[WP]TinyMCE Advanced の設定をエクスポートしてインポートする方法
スポンサード


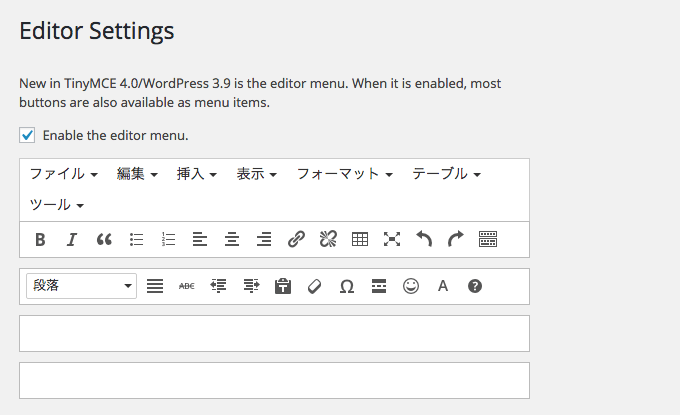
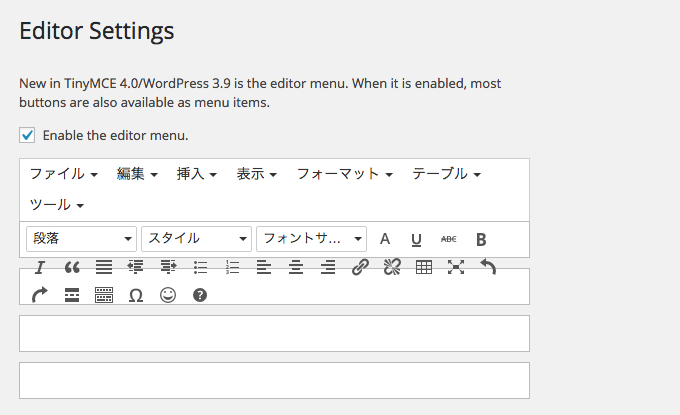
Editor Settings ページに遷移しますので、ここからツールボタンのカスタマイズの他、設定のエクスポートとインポートを行います。


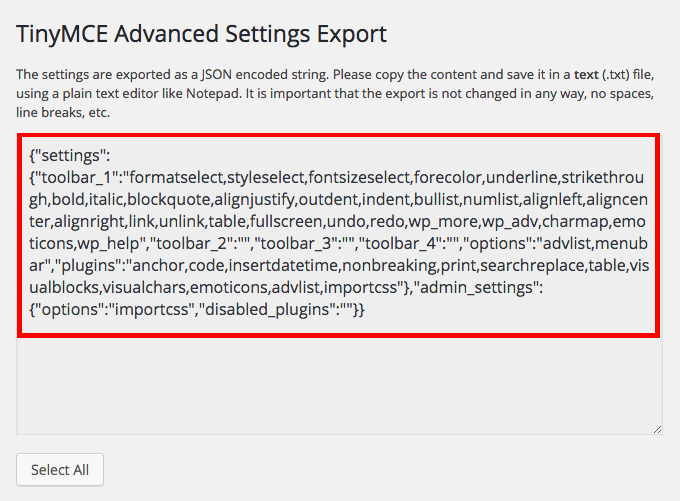
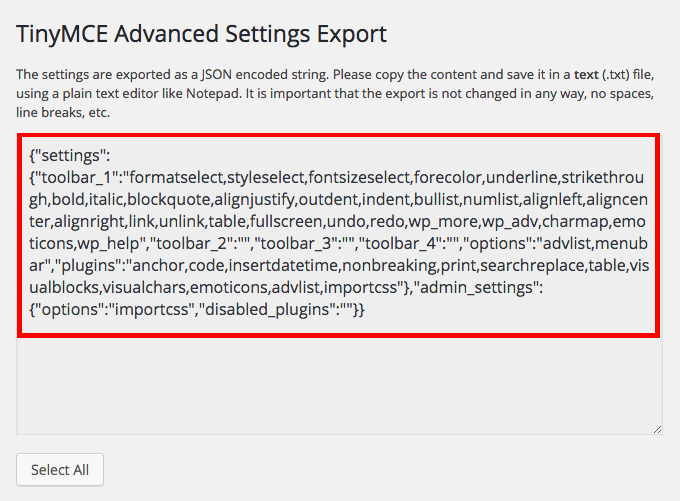
TinyMCE Advanced Settings Export ページへ遷移しますので、表示されたコードをコピーして、テキストエディタにペーストします。

