[JS]レスポンシブWEB対応で、画像や動画をLightbox 風に表示できる「Magnific Popup」
スポンサード
その中でも今回はシンプルに画像をLightbox 風に表示させる方法を取り上げてみます。
また、a タグリンクの
Magnific Popup で画像をLightbox 風に表示させるデモ
※動画についてはスマホの実機で見たことがないのですが、ブラウザを伸縮しても適切なサイズで動画が表示されているので、多分大丈夫でしょう。。。
Youtube動画をLightbox 風に表示させるデモ
Modalやメールフォーム、Ajax Popup など他の例は Magnific Popup のサイトも合わせて参考にしてみてください。

スポンサード
レスポンシブWEBデザイン対応のLightbox 系プラグイン Magnific Popup のご紹介です。
Magnific Popup はIE 7、8 にも対応していて、画像や動画、Modalやメールフォーム、Ajax Popup などオーバーレイで表示できるコンテンツもかなり豊富ですが、
なんと言っても「レスポンシブWEBデザイン」対応で、ブラウザ伸縮の表示及び、スマホやiPad での閲覧時でも最適なサイズで画像を拡大表示してくれるので、使い勝手の良いプラグインだと思います。
目次
Magnific Popup のダウンロード
以下のページより Magnific Popup のファイルを一式ダウンロードします。Magnific Popup の設置
jquery ファイルと一緒に magnific-popup.js、magnific-popup.css のファイルを設置します。<link rel="stylesheet" href="./magnific-popup/magnific-popup.css" /> <script src="./jquery.min.js"></script> <script src="./magnific-popup/jquery.magnific-popup.min.js"></script>
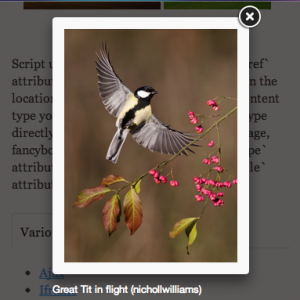
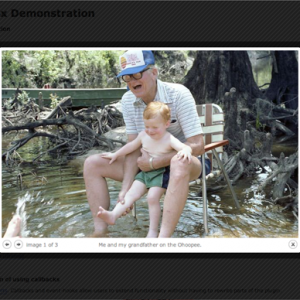
画像をLightbox 風に表示させる
Magnific Popup のサイトにもデモが掲載されていますが、画像のオーバーレイ表示には色々なエフェクトをかけれるようですし、複数枚の画像をギャラリーとして扱うこともできるようです。その中でも今回はシンプルに画像をLightbox 風に表示させる方法を取り上げてみます。
<script src="./magnific-popup/jquery.magnific-popup.min.js"></script>
<script>
$(document).ready(function() {
$('.image-popup-vertical-fit').magnificPopup({
type: 'image',
closeOnContentClick: true,
mainClass: 'mfp-img-mobile',
image: {
verticalFit: true
}
});
});
</script>
<a href="./images01.jpg" title="Magnific Popup で画像をLightbox 風に表示させる"
class="image-popup-vertical-fit"><img src="./images01-s.jpg" /></a>
image-popup-vertical-fit のコードを付けたa タグリンクをクリックすることで、画像をオーバーレイ表示させることができます。また、a タグリンクの
title にテキストを入れればキャプションとして表示されます。Magnific Popup で画像をLightbox 風に表示させるデモ
Youtube動画をLightbox 風に表示させる
この手のプラグインではお決まりの、Youtube動画をLightbox 風に表示させる方法です。※動画についてはスマホの実機で見たことがないのですが、ブラウザを伸縮しても適切なサイズで動画が表示されているので、多分大丈夫でしょう。。。
<script src="./magnific-popup/jquery.magnific-popup.min.js"></script>
<script>
$(document).ready(function() {
$('.popup-youtube').magnificPopup({
type: 'iframe',
mainClass: 'mfp-fade',
removalDelay: 160,
preloader: false,
fixedContentPos: false
});
});
</script>
<a class="popup-youtube" href="Youtube動画のリンク">
Youtube動画/a>
Youtube動画のリンクに popup-youtube を指定します。Youtube動画をLightbox 風に表示させるデモ
Modalやメールフォーム、Ajax Popup など他の例は Magnific Popup のサイトも合わせて参考にしてみてください。

スポンサード




























コメント