[CSS]<tr>でborder を使えるようにする方法
スポンサード
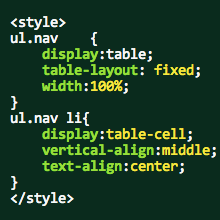
CSS はこのような感じで、
HTML側はこのような感じにします。
以下のように、<tr>に
スポンサード
<table>の<tr>タグにCSS の border を適用させる方法のご紹介です。
<table>にborder-collapse:collapse を指定
<table>タグにborder-collapse:collapse を指定することで、<tr>に border が適用されます。CSS はこのような感じで、
table {
border-collapse:collapse
}
table tr {
border:1px solid #dedede;
}
HTML側はこのような感じにします。
<table> <tbody> <tr> <td>項目</td><td>trにborderを指定する</td> </tr> <tr> <td>項目</td><td>trにborderを指定する</td> </tr> <tr> <td>項目</td><td>trにborderを指定する</td> </tr> <tr> <td>項目</td><td>trにborderを指定する</td> </tr> <tr> <td>項目</td><td>trにborderを指定する</td> </tr> </tbody> </table>
以下のように、<tr>に
border が適用されるようになります。スポンサード






























コメント