[WP]WordPressで画像の挿入時に width と height を表示させない方法
スポンサード
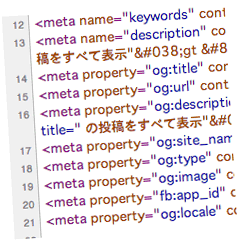
![[WP]WordPressで画像の挿入時に width と height を表示させない方法](https://www.webantena.net/wp-content/uploads/2013/04/removewidthheight02.png)
img タグに width と height が表示されていません。
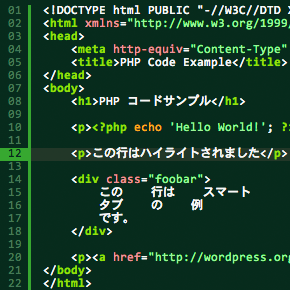
![[WP]WordPressで画像の挿入時に width と height を表示させない方法](https://www.webantena.net/wp-content/uploads/2013/04/removewidthheight03.png)
スポンサード
この記事は Simple Colors 様の記事を参考にさせていただきました。
WordPress で画像をアップロードして記事に挿入する際に、img タグに自動で引っ付いてくる width と height を表示させない方法が紹介されていましたので実践してみました。
当ブログもスマホやタブレット向けに最適化して表示していますので、width、height の記述は手動で消していることもありましたが、この方法を使うと作業が捗りそうです。
functions.php の編集
WordPressの画像挿入時にwidthとheight指定が入らないようにする の記事で公開されているコードを functions.php に追加します。
function remove_hwstring_from_image_tag( $html, $id, $alt, $title, $align, $size ) {
list( $img_src, $width, $height ) = image_downsize($id, $size);
$hwstring = image_hwstring( $width, $height );
$html = str_replace( $hwstring, '', $html );
return $html;
}
add_filter( 'get_image_tag', 'remove_hwstring_from_image_tag', 10, 6 );
画像のアップロードテスト
試しに画像をアップロードして、記事に挿入してみると、![[WP]WordPressで画像の挿入時に width と height を表示させない方法](https://www.webantena.net/wp-content/uploads/2013/04/removewidthheight02.png)
img タグに width と height が表示されていません。
![[WP]WordPressで画像の挿入時に width と height を表示させない方法](https://www.webantena.net/wp-content/uploads/2013/04/removewidthheight03.png)
スポンサード



























コメント