PDF やWord、Excel などのリンクに自動でアイコンを表示させる方法
スポンサード

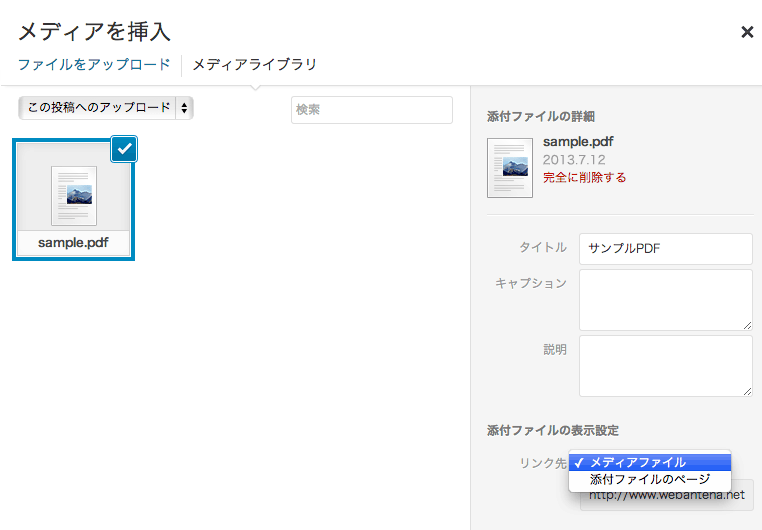
WordPress の場合は記事投稿画面よりPDF ファイルをアップロードし、リンク先を「メディアファイル」にして公開します。

今回はリンクテキストの右側にアイコンを設置しますので、
※上下の余白は、PDF アイコン画像の大きさなどに応じて適宜調整します。
その他必要に応じて、リンクテキストの色や hover 時の色、リンク下線の有無を調整します。
※ちなみに、a[href $=’.pdf’] はIE6 には対応していません。
スポンサード
企業サイトを構築していると、ニュース内のテキストリンクに「PDF アイコン」を表示させるカスタマイズが必要になることが多いですので、
今回はWordPress での投稿を例に、PDF ファイルへのリンクテキストに自動でアイコンを表示させる方法に加えて、Word、Excel、ZIP ファイルのリンクにも同様にアイコンを表示させる方法を紹介致します。
アイコン画像とPDF ファイルのアップロード
まずはPDF のアイコン画像を用意して、FTPでアップロードしておきます。WordPress の場合は記事投稿画面よりPDF ファイルをアップロードし、リンク先を「メディアファイル」にして公開します。
リンクがPDF ファイルの場合の処理をCSS で記述
CSS ファイル内に以下の記述を追加します。
a[href $='.pdf'] {
background:url(../img/icon/pdf.png) no-repeat center right;
margin:0;
padding:2px 32px 2px 0;
color:#dd0000;
text-decoration:underline;
}
a[href $='.pdf']:hover {
text-decoration:none;
}
リンクテキスト(PDF ファイルのタイトル)の「背景画像」としてPDF アイコンを読み込ませるので、環境に合わせて background のURL を変更してください。今回はリンクテキストの右側にアイコンを設置しますので、
padding でテキストリンクの右側に余白を取っています。※上下の余白は、PDF アイコン画像の大きさなどに応じて適宜調整します。
その他必要に応じて、リンクテキストの色や hover 時の色、リンク下線の有無を調整します。
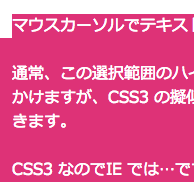
リンクの表示例
こんな感じで表示されます。※ちなみに、a[href $=’.pdf’] はIE6 には対応していません。
その他の拡張子のリンクについて
PDF 以外にもエクセルやWord のような文書ファイル、またZIP 形式の圧縮ファイルなどにも対応していますので、ぞれぞれアイコン画像を用意してCSS で処理を書いておけば、ファイル(拡張子)に合わせて自動でアイコンが表示されるようになります。| a[href $=’.pdf‘] | |
| Word | a[href $=’.doc‘] |
| Excel | a[href $=’.xls‘] |
| ZIP | a[href $=’.zip‘] |
| http://のリンク(外部リンク等) | a[href $=’http‘] |
スポンサード

































コメント