[WP]URLを入力するだけでサイトのキャプチャを取得して表示できるプラグイン「Browser Shots」
スポンサード


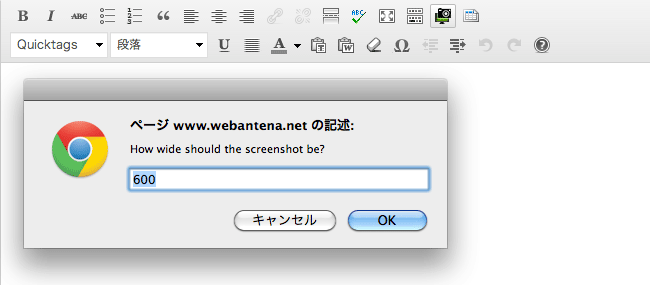
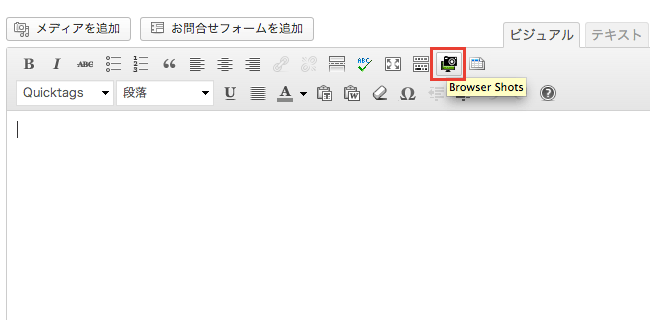
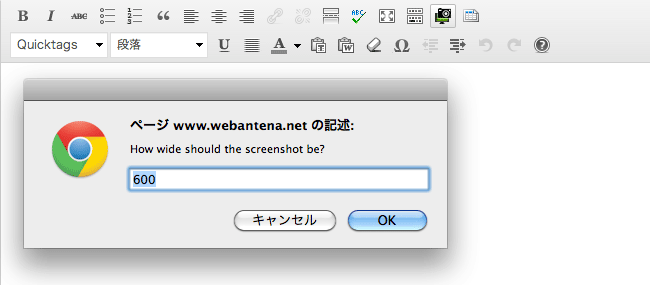
「Browser Shots」ボタンをクリックすると小窓が開きますので、まずは表示したい画像のサイズを決めた上で、

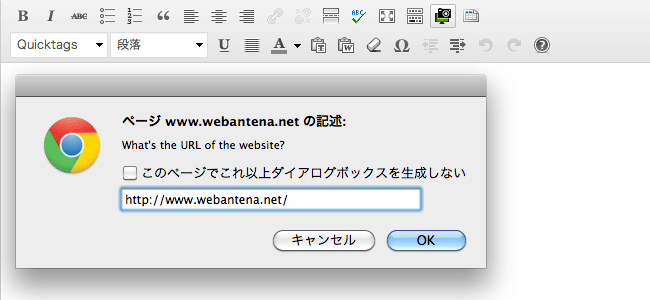
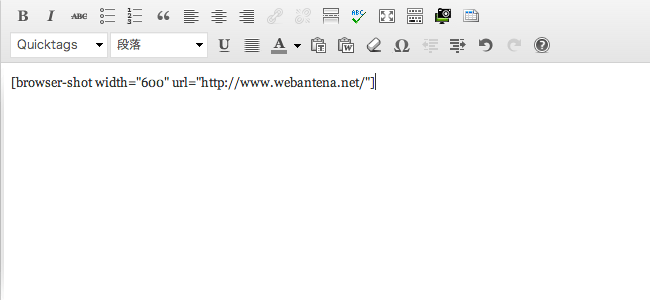
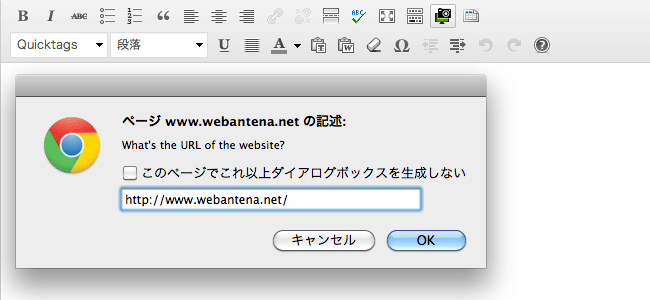
次に、スクリーンショットを撮りたいサイトのURL を入力します。

