[JS]jQuery を利用して、現在のページのメニューデザインを変更する方法
スポンサード
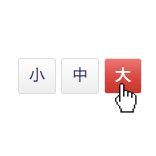
メニューが選択された状態は
実際にどのような見え方になるのか?については、以下のページにサンプルを用意しましたのでご覧下さい。
現在のページのメニューデザインを変更する デモ
スポンサード
この記事は around design 様の記事を参考にさせていただきました。
jQuery を利用して、特定の要素にクラスを付けたり外したりする処理です。
例えば、グローバルメニューやサイドメニューなどをクリックした時、現在のページ(カレントページ)であるメニューのデザインを変更して、「今このページにいます」という見せ方ができるようになります。
目次
Javascript の記述例
<head> 内にjquery ファイルを設置し、以下のようなjavascript のコードを記述します。
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(function(){
$('#nav li a').each(function(){
var $href = $(this).attr('href');
if(location.href.match($href)) {
$(this).addClass('active');
} else {
$(this).removeClass('active');
}
});
});
</script>
今回の例では、現在のページのメニューに class="active" のクラスを付ける事で、メニューが選択された状態(active な状態)とそうでない状態とでデザインを変えます。CSS の記述例
以下のCSS のサンプルですが、グローバルメニューを想定してリストを横並びにしています。メニューが選択された状態は
#nav li a.activeで、選択されていない状態は #nav li a で、それぞれ背景色や文字色を変更しています。
#nav {
margin:0 auto;
text-align:center
}
#nav li {
width:20%;
display:inline-block;
/display:inline;
/zoom:1;
vertical-align:middle;
}
#nav li a {
display:block;
width:100%;
color:#000;
text-decoration:none;
padding:5px 0
background:#fff;
border:1px solid #ccc;
}
#nav li a:hover {
color:#fff;
background:#dd0000;
}
#nav li a.active {
color:#fff;
background:#dd0000;
}
HTML の記述例
最後に HTML ファイルのサンプルです。
<ul id="nav">
<li><a href="index.html">トップページ</a></li>
<li><a href="company.html">会社概要</a></li>
<li><a href="service.html">製品紹介</a></li>
<li><a href="work.html">導入事例</a></li>
<li><a href="contact.html">お問い合わせ</a></li>
</ul>
実際にどのような見え方になるのか?については、以下のページにサンプルを用意しましたのでご覧下さい。
現在のページのメニューデザインを変更する デモ
スポンサード




























コメント