loading 画像が簡単に作れるサービス「Ajaxload」
スポンサード

以下よりAjaxload へアクセスします。
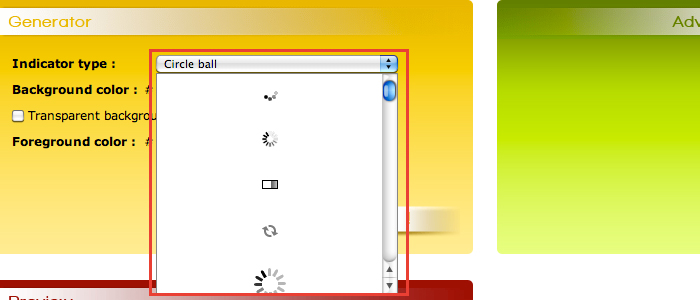
円形からバーなど、様々な種類のloading 画像が用意されています。

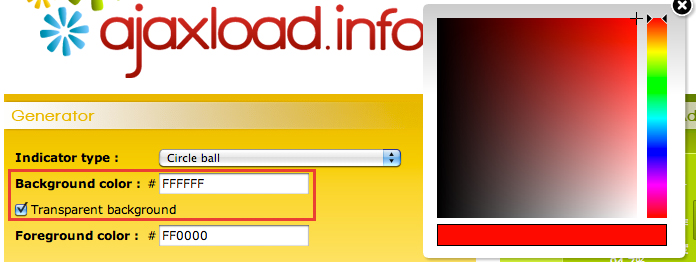
特に色が決まっていなければ、「Transparent background」にチェックを入れます。
これで透過画像として利用できるようになります。

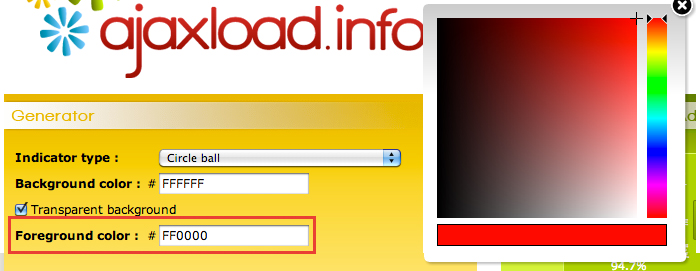
一般的には黒色のloading 画像が多いのですが、赤でも青でも自由に色が選べます。


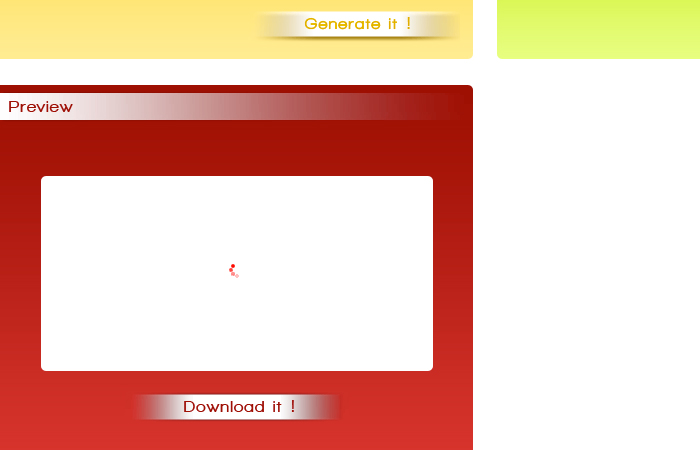
問題なければ「Download it!」ボタンをクリックしてloading 画像をダウンロードします。
スポンサード
ページを下までスクロールすると「次の記事を読み込む」というボタンがあって、クリックしてくるくる歯車が回って…
最近はこのようサイトをよく目にしますが、そのくるくる回るloading 画像を1から用意する、ってなると結構手間がかかるので、好きな色や画像タイプを選ぶだけで簡単にloading 画像を生成できる Ajaxload を利用すると作業が捗ります。
loading 画像の種類も豊富で、色や大きさなどの組み合わせの自由度も高いので、かなり便利なサービスです。
Ajaxload にアクセス

