CSS の記事一覧
div や table などの要素から半角文字が突き抜けて表示されないように、CSS で強制的に折り返してあげる方法のご紹介です。
今まで文字の折り返しと言えばword-break を使う機会が多かったのですが、CSS 3より、word-wrap プロパティが利用できるようになり、主要ブラウザにも対応するようになりました。
今日は、このword-break とword-wrap のそれぞれの使い方に加えて、2 つのプロパティにどのような違いがあるのかについて簡単に説明させていただきます。
続きを読む
![[CSS]border-radius などのコードをWEB上で簡単に生成できる「CSS3 Generator」](https://www.webantena.net/wp-content/uploads/2013/08/css3generator.png)
CSS3の border-radius や box-shadow などのプロパティの値をブラウザ上で設定し、コードを生成できるジェネレータ「CSS3 Generator」を使ってみました。
エディタで書いていると、特に transform とかはイメージが掴み辛いので面倒でしたが、CSS3 Generator のサイト上で実際の動きや変形具合を見ながら値を設定できるので非常に便利です。
続きを読む
![[CSS]-webkit-box-reflect による鏡面効果の設定方法とAndroid への対応方法](https://www.webantena.net/wp-content/uploads/2013/08/webkit-box-reflect.png)
CSS3 の -webkit-box-reflect プロパティを使って画像に「鏡面効果」を与える方法のご紹介です。
以前紹介させていただいた reflection.js のような Javascript を使う方法もありますが、SafariやChrome、iPhoneなどのスマホへの対応に限るものの、CSS だけで手軽に鏡面効果を演出できるので便利なプロパティだと思います。
続きを読む
![[IE]IE8 でCSS3 のMedia Queries が効かない場合の対処法](https://www.webantena.net/wp-content/uploads/2013/08/mediaqueries.png)
IE8 以下でもレスポンシブWEBデザインに対応させることができる css3-mediaqueries.js は便利なJavascript なのですが、「IE でMedia Queries が効かない…」という問題によく悩まされます。
原因不明のモノもありますが、よくブログでも紹介されている回避策と自身で実践してみた上での対処法も合わせて、今回はMedia Queries がIE8 で効かない場合の解決方法を以下にまとめてみました。
続きを読む

loading 画像が簡単に作れるサービス の記事でも紹介させていただいた Ajaxload を使えば loading 画像を作成できますが、今回紹介させていただく CSS Load.net を利用すれば「CSS のみ」によるローディングアニメーションを簡単に作ることができます。
ローディングの大きさや色、スピードを設定すれば CSS ファイルに記述するコードが出力されますので便利です。
続きを読む
企業サイトを構築していると、ニュース内のテキストリンクに「PDF アイコン」を表示させるカスタマイズが必要になることが多いですので、
今回はWordPress での投稿を例に、PDF ファイルへのリンクテキストに自動でアイコンを表示させる方法に加えて、Word、Excel、ZIP ファイルのリンクにも同様にアイコンを表示させる方法を紹介致します。
続きを読む
![[CSS]CSS3 の transform で文字を斜めに傾けて表示する方法](https://www.webantena.net/wp-content/uploads/2013/07/css3transformrotate.png)
CSS3 の transform プロパティを使って要素を斜めに傾けて表示させることが可能です。
テキストだけでなく、もちろん画像ファイルを斜めに傾けることも可能です。
写真をちょっと傾けて表示させることで、デザインの幅が広がるかもしれませんね。
続きを読む

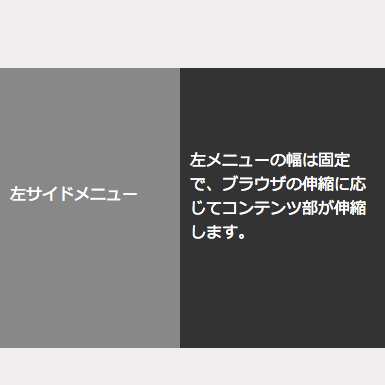
2カラム、3カラムのサイトやブログを作る上で、ブラウザの伸縮に応じてコンテンツ部の幅を「可変」にする方法のまとめです。
左右メニューの幅は固定にして、コンテンツ部の幅だけがブラウザを縮めれば狭くなり、伸ばせば広くなる、という作りです。
続きを読む
![[CSS]CSS3 のグラデーション用ジェネレータ「Ultimate CSS Gradient Generator」が超便利](https://www.webantena.net/wp-content/uploads/2013/06/gradientgenerator.png)
イラレやフォトショでデザインしたグラデーションのボタンなどを、CSS3 のグラデーションに落とし込む時などに使えるサービスが「Ultimate CSS Gradient Generator」です。
カラーピッカーとグラデーションバー付きで分かりやすく、しかもグラデーションの方向やカラーフォーマットも指定できますし、出来上がったソースコードをCSSファイル内にコピペするだけなので便利です。
続きを読む

サイトやブログのヘッダーにドロップダウン型のメニューを設置することもあると思いますが、Bootstrap を使えばオンクリックによるドロップダウンメニューを簡単に実装することができます。
続きを読む
![[CSS]CSS で作る「吹き出し」のサンプル](https://www.webantena.net/wp-content/uploads/2013/05/cssballoon.png)
吹き出しやバルーンとも言いますが、CSS だけで実現できるのでまとめました。
上下左右の4方向に対応した吹き出しサンプルです。
続きを読む

Bootstrap を使ったシンプルなタブメニューの実装方法です。
今回はタブメニューの基本的な設置方法と合わせて、jQuery Cookie を利用して現在閲覧しているタブの情報を Cookie に保存する方法も合わせて紹介させていただきます。
これにより、ページをリロードしたり離脱して戻ってきた場合でも、タブの情報を保持できるようになります。
続きを読む
![[CSS]CSS のclip で長方形の画像を正方形で切り抜き(マスク)する方法](https://www.webantena.net/wp-content/uploads/2013/04/maskimagewidthclip.png)
CSS の要素の切り抜き領域を指定するプロパティ clip を使えば、画像を切り抜き表示させることができます。
デザインに合わせて長方形の画像を正方形にマスクする必要がある場合などに使えます。
続きを読む
![[CSS]float で並べた2つの要素の高さを揃える方法](https://www.webantena.net/wp-content/uploads/2013/04/alignheight.png)
2カラムのサイトを構築する上で、高さの異なる要素(サイドメニューとコンテンツ部)をfloat で隣合わせた時に「高さを揃える」方法のご紹介です。
続きを読む













