お店などのサイトやブログをWordPress で構築する際に便利なカレンダープラグインBiz Calendarのご紹介です。
Biz Calendarのインストール
管理画面のプラグイン新規追加よりBiz Calendarを検索するか、以下のページからプラグインファイルをダウンロードします。Biz Calendar
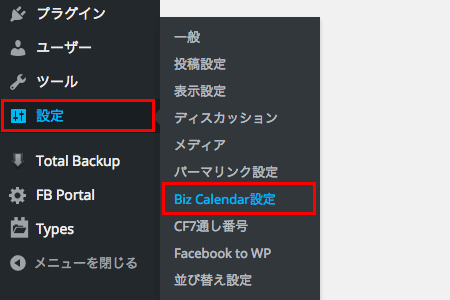
Biz Calendarプラグインを有効化したら、WordPress 管理画面左メニューの「設定」から「Biz Calendar設定」へ進みます。

Biz Calendarの設定
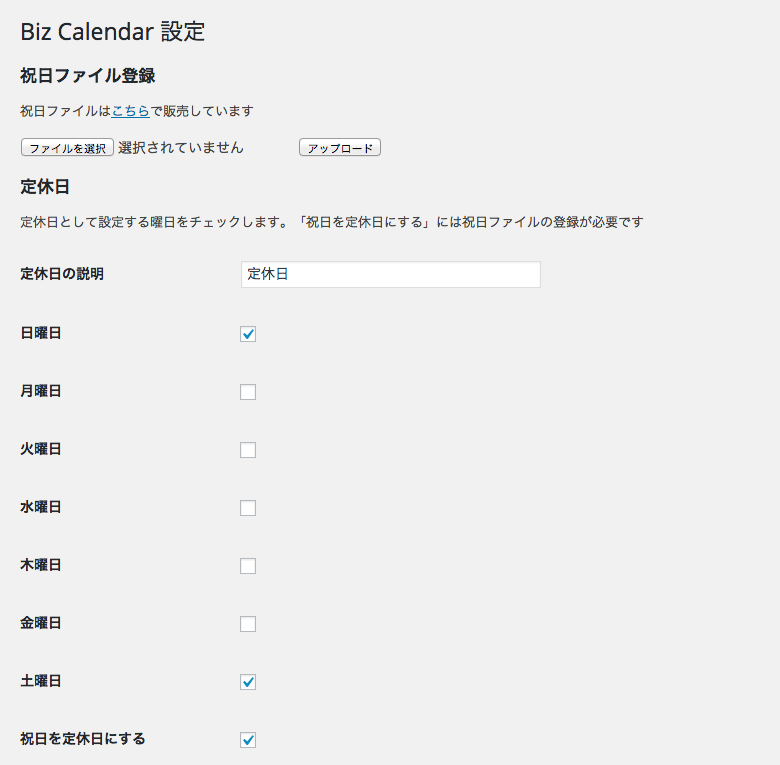
Biz Calendarで設定できる項目を1つずつ見ていくことにします。定休日
カレンダーの定休日を設定します。日曜日から土曜日の間で、定休日に該当する曜日にチェックを入れます。

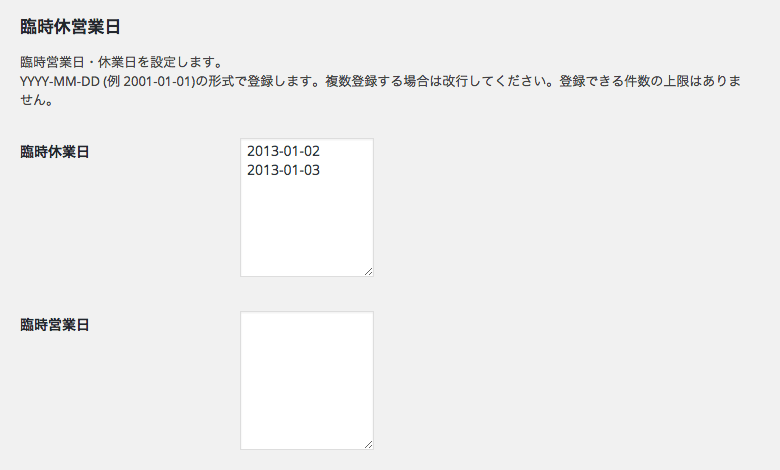
臨時休営業日
曜日以外の特定の日を定休日にしたい場合は、「臨時休業日」欄にyyyy-mm-dd 形式で日付を指定します。また、休業日を複数指定する場合は改行して入力します。
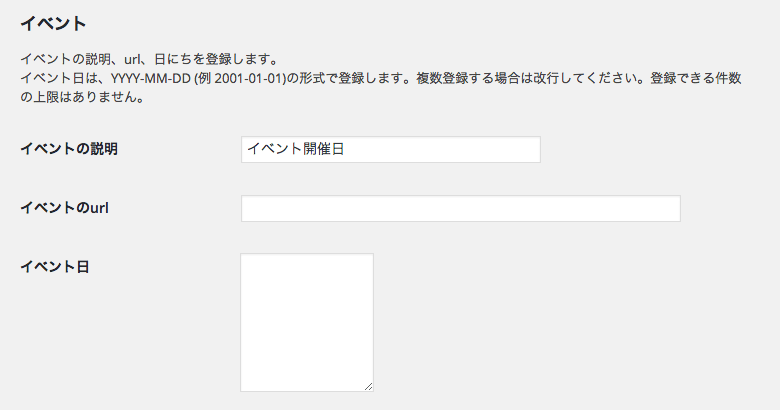
イベント
イベント日をyyyy-mm-dd 形式で指定します。(改行で複数登録可)また、イベント日に指定された日付はカレンダー上でリンクが貼られますので、そのリンクをクリックした際に遷移するページのURL(イベントのurl)
を指定することができます。

