[JS]フォームのバリデーションと入力ヒントの表示も可能なjQueryプラグイン「JQuery Form Validation And Hints」
スポンサード

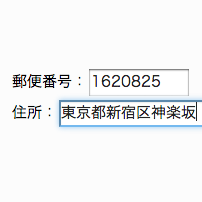
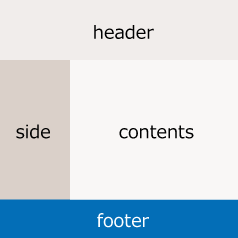
※フォームのハイライト(上図で言うと赤枠の部分)は error.css を補正すれば色の変更が可能です。
フォームのサンプルはこちらに掲載していますので、合わせて参考にしてみてください。
JQuery Form Validation And Hints のフォームデモ
このメッセージエリアを「フォームの横」に表示させたい(表示場所を移動したい)場合は
※* が抜けるとヒントが表示されませんのでご注意を。

JQuery Form Validation And Hints のフォームデモ
スポンサード
フォームのバリデーションと入力ヒント用jQuery プラグイン「JQuery Form Validation And Hints」のご紹介です。
設置とカスタマイズが簡単なので、お問い合わせや見積、資料請求などの各種メールフォームが必要な企業サイトでも使えるんじゃないかなと思います。
目次
JQuery Form Validation And Hints のダウンロード
以下のページより最新版のJQuery Form Validation And Hints ファイルをダウンロードします。JQuery Form Validation And Hints の設置
jquery 本体と一緒に、同梱のjquery.form-validation-and-hints.js とerrors.css ファイルをhead 内に設置します。<link rel="stylesheet" href="./errors.css"> <script src="./jquery.min.js"></script> <script src="./jquery.form-validation-and-hints.js"></script>同梱のdemo.html のサンプルフォームが英語のため、日本語のよく使いそうなフィールドにカスタマイズしてみます。
バリデーション
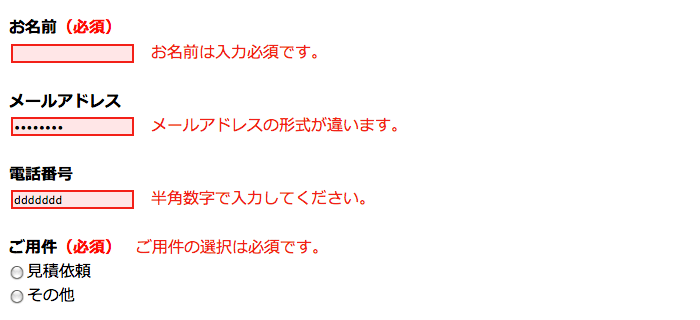
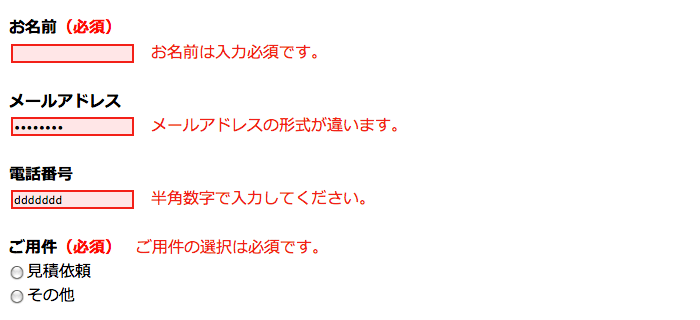
入力形式が間違っていたり、必須フィールドをスキップした際に出力させるエラーメッセージは以下のようなイメージです。
※フォームのハイライト(上図で言うと赤枠の部分)は error.css を補正すれば色の変更が可能です。
各フィールドの設定
よく使いそうな各フィールドの設定方法(指定するクラス名)をまとめました。| フィールド | 指定するクラス |
|---|---|
| テキスト | class=”text verifyText” |
| メールアドレス | class=”text verifyMail” |
| パスワード | class=”text” |
| チェックボックス | class=”checkbox” |
| ラジオボタン | class=”radio” |
| セレクタ(プルダウン) | 指定なし |
| テキストエリア | 指定なし |
| ファイルアップロード | class=”file” |
フォームのサンプルはこちらに掲載していますので、合わせて参考にしてみてください。
JQuery Form Validation And Hints のフォームデモ
必須チェック
