iPhone でホーム画面にサイトのブックマーク用アイコンを設置する方法
スポンサード
アプリだと iTunesArtwork 用に1024px というデカいサイズも必要…かもしれませんが、今回のようにスマホサイトのブックマーク用だとそこまで大きなサイズは不要かと思います。
iPad の Retina 向けに 144px というサイズがありますので、114〜 144px あたのモノが良さげかな。。。
ということで、今回は 144px で作ってみます。

※アイコンの見え方の違いは、記事の最後に掲載しています。
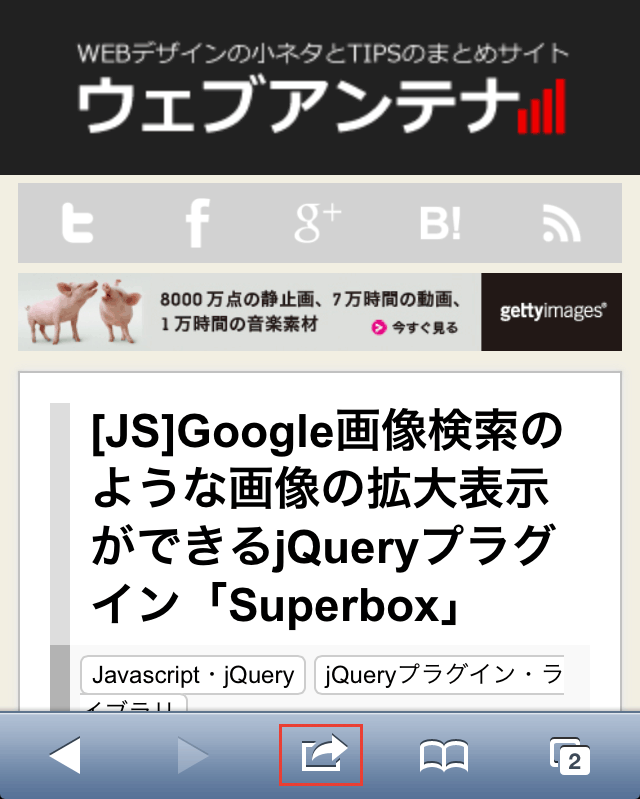
Safari でサイトへアクセスし、下のメニューバー中央のアイコンをタップします。

