[JS]<table> をレスポンシブWEBデザイン対応させるjQueryプラグイン「FooTable」
スポンサード

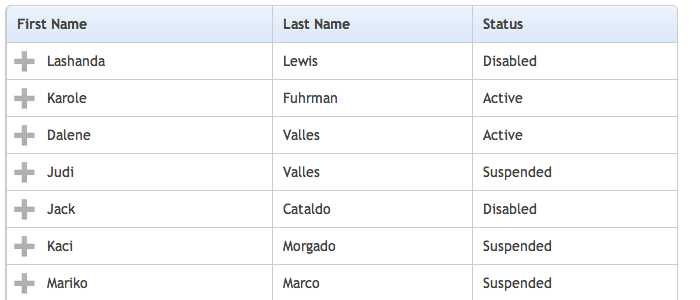
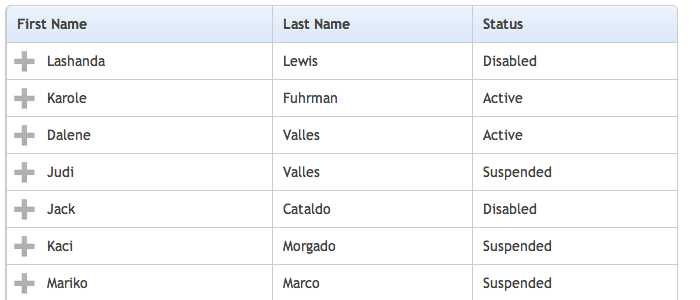
ブラウザの幅が縮小される(もしくはiPhone などスマホでアクセスされた)際にセルが折り畳まれ、「+」ボタンをクリック(タップ)して開閉させる仕組みになります。

続いて、<thead> 内に「+」ボタンによる開閉の仕掛けを施しますが、「+」ボタンを付ける列に対して
(上記例だと「名前」のセルです。)
あとはブラウザ縮小時に非表示にしておく列に対して、
(上記例だと「電話番号」「郵便番号」「住所」のセルです。)
以下のページに、FooTable を使った簡単なテーブルコンテンツのデモを用意しました。
FooTable によるセルの折り畳みのデモ
スポンサード
ホームページやWEBサイトを作っていると、<table> を使った表組みというのはまだまだ健在です。
しかし、iPad やスマホでサイトを見る機会も増えたことで、今までのようなPCサイト向けに表示させていた <table> をレスポンシブWEBデザイン対応させることが多くなってきていると思います。
そこで今回紹介させていただく「FooTable」ですが、「横に長過ぎるテーブルもスマホやタブレットに最適化して表示させたい!」なんて場合に便利な jQuery プラグインです。
FooTable のUI
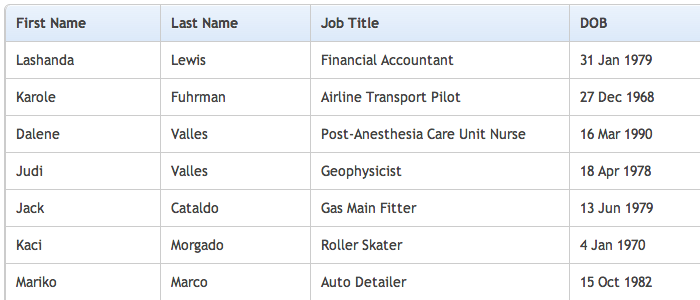
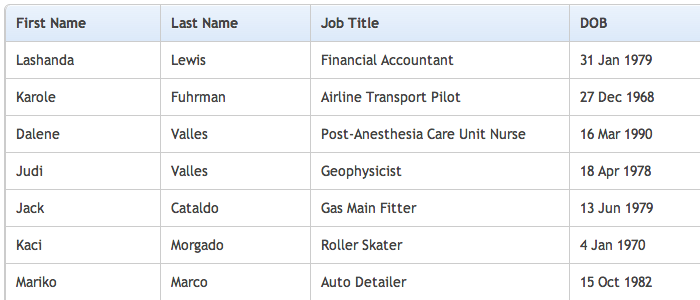
PCサイトのような幅を確保できるブラウザの場合は、従来のような横に長い <table> の見せ方をしておいて、
ブラウザの幅が縮小される(もしくはiPhone などスマホでアクセスされた)際にセルが折り畳まれ、「+」ボタンをクリック(タップ)して開閉させる仕組みになります。

FooTable のダウンロード
以下のページから、FooTable のファイルをダウンロードします。FooTable の設置
jquery ファイルと一緒に、ダウンロードした footable.js と footable-0.1.css のファイルを設置します。
<link rel="stylesheet" type="text/css" href="./footable/css/footable-0.1.css" />
<script src="./jquery.min.js"></script>
<script src="./footable/js/footable.js"></script>
<script>
$(function() {
$('table').footable();
});
</script>
※開閉ボタンである画像ファイルも含まれるので、「footable/」のようにフォルダ単位でサーバにアップすることをオススメします。レスポンシブWEBデザイン対応について
プラグイン提供先である FooTable のサイトに掲載されているデモソースをベースに組んでみます。
<table class="footable">
<thead>
<tr>
<th data-class="expand">名前</th>
<th data-hide="phone,tablet">電話番号</th>
<th data-hide="phone">郵便番号</th>
<th data-hide="phone">住所</th>
</tr>
</thead>
<tbody>
<tr>
<td>山田 太郎</td>
<td>00-1234-5678</td>
<td>110-0006</td>
<td>東京都 台東区</td>
</tr>
<tr>
<td>鈴木 花子</td>
<td>11-2345-6789</td>
<td>550-0026</td>
<td>大阪府 大阪市西区</td>
</tr>
<tr>
<td>田中 一郎</td>
<td>22-3456-7890</td>
<td>812-0002</td>
<td>福岡県 福岡市博多区</td>
</tr>
<tr>
<td>佐藤 次郎</td>
<td>22-3456-7890</td>
<td>468-0836</td>
<td>愛知県 名古屋市天白区</td>
</tr>
</tbody>
</table>
まずはレスポンシブWEBデザインに対応させる <table> に class="footable" を指定します。続いて、<thead> 内に「+」ボタンによる開閉の仕掛けを施しますが、「+」ボタンを付ける列に対して
data-class="expand"を指定します。(上記例だと「名前」のセルです。)
あとはブラウザ縮小時に非表示にしておく列に対して、
data-hide="phone" や data-hide="tablet" を指定します。(上記例だと「電話番号」「郵便番号」「住所」のセルです。)
Breakpoints
data-hide で指定する phone や tablet の値は、footable.js ファイルの 18 〜 20 行目で定義されています。
breakpoints: {
phone: 480,
tablet: 1024
}
初期値は スマホは「480px」、タブレットは「1024px」になっていますので、この値はサイトに合わせて調整することができます。以下のページに、FooTable を使った簡単なテーブルコンテンツのデモを用意しました。
FooTable によるセルの折り畳みのデモ
スポンサード






























コメント