テキストファイルとして保存しておくと、他のWordPress サイトでも同じ設定を使い回すことができます。


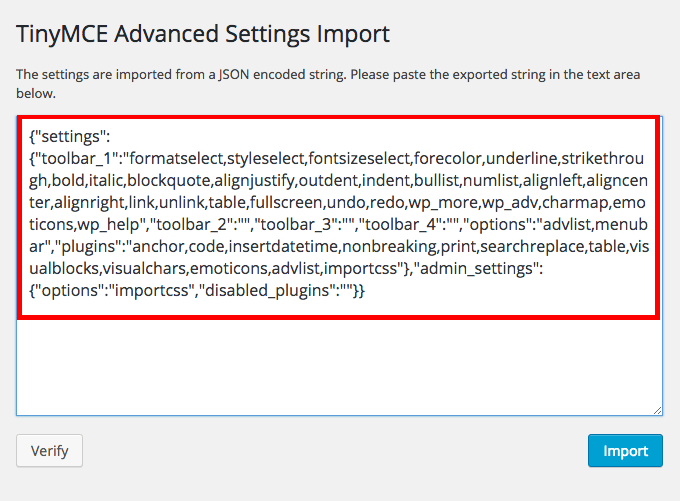
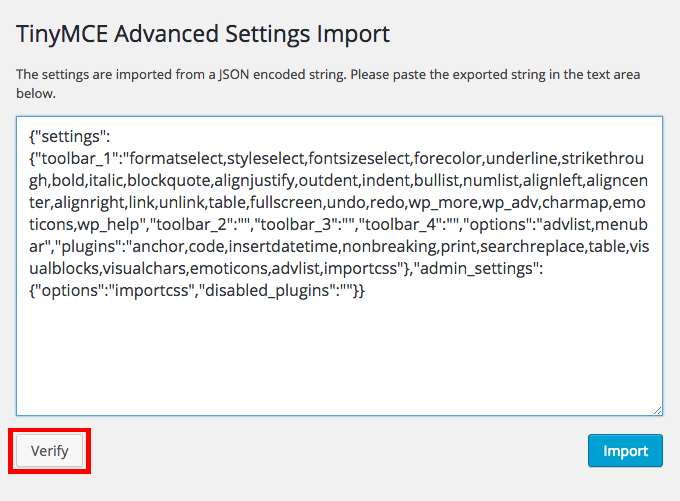
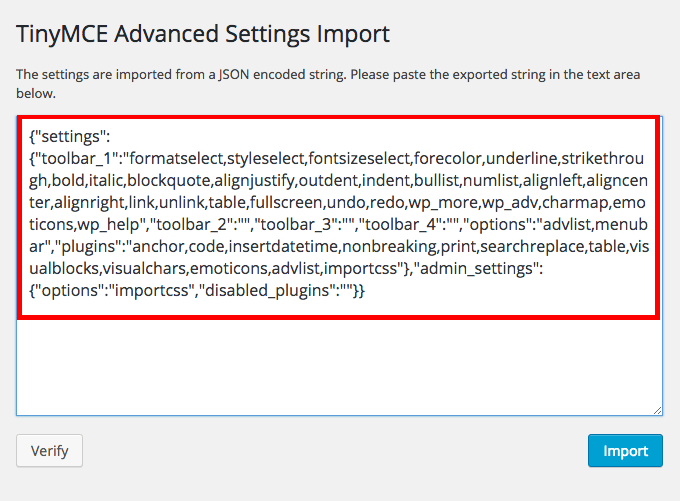
エクスポート操作時に保存したテキストファイルを開き、コードをコピーしてTinyMCE Advanced Settings Import のフォームにペーストします。

