[CSS]Noto Sans JP のwebフォントを利用する方法
スポンサード
CSSファイルではなく、HTMLファイルの<head>内にlinkタグで指定する場合は↓こちらです。
全てのテキストでNoto Sans JPを利用する場合はbodyタグにを指定しても良いですし、
特定の要素(.notosans)にだけ適用させるには以下のように指定します。

Noto Sans JPのデモ画面はこちら
スポンサード
Noto Sansは、全言語対応を目指してGoogle とAdobe が共同開発したオープンソースのフォントで、Webフォントとして無料で提供されています。全言語対応を目指しているだけあって、当然日本語(和文)フォントも利用可能です。
今回はそんなNoto Sansフォントを、ブログやWEBサイトで手軽に利用する方法を紹介させていただきます。
目次
Noto Sans JP (japanese) フォントのインポート
まずはご利用のCSSファイルに以下のインポート文を追加して、Noto Sansフォントを使えるようにします。@import url(http://fonts.googleapis.com/earlyaccess/notosansjp.css);
CSSファイルではなく、HTMLファイルの<head>内にlinkタグで指定する場合は↓こちらです。
<head> <link href="http://fonts.googleapis.com/earlyaccess/notosansjp.css"> </head>
font-family の指定
次に、CSSファイルでfont-familyにNoto Sans JPを指定します。全てのテキストでNoto Sans JPを利用する場合はbodyタグにを指定しても良いですし、
body {
font-family: 'Noto Sans JP', sans-serif;
}
特定の要素(.notosans)にだけ適用させるには以下のように指定します。
.notosans {
font-family: 'Noto Sans JP', sans-serif;
}
font-weight の指定
Noto Sans JPフォントの太さは7種ありますので、CSSファイルで以下のようなfont-weightの指定を行います。
.weight100 {
font-weight:100
}
.weight300 {
font-weight:300
}
.weight400 {
font-weight:400
}
.weight500 {
font-weight:500
}
.weight600 {
font-weight:600
}
.weight700 {
font-weight:700
}
.weight900 {
font-weight:900
}
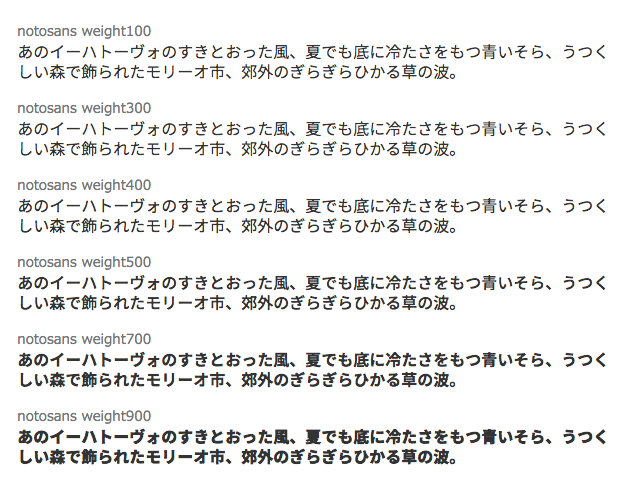
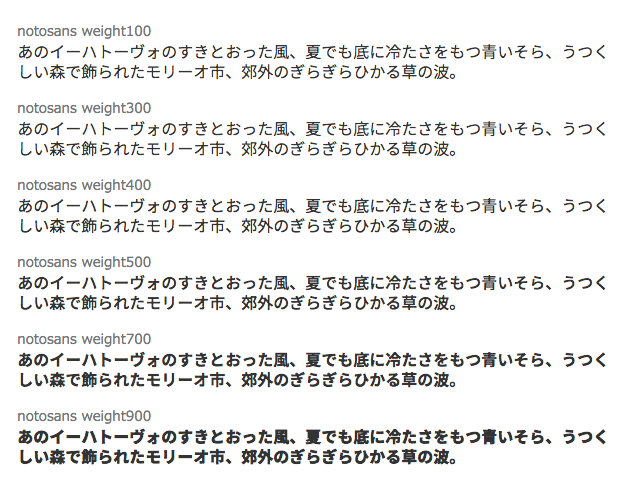
Noto Sans JP (japanese) フォントのデモ
Noto Sans JPの太さ別の見え方は↓このような感じになります。
Noto Sans JPのデモ画面はこちら
スポンサード
















コメント