳細ページ)のタイトルである「商品名」、カスタムフィールドで管理している「品番」を自動で表示してあげる、という例を紹介します。
function.php の編集
ご利用のテーマファイルのfunction.php 内に値を渡す処理を追加します。※商品名は「goods_title」、カスタムフィールドのキー(品番)は「goods_code」とします。
function my_form_tag_filter($tag){
if ( ! is_array( $tag ) )
return $tag;
if(isset($_POST['goods_title'])){
$name = $tag['name'];
if($name == 'goods_title')
$tag['values'] = (array) $_POST['goods_title'];
}
if(isset($_POST['goods_code'])){
$name = $tag['name'];
if($name == 'goods_code')
$tag['values'] = (array) $_POST['goods_code'];
}
return $tag;
}
add_filter('wpcf7_form_tag', 'my_form_tag_filter');
テーマファイルの修正
続いて「お問い合わせはこちら」ボタンを置く商品詳細ページ(single.php など)の編集です。※Contact Form 7 のフォームページのURL がhttp://www.sample.com/contact/ の場合です。
<form action="<?php echo home_url(); ?>/contact/" method="post">
<input type="hidden" name="goods_title" value="<?php the_title(); ?>">
<input type="hidden" name="goods_code" value="<?php the_field('goods_code',$post->ID); ?>">
<input type="submit" value="お問い合わせはこちら">
</form>
2行の「商品名」、3行目の「品番」の値が渡ります。スポンサード





















コメント