以下よりAjaxload へアクセスします。
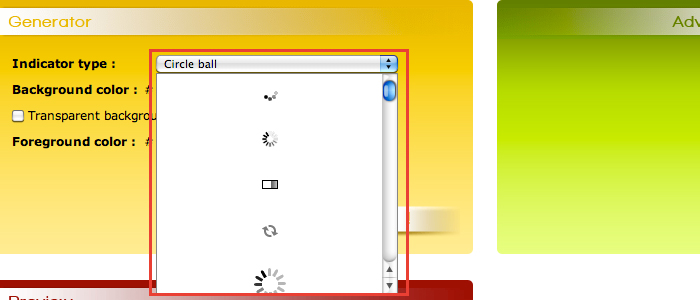
loading画像のタイプを選択
最初に「Indicator type」より画像の種類を選択します。円形からバーなど、様々な種類のloading 画像が用意されています。

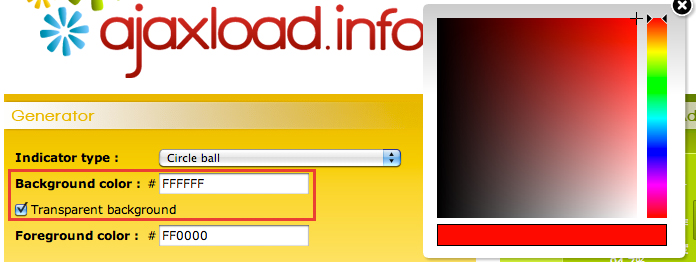
背景色の選択
続いて「Background color」より、loading 画像の背景に用いる色を選択します。特に色が決まっていなければ、「Transparent background」にチェックを入れます。
これで透過画像として利用できるようになります。

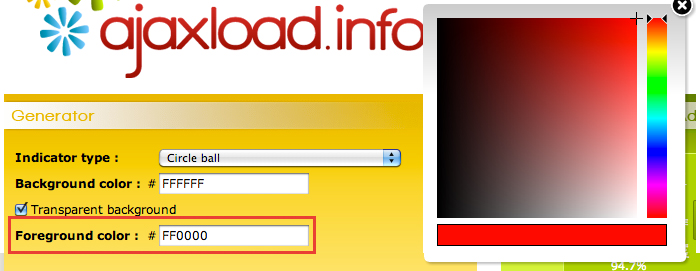
loading画像の色の選択
最後に「Foreground color」でloading 画像の色を選択します。一般的には黒色のloading 画像が多いのですが、赤でも青でも自由に色が選べます。

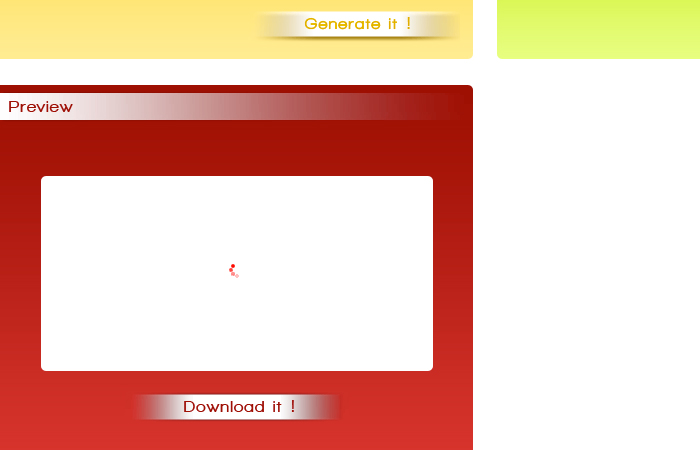
プレビューを見ながら、loading 画像の生成とダウンロード
最後に「Generate it!」ボタンをクリックすると、ページ下部にプレビューが表示されます。
問題なければ「Download it!」ボタンをクリックしてloading 画像をダウンロードします。
スポンサード

















コメント