WordPressの投稿記事(エントリー)別にFacebookのコメント欄を表示させる方法
スポンサード

取得したコードをコメントボックスを表示させるテ−マファイル(single.php など)にコピペします。

投稿記事(エントリー)別にコメントを表示させる場合は、以下のコードの3 行目を
スポンサード
Facebook コメントボックスをWordPress に設置するという作業自体は facebook social plugin を利用すれば良いのですが、
ブログの投稿記事別(あるいはニュース配信を行っている場合、そのニュース別)に1個1個コメントボックスを設置したい となった場合、Facebook より取得できるコードを若干改変する必要があります。
Facebook 開発者ページへアクセス
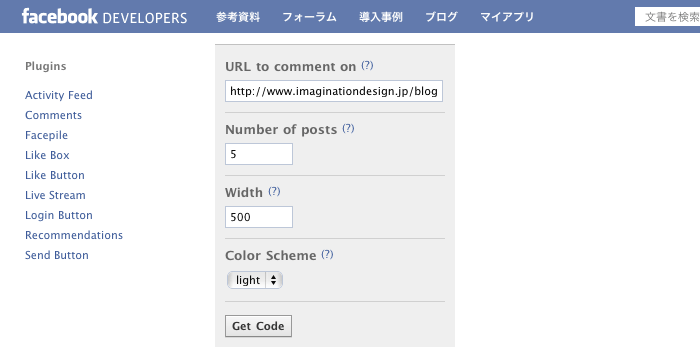
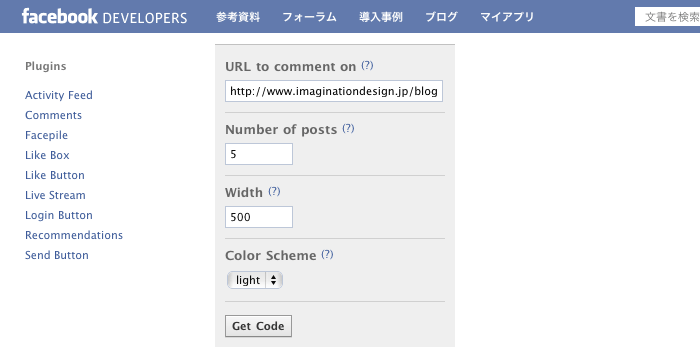
Facebook コメントボックスを設置するためには、まずは以下のFacebook の開発者ページでコードを取得する必要があります。Facebook 開発者ページでコードを取得
開発者ページ内の「URL to comment on」欄で、コメントボックスを設置する先のURL を設定しますが、あとでURLを差し替えるのでそのままブログのURLなどを記入してコードを取得します。
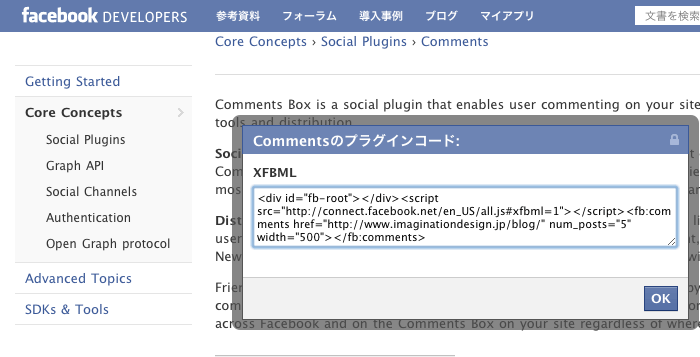
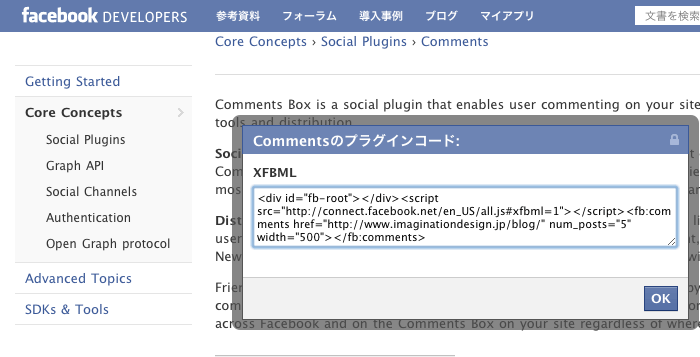
取得したコードをコメントボックスを表示させるテ−マファイル(single.php など)にコピペします。

コードの改変
しかしこのままだと「ブログ全体へのコメント」扱いになるので、ある記事に対して頂戴したコメントがまったく関係の無い記事にまで表示されてしまうことになりますので、投稿記事(エントリー)別にコメントを表示させる場合は、以下のコードの3 行目を
1 2 3 | <div id="fb-root"></div> <script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script> <fb:comments href="https://www.imaginationdesign.jp/blog/" num_posts="5" width="665"></fb:comments> |
このように改変します。
1 2 3 | <div id="fb-root"></div> <script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script> <fb:comments href="<?php the_permalink(); ?>" num_posts="5" width="665"></fb:comments> |
これで、投稿記事別にFacebookコメント欄が設置(表示)できます。
あとは表示サイズ(width)や表示数(num_posts)をブログに合わせて変更してみてください。
何個かの記事に自分でテスト投稿してみた結果、無事に振分け表示は出来ているようです。
スポンサード


















コメント