入力選択必須のフィールドにはclass="required" を付与します。<div class="field required"> <p><label>テキストフォーム</label><br /> <input class="text verifyText" type="text" /><br /> <span span class="iferror">入力必須です。</span> </p> </div>
<span class="iferror"></span> はエラーメッセージを出力する部分ですので、必須フィールドの場合は合わせて書いておきます。エラーメッセージの表記場所の変更
<span class="iferror"></span> ですが、error.css の中で .iferror 要素が display:none で非表示にされ、エラーの時だけdisplay:block と指定されています。このメッセージエリアを「フォームの横」に表示させたい(表示場所を移動したい)場合は
<div class="field required"> <p><label>テキストフォーム</label><br /> <input class="text verifyText" type="text" /> <span span class="iferror">入力必須です。</span> </p> </div>のように <input class=”text verifyText” type=”text” /> 右横の <br /> を除去した上で、CSS 内で以下のように指定し、
.error . iferror {
display:inline;
padding-left:10px /*フォームとエラーメッセージの余白設定*/
}
フォームの右側に少し余白を設けて横並びで表示させることができます。半角数字のみ入力してもらう場合
電話番号、FAX番号、会員IDなど「数字」のみを入力してもらうフィールドにはclass="verifyInteger" を指定します。<div class="field"> <p><label>電話番号</label><br /> <input class="text verifyInteger" type="text" maxlength="11" /> <span class="iferror">半角数字で入力してください。</span> </p> </div>
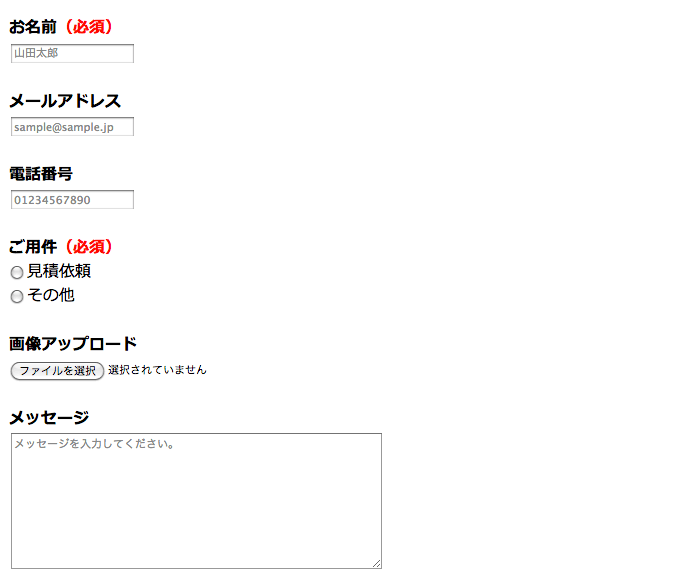
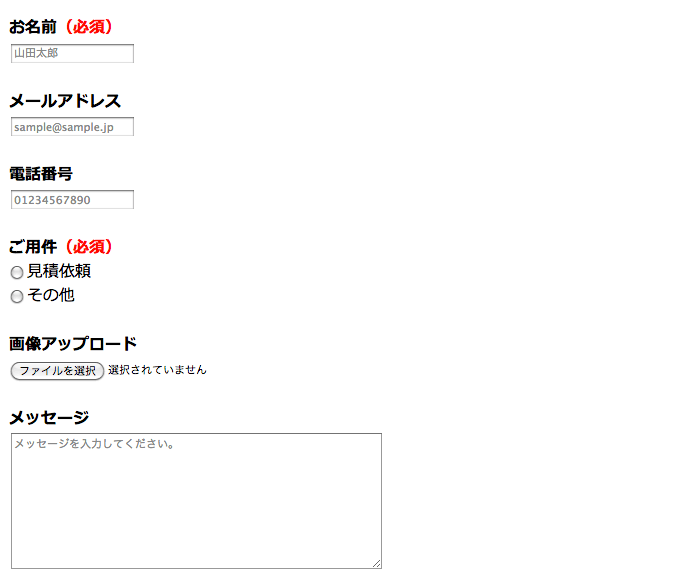
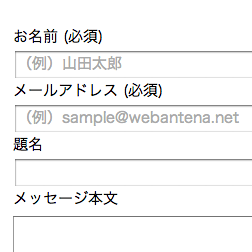
入力ヒントの利用
続いて「入力ヒント」の使い方ですが、各フィールドにtitle="*" を指定します。※* が抜けるとヒントが表示されませんのでご注意を。
<div class="field required"> <p><label>メールアドレス</label><br /> <input class="verifyMail" type="text" title="*sample@sample.jp" /><br /> <span span class="iferror">入力必須です。</span> </p> </div>ヒントの文字の色は error.css で変更できます。

JQuery Form Validation And Hints のサンプルフォーム
以下のサンプルフォームを用意していますので、カスタマイズの参考にしていただければと思います。JQuery Form Validation And Hints のフォームデモ
スポンサード






























コメント