[JS]画像をオーバーレイ表示できる「Lightbox」の新バージョン2.5 の使い方
スポンサード
lightbox.js ファイルを開くと、53〜54 行目に
![[JS]画像をオーバーレイ表示できる「Lightbox」の新バージョン2.5 の使い方](https://www.webantena.net/wp-content/uploads/2012/09/jquerylightbox01.png)
このパスが違っていると、ローディング画像が表示されなかったり、閉じるの「×」ボタン等が表示されないため、あらかじめ確認しておきます。
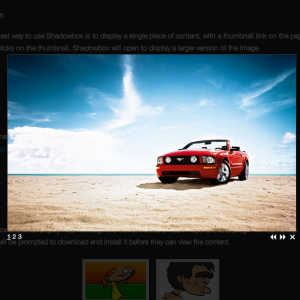
「画像」単体をオーバーレイ表示したデモ
[グループ名1][グループ名2]は別のグループとして扱っていますが、上記例の4枚の画像を全部同じグループとして扱いたい場合は[samegroup]など、任意の名前に統一します。
※[グループ名]の表記は自由です。グループとして扱う画像同士の名称が揃っていれば問題ありません。
「複数」の画像のイメージギャラリー デモ
スポンサード
画像をオーバーレイで拡大表示させるライブラリとして定番の「Lightbox」。
今までのバージョン2.05 だと Prototype ペースで動いていましたが、バージョン2.5 よりjQuery ベースで動くようになりました。
なお、IETester での検証結果ですが、html5shiv.js を併用している場合は、バージョン8以下のIEでは正常に動いてくれない模様。(´・ω・`)
HTML5でマークアップされたサイトで、IE8以下でも対応が必要な場合は Lightbox2.05 のバージョンを使うか、Colorbox などの別のプラグインを利用した方が良いと思います。
目次
Lightbox のダウンロード
以下のページより、最新版のLightbox のファイルをダウンロードします。Lightbox の基本的な使い方
ダウンロードした lightbox.js と lightbox.css ファイルを、jqueryファイルと一緒に設置します。<link rel="stylesheet" href="./lightbox.css"> <script src="./jquery.min.js"></script> <script src="./lightbox.js"></script>
Lightbox の画像ファイルへのパスを確認・変更
Lightbox の設置に際して注意する点は「画像の置き場所」です。lightbox.js ファイルを開くと、53〜54 行目に
this.fileLoadingImage と this.fileCloseImage として画像ファイルへのパスが指定されています。
function LightboxOptions() {
this.fileLoadingImage = 'images/loading.gif';
this.fileCloseImage = 'images/close.png';
this.resizeDuration = 700;
this.fadeDuration = 500;
this.labelImage = "Image";
this.labelOf = "of";
}
以下の画像になります。![[JS]画像をオーバーレイ表示できる「Lightbox」の新バージョン2.5 の使い方](https://www.webantena.net/wp-content/uploads/2012/09/jquerylightbox01.png)
このパスが違っていると、ローディング画像が表示されなかったり、閉じるの「×」ボタン等が表示されないため、あらかじめ確認しておきます。
Lightbox による画像のオーバーレイ表示方法
基本的な使い方
Lightbox2.5の使い方ですが、バージョン 2.05 の時と同様に、オーバーレイで拡大表示したいリンクタグにrel="lightbox" を指定します。<a href="./images/lightbox01.jpg" rel="lightbox"> <img src="./images/lightbox01.jpg"> </a>Lightbox では、「単体」画像をオーバーレイ表示させる方法と、複数の画像を「グループ」として表示させる方法の2種類あります。
「画像」単体をオーバーレイ表示
画像単体をオーバーレイ表示する場合はこのように記述します。<link rel="stylesheet" href="./lightbox.css"> <script src="./jquery-1.7.2.min.js"></script> <script src="./lightbox.js"></script> <a href="./images/lightbox01.jpg" rel="lightbox" title="キャプション"> <img src="./images/lightbox01.jpg"></a>画像をオーバーレイ表示した際に表示させるキャプションを
title="" に入力します。「画像」単体をオーバーレイ表示したデモ
「複数」の画像をイメージギャラリーとして表示
複数の画像をイメージギャラリーとして表示することで、オーバーレイ表示後に矢印で次の画像、前の画像、という具合に切り替えることができるようになります。<link rel="stylesheet" href="./lightbox.css"> <script src="./jquery-1.7.2.min.js"></script> <script src="./lightbox.js"></script> <a href="./images/lightbox01.jpg" rel="lightbox[グループ名1]" title="キャプション"> <img src="./images/lightbox01.jpg"></a> <a href="./images/lightbox02.jpg" rel="lightbox[グループ名1]" title="キャプション"> <img src="./images/lightbox02.jpg"></a> <a href="./images/lightbox03.jpg" rel="lightbox[グループ名2]" title="キャプション"> <img src="./images/lightbox03.jpg"></a> <a href="./images/lightbox04.jpg" rel="lightbox[グループ名2]" title="キャプション"> <img src="./images/lightbox04.jpg"></a>複数の画像をグループ表示させる場合は、
rel="lightbox[グループ名]" を付けます。[グループ名1][グループ名2]は別のグループとして扱っていますが、上記例の4枚の画像を全部同じグループとして扱いたい場合は[samegroup]など、任意の名前に統一します。
※[グループ名]の表記は自由です。グループとして扱う画像同士の名称が揃っていれば問題ありません。
「複数」の画像のイメージギャラリー デモ
スポンサード





























コメント