※イベント日は複数指定できますが、イベントのurl の指定は1つだけです。
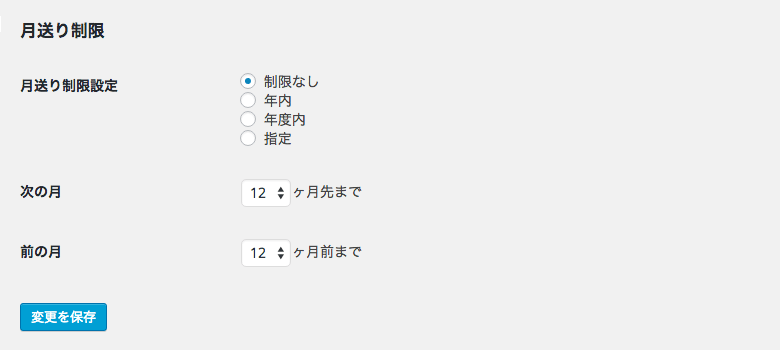
月送り制限設定
カレンダーの「前月」「次月」の月送りの範囲を設定することができます。「制限なし」で無制限、
「年内」は1月~12月の範囲、
「年度内」は4月~翌年3月の範囲、
「指定」の場合は、下の「次の月」「前の月」でそれぞれ指定した範囲になります。

全ての設定が終わったら、ページ下部の「変更を保存」ボタンをクリックします。
Biz Calendarの出力
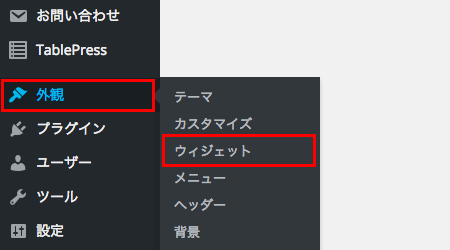
Biz Calendarのカレンダーをブログに出力する場合は、WordPress 管理画面左メニューの「外観」から「ウィジェット」へ進みます。
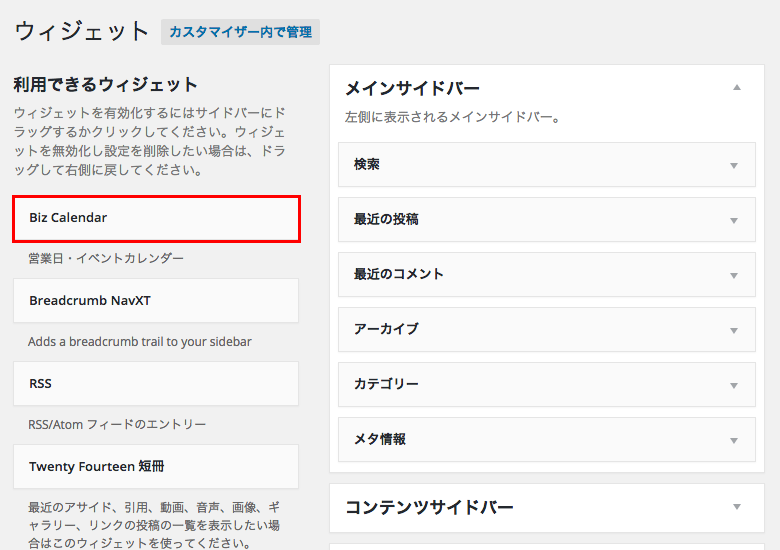
「利用できるウィジェット」の中にBiz Calendarがありますので、メインサイドバーなどのウィジェットにドラッグします。

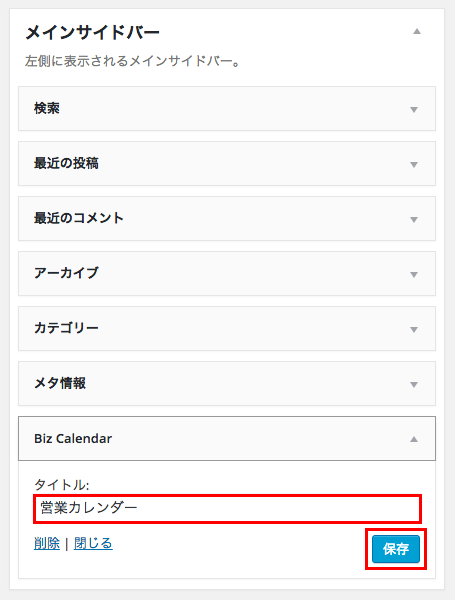
ウィジェット内でBiz Calendarのタイトルを変更するなどして「保存」ボタンをクリックします。

ブログにカレンダーが表示されるようになります。

Biz Calendarのデザインカスタマイズ
Biz Calendarプラグインファイル内のCSS(biz-cal.css)を編集することで、定休日・イベント開催日の背景色や、カレンダーのサイズなどを変更することができます。ただし、wp-content/plugins/biz-calendar/biz-cal.css ファイルを直接編集すると、プラグインのアップデート時に上書きされる(スタイルが元に戻る)可能性が高いので、変更したい箇所のスタイルをテーマファイル内のCSS に書いてあげる方が良いと思います。
カレンダーのサイズ変更
#biz_calendarのmax-widthの値を自由に変更します。
カレンダーの外枠線を消す
#biz_calendar table.bizcalのborderの値を変更します。
定休日のセルの背景色の変更
以下の2カ所のbackground-colorの値を変更します。
イベント開催日のセルの背景色の変更
以下の2カ所のbackground-colorの値を変更します。
日〜土の帯の背景色の変更
グラデーションの色味を変更する場合は#biz_calendar table.bizcal thのbackground-color、filter、background-imageの値を変更します。



コメント