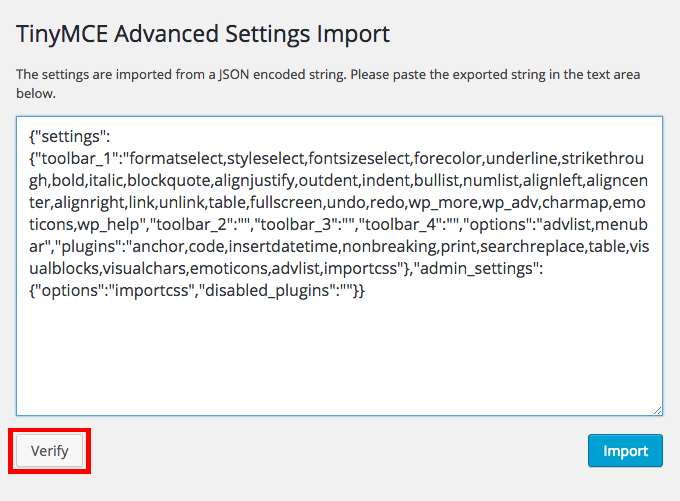
「Verify」ボタンをクリックすることでコードの検証を行います。

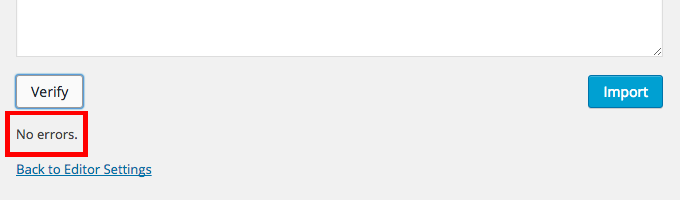
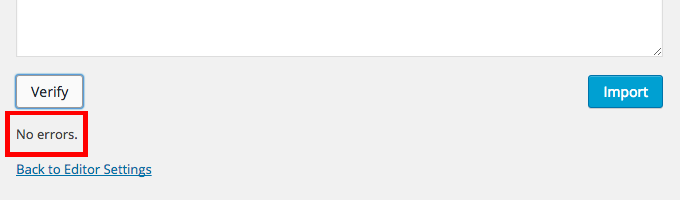
「No errors.」と表示されれば問題ありませんので、

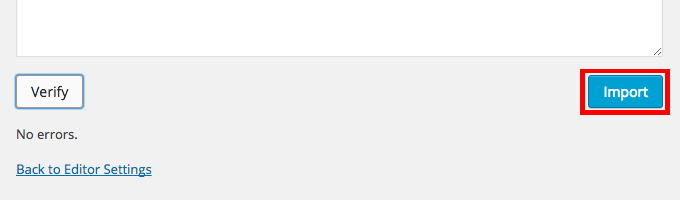
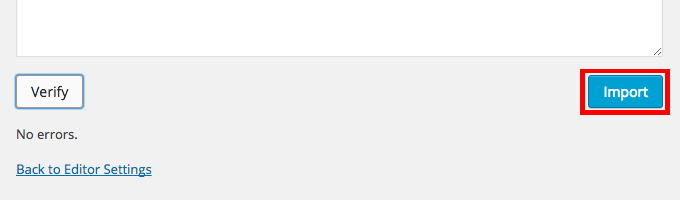
「Import」ボタンをクリックして設定をインポートします。

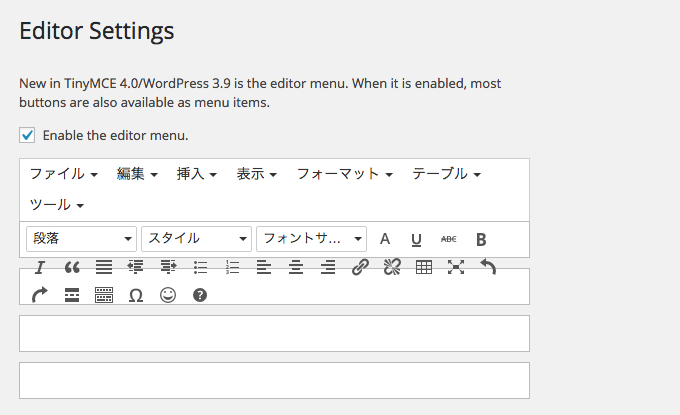
TinyMCE Advanced ページに戻って、うまくインポートされているかどうかを確認してみます。

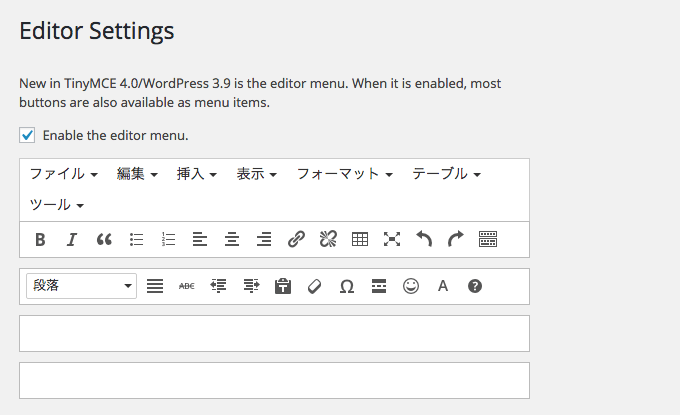
ツールボタンが一部はみ出して表示されていますが、↑こんな感じでインポートされました。
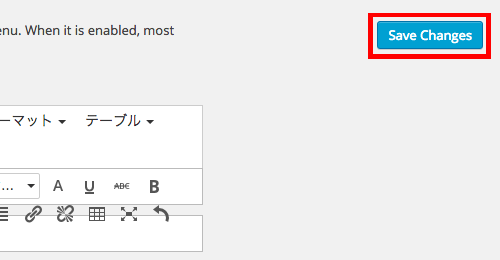
あとは「Save Changes」ボタンをクリックして設定を保存します。

