[JS]Google画像検索のような画像の拡大表示ができるjQueryプラグイン「Superbox」
スポンサード

以下のページより Superbox のファイルをダウンロードします。
※<!– –>のコメントタグが変な形で入ってますが、これは
以下に Superbox の簡単なデモサイトを用意しています。
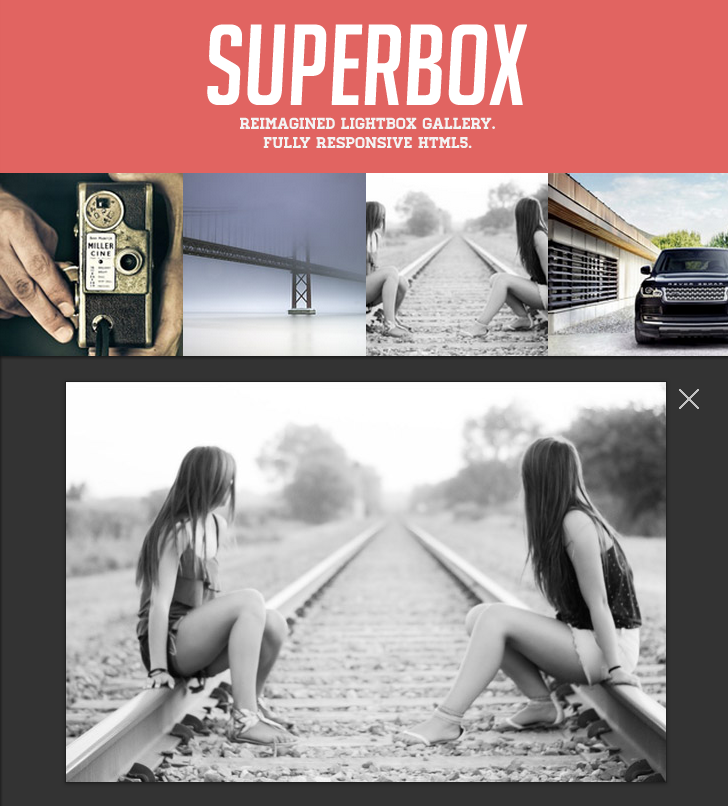
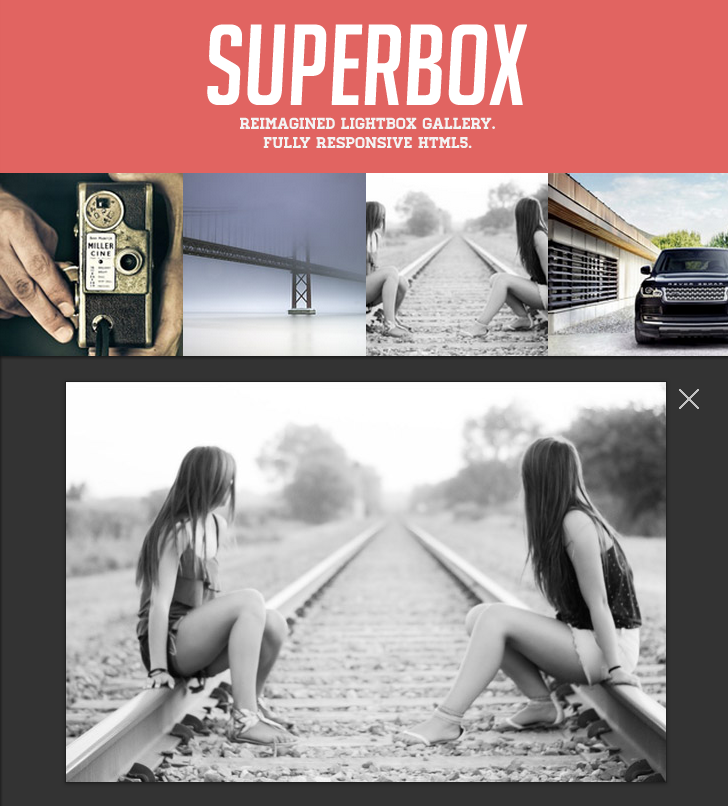
Superbox による画像表示のデモ
あとはレスポンシブ対応の補正であったり、何故かIE の場合はサムネイルを横並びにした際に隙間が生じる…などの細かい対応をすれば、IE下位バージョンでもそこそこ使えそうです。
スポンサード
jQueryプラグイン「Superbox」を使って、Google の画像検索のような見せ方ができます。
サムネイル画像をクリックして、その直下に拡大画像を割り込ませて表示させるUIです。
ギャラリーサイトなどで Lightbox を使って立ち上げていた画像を、Superbox を使って見せ方を変えても面白いかもしれませんね。
目次
Superbox のダウンロード

