[CSS]iOS で滑らかなスクロールを実現する「-webkit-overflow-scrolling」プロパティの使い方
スポンサード
「auto」はデフォルトで、慣性スクロールしません。
指定した高さの要素内をoverflow: scroll でスクロールさせる際に、以下のように
スポンサード
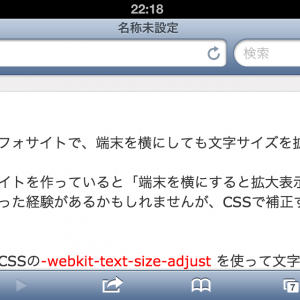
overflow で要素内をスクロールさせると、iPhone やiPad などのiOS で見た場合にスクロールがぎこちなくなります。
そんな時は、iOS 5.0 より実装されたSafari CSS の -webkit-overflow-scrolling プロパティを使うことで、iOS でもスムーズなスクロール(慣性スクロール)を実現できるようになります。
-webkit-overflow-scrolling の指定
-webkit-overflow-scrolling に指定する値は「auto」と「touch」の2 つです。「auto」はデフォルトで、慣性スクロールしません。
指定した高さの要素内をoverflow: scroll でスクロールさせる際に、以下のように
.content {
height: 200px;
overflow: scroll;
-webkit-overflow-scrolling: touch
}
-webkit-overflow-scrolling : touch を指定することで慣性スクロールが実現できます。iPhone3GS、iPhone4など で動きがガタツク場合
【CSS】ハイブリッドアプリを作成するときにいつも書くようにしているCSSプロパティいくつか! の記事で紹介されていましたが、コンテンツにGPUアクセラレーションを効かせるために、以下の指定を入れると良いようです。
div.contents-ga-overflow-suruyo > * {
-webkit-transform: translateZ(0px);
}
スポンサード

































コメント