スポンサード
WordPressのビジュアルエディタ拡張プラグイン「TinyMCE Advanced」のエクスポートとインポート機能を利用することで、自分好みの設定(ツールボタンの配置など)を他のWordPress でも使い回すことができます。
TinyMCE Advanced の基本的な使い方については、過去に紹介させていただいたビジュアルエディタ強化用のWordPressプラグイン「TinyMCE Advanced」 の記事も参考にしてみてください。
目次
TinyMCE Advanced プラグインのインストール
管理画面のプラグイン新規追加より TinyMCE Advanced を検索するか、以下のページからプラグインファイルをダウンロードします。
TinyMCE Advanced 設定のエクスポートとインポート
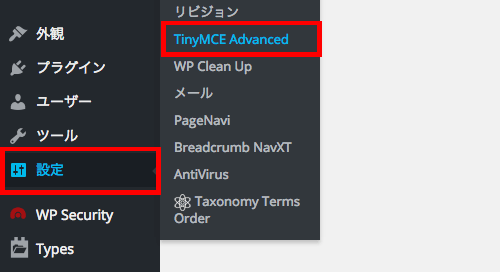
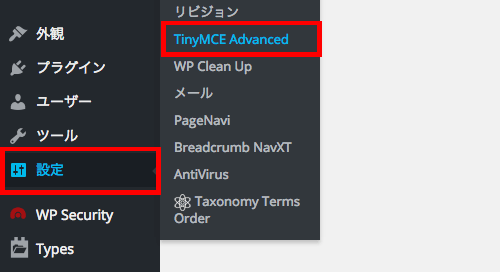
TinyMCE Advanced プラグインを有効化したら、管理画面左メニューの「設定」から「TinyMCE Advanced」のページへ進みます。
Editor Settings ページに遷移しますので、ここからツールボタンのカスタマイズの他、設定のエクスポートとインポートを行います。

TinyMCE Advanced 設定のエクスポート
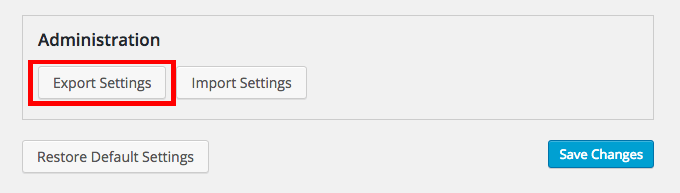
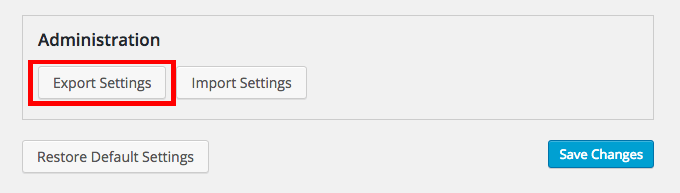
まずはTinyMCE Advanced の設定をエクスポートする方法ですが、Editor Settings ページでツールボタンの配置を行った後に、ページ下部のAdministration より「Export Settings」ボタンをクリックします。
TinyMCE Advanced Settings Export ページへ遷移しますので、表示されたコードをコピーして、テキストエディタにペーストします。

テキストファイルとして保存しておくと、他のWordPress サイトでも同じ設定を使い回すことができます。

TinyMCE Advanced 設定のインポート
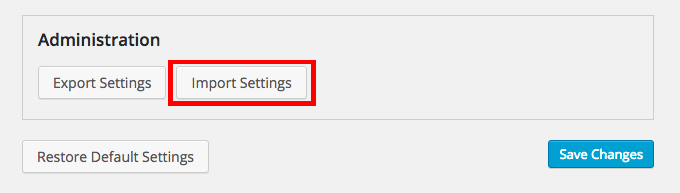
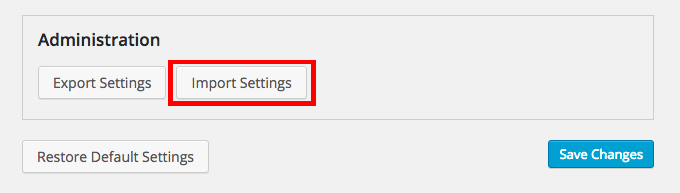
続いてインポートですが、Editor Settings ページ下部のAdministration より「Import Settings」ボタンをクリックします。
エクスポート操作時に保存したテキストファイルを開き、コードをコピーしてTinyMCE Advanced Settings Import のフォームにペーストします。

「Verify」ボタンをクリックすることでコードの検証を行います。

「No errors.」と表示されれば問題ありませんので、

「Import」ボタンをクリックして設定をインポートします。

TinyMCE Advanced ページに戻って、うまくインポートされているかどうかを確認してみます。

ツールボタンが一部はみ出して表示されていますが、↑こんな感じでインポートされました。
あとは「Save Changes」ボタンをクリックして設定を保存します。

スポンサード




















コメント