[WP]WordPressの投稿記事内でJavascript プログラムを実行する方法
スポンサード
※runPHP の使い方については 投稿記事でPHP を実行できるWordPressプラグイン「runPHP」 の記事もご覧下さい。
![[WP]WordPressの投稿記事内でJavascript プログラムを実行する方法](https://www.webantena.net/wp-content/uploads/2013/08/runthejavascript01.png)
runPHP は投稿記事毎にPHP を実行するかどうかを選択できるので、この記事やページだけはPHP を使いたい!という時に便利なプラグインです。
記述例はこんな感じです。
↓実際の出力結果がこちらです。
上記コードの 7行目ですが、
と書くとWordPressの場合は実行されません。
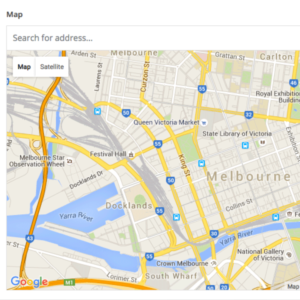
↓Fancybox の設置デモがこちらです。
以下の画像をクリックすると、Lightbox 風に拡大画像が表示されます。

他にも固定ページでJavascript プログラムを実行したり、投稿記事内にスタイルシートの記述を書いて反映させたり、などなど色々使えそうなカスタマイズではないかと思います。
スポンサード
WordPress を使っていると「記事中でJavascript のプログラムを実行してサンプル結果も表示したい!」と思うのですが、スクリプトをそのまま流し込んでも改行や p タグが入って動いてくれない…。
色々方法を探していたら、投稿記事内でPHP を実行できる runPHP プラグインとヒアドキュメントを使う方法が個人的には最適だと思いましたので、今回は実例も交えて紹介致します。
目次
runPHP を使って投稿記事内でJavascript プログラムを実行
まずは投稿記事内のPHP を実行できるWordPress プラグイン runPHP をインルトールして有効化します。※runPHP の使い方については 投稿記事でPHP を実行できるWordPressプラグイン「runPHP」 の記事もご覧下さい。
ヒアドキュメントの利用
echo を使って改行込みの文字列を出力するために、ヒアドキュメントを利用します。<?php echo <<<EOF ここに処理を入れます。 EOF; ?>
記事投稿画面の「run PHP code?」にチェックを入れる
記事投稿時は、ページ下部にある「run PHP code?」にチェックを入れます。![[WP]WordPressの投稿記事内でJavascript プログラムを実行する方法](https://www.webantena.net/wp-content/uploads/2013/08/runthejavascript01.png)
runPHP は投稿記事毎にPHP を実行するかどうかを選択できるので、この記事やページだけはPHP を使いたい!という時に便利なプラグインです。
Javascript プログラムの実行例
以前に記事で紹介させていただいた フッターコピーライトに現在年を表示 する簡単なスクリプト<script type=”text/javascript”>
now = new Date();
nowyear = now.getFullYear();
document.write(‘Copyright (C) 2007-‘+ nowyear +’ All rights reserved.’);
</script>
を投稿記事内で実行してみます。now = new Date();
nowyear = now.getFullYear();
document.write(‘Copyright (C) 2007-‘+ nowyear +’ All rights reserved.’);
</script>
記述例はこんな感じです。
<?php
echo <<<EOF
<script type="text/javascript">
now = new Date();
nowyear = now.getFullYear();
document.write('Copyright (C) 2007-'+ nowyear +' All rights reserved.');
</script>
EOF;
?>
↓実際の出力結果がこちらです。
jQuery プラグインを投稿記事内で使ってみる
今度はjQuery プラグインを使う例として、画像をLightbox 風にオーバーレイ表示することができる Fancybox を投稿記事内で動かしてみたいと思います。WordPress 同梱の jQuery を使う場合の注意点
注意点ですが、WordPress 同梱のjQuery を使う場合は以下のように記述します。
<?php
echo <<<EOF
<link rel="stylesheet" href="./fancybox/jquery.fancybox.css" />
<script src="./fancybox/jquery.fancybox.js"></script>
<script>
jQuery(document).ready(function($){
$(".fancybox").fancybox();
});
</script>
EOF;
?>
上記コードの 7行目ですが、
$(function() {…} や $(document).ready(function() {…}と書くとWordPressの場合は実行されません。
↓Fancybox の設置デモがこちらです。
以下の画像をクリックすると、Lightbox 風に拡大画像が表示されます。

他にも固定ページでJavascript プログラムを実行したり、投稿記事内にスタイルシートの記述を書いて反映させたり、などなど色々使えそうなカスタマイズではないかと思います。
スポンサード









![[WP]WordPress の記事投稿時のカテゴリ選択をラジオボタンにする方法](https://www.webantena.net/wp-content/uploads/2014/01/selectcategoryradiobutton.png)


















コメント