[CSS]WEBページの印刷時に、リンクの後ろにURLが表示される問題の解決法
スポンサード

原因は、bootstrap.css 内に以下の記述があるためで、
スポンサード
Twitter Bootstrap を使っているサイトでWEBページを印刷した際に、リンクテキストの後ろに「リンク先のURL」が表示されてしまうことがあります。
このURLを印刷時に非表示にする方法が、【CSS】印刷するとリンクの後ろにURLが勝手に表示される のブログ記事で紹介されていましたので、シェアさせていただきました。
bootstrap.css の編集
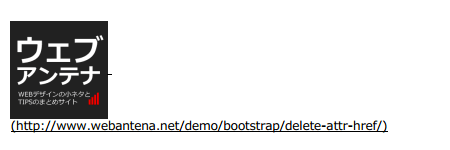
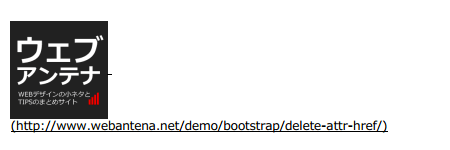
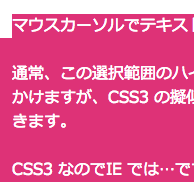
ページの印刷プレビューを見ると、下図のようにリンク先URLが見えちゃってる…なんて場合、
原因は、bootstrap.css 内に以下の記述があるためで、
@media print {
a[href]:after {
content: " (" attr(href) ")";
}
abbr[title]:after {
content: " (" attr(title) ")";
}
}
これらをコメントアウトすることで、リンク先のURLが表に出て来ないようになります。スポンサード

























コメント