[JS]複数の要素を縦にも横にも「ふわふわ」動かすjQueryプラグイン「jqFloat」
スポンサード
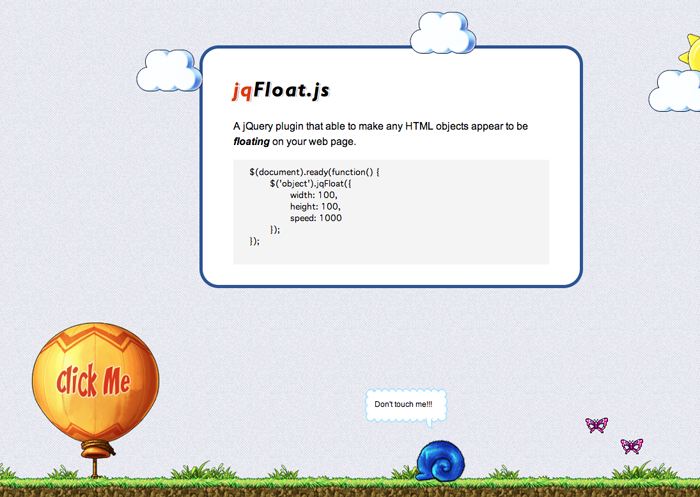
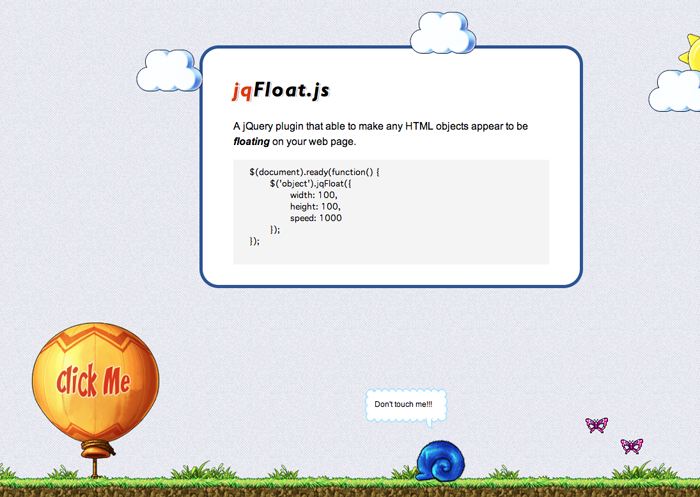
プラグイン提供サイトに jqFloat を利用したデモ画面がありますので、実際の動きを確認することができます。

値を変えて動きの調整を行います。
以下に簡単なサンプルを用意しました。
jqFloat による「ふわふわ」揺れる要素のデモ
スポンサード
指定した要素を「ふわふわ」動かすjQueryプラグイン「jquery.yurayura」 の記事でも、要素を「ふわふわ」と動かすjQueryプラグイン jquery.yurayura.js について紹介させていただきましたが、今回紹介させていただく「jqFloat」プラグインでも同様の動きを実現できます。
プラグイン提供先でも動きを確認できますが、jqFloat により複数の要素を同時に縦にも横にも動かすことができるので、特に可愛いイラスト中心のサイトとかだとかなり使えるプラグインではないかと思います。
目次
jqFloat のダウンロード
以下のページより jqFloat のファイルをダウンロードします。プラグイン提供サイトに jqFloat を利用したデモ画面がありますので、実際の動きを確認することができます。

jqFloat の設置
jQuery ファイルと一緒に jqfloat.js を設置します。<script src="./jquery.min.js"></script> <script src="./jqfloat.js"></script>
HTML側のサンプルと動きの調整
要素のデザイン
動かしたい要素に対してposition:absolute を指定します。
<style>
#contents {
position:relative
}
#box {
position:absolute;
top:0;
left:0 ;
background:#dd0000;
width:100px;
height:100px
}
</style>
動きの調整
あとは動かしたい要素(以下のサンプルであればbox)を指定し、値を変えて動きの調整を行います。
<script type="text/javascript">
$(document).ready(function() {
$('#box').jqFloat({
width: 100,
height: 100,
speed: 500
});
});
</script>
<div id="contents">
<div id="box"></div>
</div>
オプションである width で横に移動する距離、height で縦に移動する距離を指定します。縦方向だけに動かしたい場合は、width:0 とします。speed は要素を動かす早さで、値が大きくなればゆっくり動いて見えます。要素を複数指定
「ふわふわ」動かしたい要素を複数指定することもできます。
<script type="text/javascript">
$(document).ready(function() {
$('#box1').jqFloat({
width: 100,
height: 100,
speed: 500
});
$('#box2').jqFloat({
width: 50,
height: 150,
speed: 1000
});
});
</script>
<div id="contents">
<div id="box1"></div>
<div id="box2"></div>
</div>
box1、box2 の各要素で移動の距離やスピードなどを自由に変えることができます。以下に簡単なサンプルを用意しました。
jqFloat による「ふわふわ」揺れる要素のデモ
スポンサード





























コメント