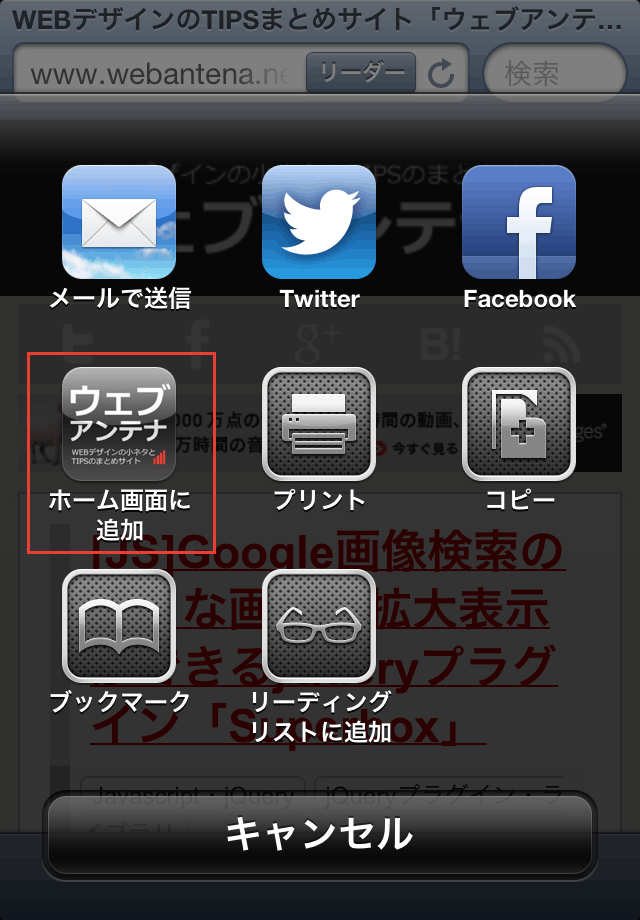
「ホーム画面に追加」という選択肢がありますのでタップします。

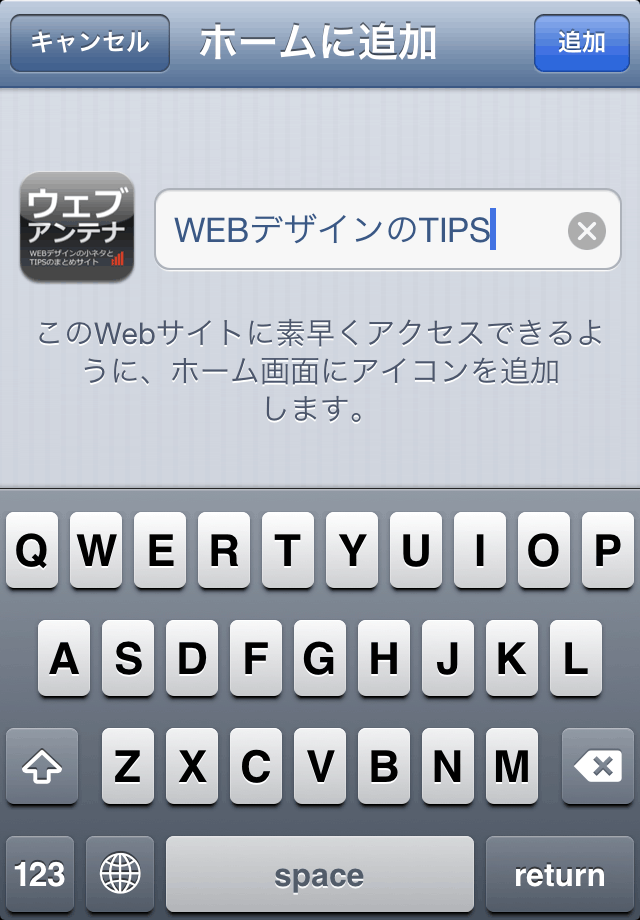
名称を編集して右上の「追加」ボタンをタップします。

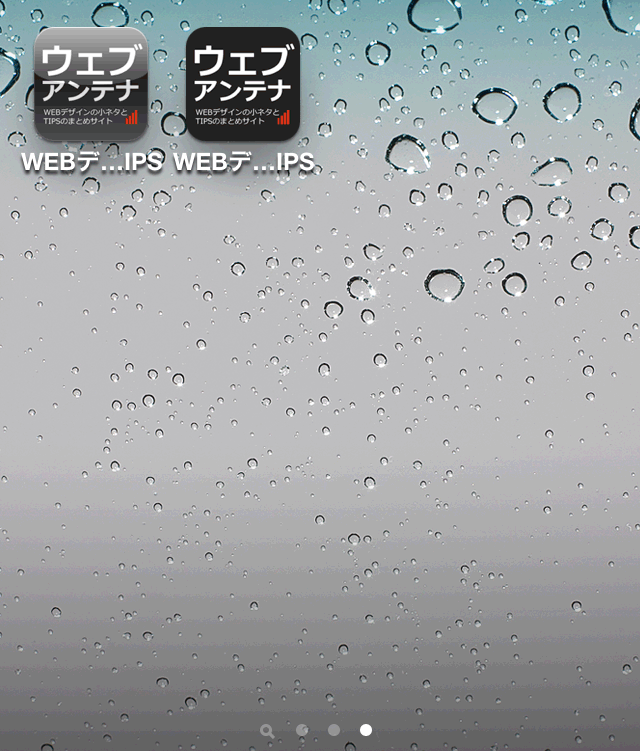
HOME画面にアイコンを設置できます。

上記画像で、左が
右が
スポンサード
iPhone でWEBサイトをブックマークして、ホーム画面にアイコンを設置する方法のまとめです。
今回はアプリのお話ではありませんが、「アイコン画像をどのサイズで用意すれば良いのか?」を考える上で、iPhone、iPad、Android アプリのアイコン画像サイズのまとめ の記事でも紹介させていただいたアイコンサイズも参考にしています。
目次
アイコンのサイズを決める
iPhone のアイコン画像は、昔のモデルだと 57 × 57 px で作っていましたが、Retina ディスプレイ対応のモノだと約倍のサイズ(114px)の画像を用意する必要があります。アプリだと iTunesArtwork 用に1024px というデカいサイズも必要…かもしれませんが、今回のようにスマホサイトのブックマーク用だとそこまで大きなサイズは不要かと思います。
iPad の Retina 向けに 144px というサイズがありますので、114〜 144px あたのモノが良さげかな。。。
ということで、今回は 144px で作ってみます。
iPhone ホーム画面用のアイコンを設置
ここからがようやく本題ですが、Photoshop で用意した以下のアイコン画像を iPhone のホーム画面に置いてみることにします。apple-touch-icon と apple-touch-icon-precomposed の違い
アイコン画像をFTP でサーバにアップし、HTMLファイルの <head> 内に以下のような link タグを挿入します。<head> <link rel="apple-touch-icon" href="アイコン画像の設置場所" /> </head>
apple-touch-icon で、iPhone のホーム画面に設置するアイコン画像を指定することができます。apple-touch-icon を使うと iPhone 特有のグラデーションの効いたアイコンになりますが、このような効果を付けたくない(単に角丸だけのアイコンにしたい)場合は、apple-touch-icon-precomposed を使います。※アイコンの見え方の違いは、記事の最後に掲載しています。
<head> <link rel="apple-touch-icon-precomposed" href="アイコン画像の設置場所" /> </head>
iPhone で WEBサイトをブックマーク
※今回は実機検証にiPod touch(iOS 6)を使っています。Safari でサイトへアクセスし、下のメニューバー中央のアイコンをタップします。
「ホーム画面に追加」という選択肢がありますのでタップします。
名称を編集して右上の「追加」ボタンをタップします。
HOME画面にアイコンを設置できます。
上記画像で、左が
apple-touch-icon によるアイコンで、右が
apple-touch-icon-precomposed によるアイコンです。 スポンサード





















コメント