[CSS]<input type=submit>にFontAwesomeのアイコンを表示する方法
スポンサード
スポンサード
フォームのサブミットボタンである<input type=”submit”>に、FontAwesomeの虫眼鏡アイコンのフォントを使う方法のご紹介です。
FontAwesomeのアイコンフォントの表示例
CSSでinput[type=submit]にfont-family:FontAwesomeを指定した上で、1 2 3 4 5 | <style type="text/css"> input[type=submit]{ font-family: FontAwesome } </style> |
<input type=”submit”>のvalueの値にFontAwesomeの文字コードを指定します。
1 | <input type="submit" value=""> |
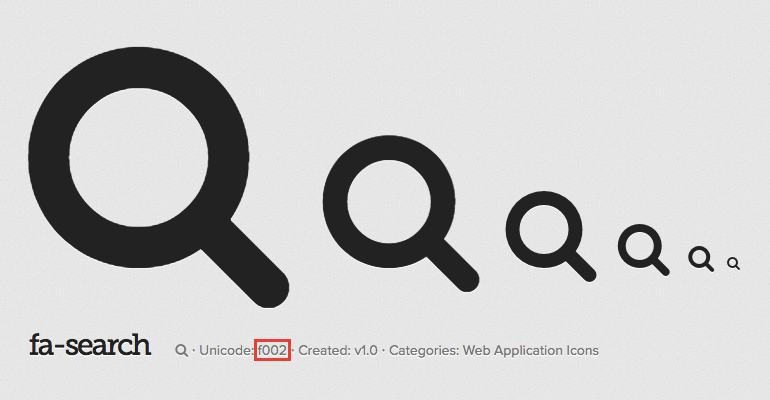
文字コードについてはFontAwesomeのページのUnicodeで確認することができます。
※虫眼鏡アイコンでしたら、f002などになります。

以下のようなボタンで表示されます。
スポンサード































コメント