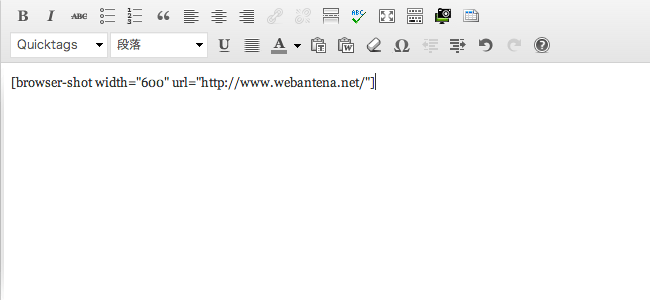
「OK」ボタンをクリックするとショートコードが発行されますので、サムネイルを表示したい場所に貼りつけて記事を公開します。

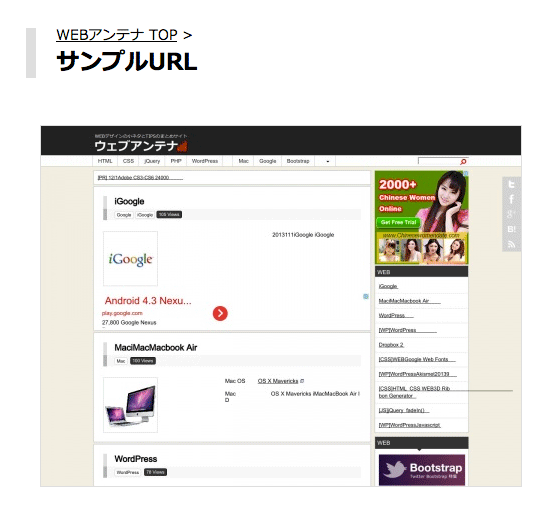
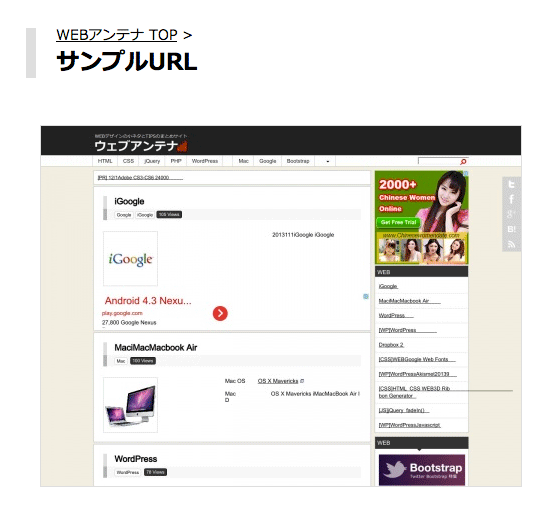
公開した記事を見ると、情報が歯抜けになっている箇所もありますが…
一応キャプチャが完了しています。

スポンサード
指定したURLのスクリーンショットを撮影して、記事内に自動でサムネイル画像を表示してくれるというWordPress プラグイン「Browser Shots」のご紹介です。
WordPress の記事投稿画面にてスクリーンショットの横幅(サイズ)とサイトURL を入力し、発行されたショートコードを本文に貼り付けるだけで、手軽にサムネイル画像を表示させることができる優れモノです。
Browser Shots のインストール
管理画面のプラグイン新規追加より Browser Shots を検索するか、以下のページからプラグインファイルをダウンロードします。
Browser Shots の使い方
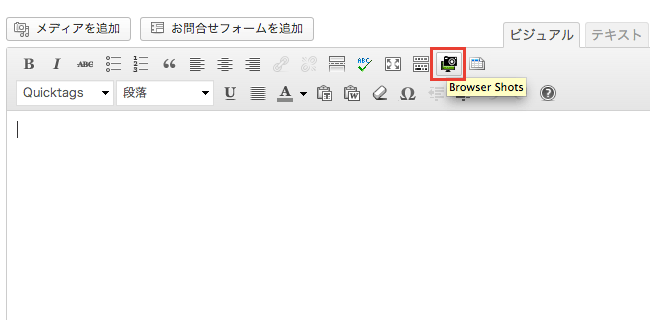
Browser Shots プラグインを有効にして投稿画面に進むと、以下のようなボタンが追加されています。
「Browser Shots」ボタンをクリックすると小窓が開きますので、まずは表示したい画像のサイズを決めた上で、

次に、スクリーンショットを撮りたいサイトのURL を入力します。

「OK」ボタンをクリックするとショートコードが発行されますので、サムネイルを表示したい場所に貼りつけて記事を公開します。

公開した記事を見ると、情報が歯抜けになっている箇所もありますが…
一応キャプチャが完了しています。

スポンサード
























コメント