[JS]jQuery を利用して <table> の <tr> にリンク先を指定できるようにする方法
スポンサード
(以下に例であれば https://www.webantena.net/)に飛ばします。
また、デザインにもよりますが
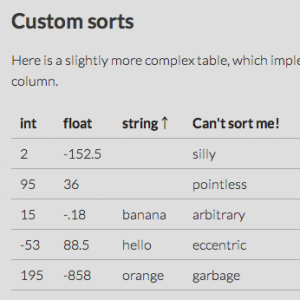
<table> の行をクリックするデモ
スポンサード
この記事は かちびと.net 様の記事を参考にさせていただきました。
<table> の行をクリックして、指定したリンク先に飛ばせるようにする方法です。
非常に便利なカスタマイズでしたのでシェアさせていただきました。
目次
jQuery ファイルと一緒にjavascript のコードを設置
かちびと.net 様で公開されているソースコードを、jquery ファイルと一緒に設置します。
<script src="./jquery.min.js"></script>
<script>
jQuery( function($) {
$('tbody tr[data-href]').addClass('clickable').click( function() {
window.location = $(this).attr('data-href');
}).find('a').hover( function() {
$(this).parents('tr').unbind('click');
}, function() {
$(this).parents('tr').click( function() {
window.location = $(this).attr('data-href');
});
});
});
</script>
<table> の <tr> にリンク先を指定
<tr> の行をクリックすることで、data-href= で指定したリンク先(以下に例であれば https://www.webantena.net/)に飛ばします。
<table>
<tbody>
<tr data-href="https://www.webantena.net/">
<th>項目1</th>
<th>項目2</th>
<th>項目3</th>
<th>項目4</th>
</tr>
</tbody>
</table>
CSS でデザインを補正
マウスで行がクリックできると分かるように、cursor:pointer を指定します。また、デザインにもよりますが
tr:hover で背景色や文字色を変えても良いかもしれません。
tr {
cursor:pointer;
}
tr:hover {
color:#dd0000;
background:#ccc
}
以下に簡単なサンプルを用意しました。<table> の行をクリックするデモ
スポンサード




























コメント