[WP]wp-blog-headerをインクルードして404エラーが返ってくる場合の対処法
スポンサード

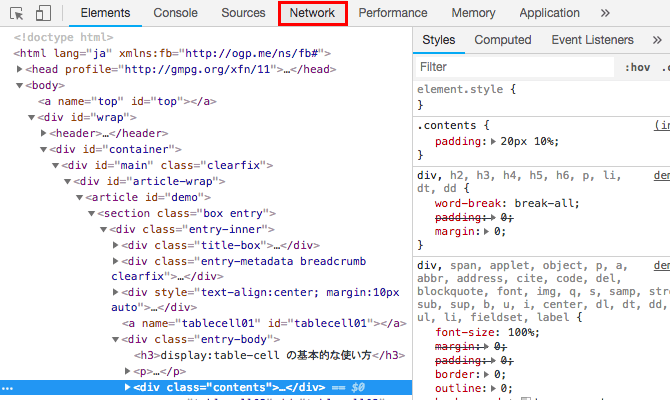
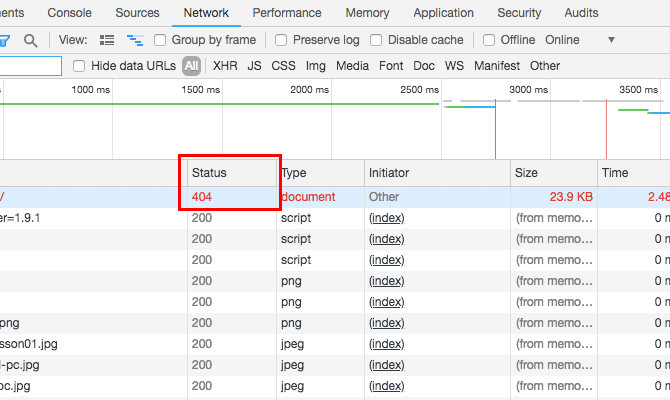
「Network」をクリックします。

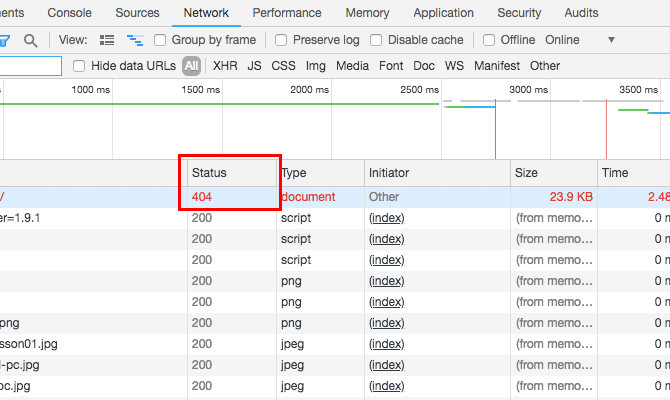
ページを更新してStatusが「404」と赤字で表示されていれば、ページの表示には成功しているが、ステータスコードは404のためエラー扱いとなります。

スポンサード
WordPressでwp-blog-header.phpをインクルードしたページが、ブラウザの検証結果で404エラーが返ってくる問題があったので調べてみました。
目次
wp-blog-header.phpをインクルードしているページがエラーになる
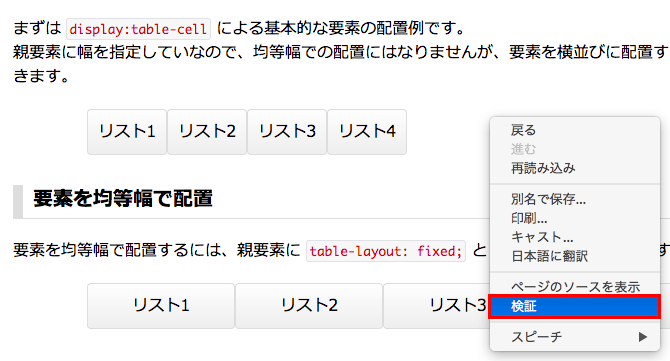
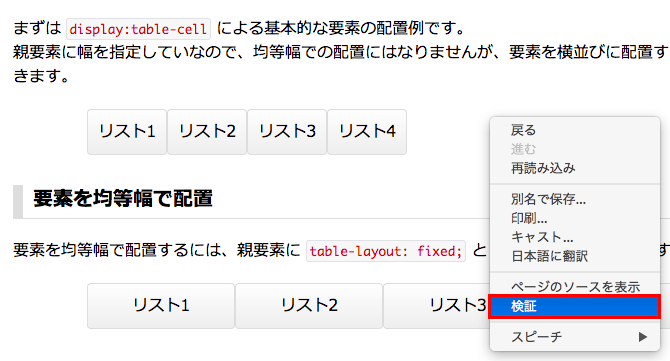
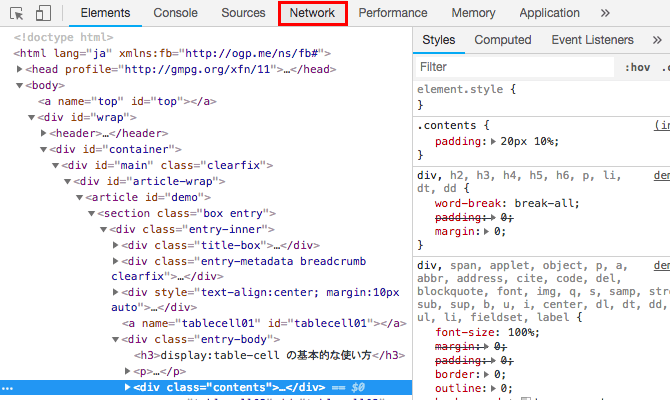
Google Chromeのブラウザであれば、該当ページでマウスの右クリックから「検証」を選択し、
「Network」をクリックします。

ページを更新してStatusが「404」と赤字で表示されていれば、ページの表示には成功しているが、ステータスコードは404のためエラー扱いとなります。

解決法
主に2つあると思います。エラーになっているページを固定ページとして作成
該当ページをWordPressの管理画面から固定ページとして作成すれば、404エラーではなく200のステータスで返ってくるようになります。wp-blog-header.phpではなくwp-load.phpをインクルードする
該当ページのphpファイルの先頭で、1 | require_once('../wp-blog-header.php'); |
ではなくwp-load.phpをインクルードすれば解決します。
1 | require_once('../wp-load.php'); |
wp-blog-header.phpは、wp-load.phpの他にtemplate-loader.phpの読み込みを行なっています。
これは、現在表示されているページが投稿ページであればsingle.phpを、固定ページであればpage.phpを読み込ませる処理をしているため、投稿ページでも固定ページでもどちらでもないページの場合だったらエラーを返しているということなんだと思います。
スポンサード

















コメント