以下のページより Superbox のファイルをダウンロードします。
Superbox の設置
ダウンロードした style.css、superbox.js のファイルと jquery ファイルをHTMLファイル内に設置します。
<link rel="stylesheet" href="./style.css">
<script src="./jquery.min.js"></script>
<script src="./superbox.js"></script>
<script>
$(function() {
$('.superbox').SuperBox();
});
</script>
※「閉じる」ボタンの画像ファイルもあるので、アップの際はフォルダの階層に注意してください。HTMLファイルの記述例
Superbox のサイトがレスポンシブWEBデザイン対応もしていて動きも分かりやすいので、これをベースに組んでみます。
<div class="superbox">
<div class="superbox-list">
<img src="img-s-01.jpg" data-img="img-l-01.jpg" class="superbox-img" />
</div><!--
--><div class="superbox-list">
<img src="img-s-02.jpg" data-img="img-l-02.jpg" class="superbox-img" />
</div><!--
--><div class="superbox-list">
<img src="img-s-03.jpg" data-img="img-l-03.jpg" class="superbox-img" />
</div><!--
--><div class="superbox-list">
<img src="img-s-04.jpg" data-img="img-l-04.jpg" class="superbox-img" />
…
</div>
.superbox で指定された要素内のリスト(画像)が、Superbox による画像拡大表示の対象となります。img src にはサムネイル(小さい画像)を、data-img にはオリジナル画像(でかい画像)を指定します。※<!– –>のコメントタグが変な形で入ってますが、これは
.superbox-list の要素を display:inline-block で横並びさせているためで、要素の隙間を埋める処置です。Superbox のデザイン変更
同梱している style.css を変更すればデザインの変更も可能です。サムネイルの表示サイズを変更
style.css の91行目 より、Media Queries でブラウザの幅毎に画像の表示サイズを制御しています。
@media only screen and (min-width: 320px) {
.superbox-list {
width:50%;
}
}
@media only screen and (min-width: 486px) {
.superbox-list {
width:25%;
}
}
@media only screen and (min-width: 768px) {
.superbox-list {
width:16.66666667%;
}
}
@media only screen and (min-width: 1025px) {
.superbox-list {
width:12.5%;
}
}
この辺の % をブラウザの幅別に調整することで、サイトに合わせたレスポンシブWEBデザイン対応が可能かと思います。背景の色を変更
また、Superbox のサイトのように、背景がオレンジ色になっている個所は、23行目 の
body {
background:#e16461;
}
を別の背景色にすればイメージが変わります。以下に Superbox の簡単なデモサイトを用意しています。
Superbox による画像表示のデモ
IE6、IE7、IE8 での Superbox の動き
IETester で見た所、IE6 〜IE8 でも動くことは動きます。あとはレスポンシブ対応の補正であったり、何故かIE の場合はサムネイルを横並びにした際に隙間が生じる…などの細かい対応をすれば、IE下位バージョンでもそこそこ使えそうです。
参考ページ
Superbox
Superbox
スポンサード



























コメント