[WP]WordPressの「Contact Form 7」で入力確認を挟む方法
スポンサード
ダウンロードした jquery.wpcf7.confirm.js を、jquery ファイルと一緒に <head> 内か </body> 直前に設置します。
![[WP]WordPressの「Contact Form 7」で入力確認を挟む方法](https://www.webantena.net/wp-content/uploads/2013/06/contactform7confirm01.png)
この辺りの仕様について WordPress私的マニュアル 様の記事を引用させていただくと
※レイアウト調整していないので、ボタンのバランスがおかしいですが、ご了承願います。
![[WP]WordPressの「Contact Form 7」で入力確認を挟む方法](https://www.webantena.net/wp-content/uploads/2013/06/contactform7confirm02.png)
![[WP]WordPressの「Contact Form 7」で入力確認を挟む方法](https://www.webantena.net/wp-content/uploads/2013/06/contactform7confirm03.png)
あらかじめ用意した送信完了ページへ遷移(送信完了)します。
![[WP]WordPressの「Contact Form 7」で入力確認を挟む方法](https://www.webantena.net/wp-content/uploads/2013/06/contactform7confirm04.png)
「確認画面を挟むけど、すぐに勝手に完了画面に遷移してしまう…」
なんて事例が過去にありました。
確認画面が正常に動作しない場合は、jQueryファイルと jquery.wpcf7.confirm.js の設置に関して微調整を行う必要があります。
過去に経験した例では、<?php wp_head(); ?> で出力される
<?php wp_head(); ?> よりも「後」にすることで正常に動くこともあるようです。
他のプラグインとのコンフリクトの問題でしょうか。
スポンサード
今回は WordPress のお問い合わせフォーム用プラグイン Contact Form 7 に「入力確認」を設置する方法を紹介させていただきます。
特に企業サイトへ Contact Form 7 のプラグインを導入する場合は、便利なカスタマイズではないかと思います。
※Contact Form 7 のインストール方法や基本的な使い方は、別途[WP]お問い合わせフォーム用WordPressプラグイン「Contact Form 7」の基本設定の記事を参考にしてみてください。
目次
jquery.wpcf7.confirm.js のダウンロードと設置
以下のページより jquery.wpcf7.confirm.js ファイルをダウンロードします。ダウンロードした jquery.wpcf7.confirm.js を、jquery ファイルと一緒に <head> 内か </body> 直前に設置します。
<script src="jquery.min.js" type="text/javascript"></script> <script src="jquery.wpcf7.confirm.js" type="text/javascript"></script>
エラーメッセージやレイアウトの補正
「送信」「確認」「修正」などのボタンや、エラーメッセージのテキストを変更することができますので、jquery.wpcf7.confirm.js ファイルを開き、11 〜 19 行目の以下の記述をサイトに合わせて補正します。var SUBMIT_NAME = '送信'; var CONFIRM_NAME = '確認'; var MODIFY_NAME = '修正'; var SELECT_EMPTY_LABEL = '---'; var SELECT_EMPTY_VALUE = '---'; var MODIFY_BUTTON_ID = 'wpcf7-modify'; var ALERT_MESSAGE_CLASS = 'wpcf7-not-valid-tip'; var EMPTY_MESSAGE = '必須項目に記入もれがあります。'; var INVALIDE_EMAIL_MESSAGE = 'メールアドレスの形式が正しくないようです。'; var DISABLE_SELECT_COLOR = 'color:#000000';
Contact Form 7 で確認画面を挟む動き
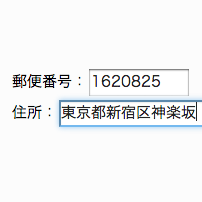
STEP1 の入力ページ
お問い合わせページに移動すると、「送信」ボタンの部分が「確認」ボタンに変わっていますので、必要な情報を入力選択してから「確認」ボタンをクリックします。![[WP]WordPressの「Contact Form 7」で入力確認を挟む方法](https://www.webantena.net/wp-content/uploads/2013/06/contactform7confirm01.png)
この辺りの仕様について WordPress私的マニュアル 様の記事を引用させていただくと
1. 初期時に「送信」ボタンを「確認」ボタンに書き換える。
2.「確認」ボタンが押された際、パラメータのバリデーションを行い、不備があればエラーメッセージを表示する。
3. 2で不備がなければ、各テキスト項目とテキストエリアにはreadonly属性を、ドロップダウンメニューにはdisabled属性を、
チェックボックスとラジオボタンは選択されていないinputタグ前後のラベル部分と、すべてのinputタグを非表示に。さらに「確認」ボタンを「送信」ボタンに書き換え、その前に「修正」ボタンを追加する。
4.「修正」ボタンが押された際は、3で行った処理を元に戻す。
5.「送信」ボタンが押された際は、ドロップダウンメニューにはdisabled属性を取り、正式なサブミットとする。
WordPress私的マニュアル
という仕掛けになっているようです。
STEP2 の確認画面
確認画面では「修正」ボタンが新たに追加表示されています。※レイアウト調整していないので、ボタンのバランスがおかしいですが、ご了承願います。
![[WP]WordPressの「Contact Form 7」で入力確認を挟む方法](https://www.webantena.net/wp-content/uploads/2013/06/contactform7confirm02.png)
STEP3 の完了画面
確認フェーズの「送信」ボタンをクリックすると loading 画像がクルクル回って、![[WP]WordPressの「Contact Form 7」で入力確認を挟む方法](https://www.webantena.net/wp-content/uploads/2013/06/contactform7confirm03.png)
あらかじめ用意した送信完了ページへ遷移(送信完了)します。
![[WP]WordPressの「Contact Form 7」で入力確認を挟む方法](https://www.webantena.net/wp-content/uploads/2013/06/contactform7confirm04.png)
補足
Contact Fornm 7 で完了画面を設置する方法は、別途 こちら の記事で紹介していますので、合わせて参考にしてみてください。Contact Form 7 の確認画面が上手く表示されない場合
「お問い合わせページに『確認』ボタンが出てこない…」「確認画面を挟むけど、すぐに勝手に完了画面に遷移してしまう…」
なんて事例が過去にありました。
確認画面が正常に動作しない場合は、jQueryファイルと jquery.wpcf7.confirm.js の設置に関して微調整を行う必要があります。
jQuery ファイルに関して
まず前提として、今回の確認画面を挟むカスタマイズは jquery ファイルが無いと使えませんので、正常に動かない場合は <head> 内のソースを確認します。過去に経験した例では、<?php wp_head(); ?> で出力される
<script type='text/javascript' src='http://ドメイン名/wp-includes/js/jquery/jquery.js?ver='></script>の記述よりも後に、自前で用意した jQueryファイルを「2重に設置」していたがために、正常に上手く動かないことがありました。
jquery.wpcf7.confirm.js ファイルの設置場所に関して
また、<head> 内に jquery.wpcf7.confirm.js を設置する時には、js ファイルの場所を<?php wp_head(); ?> よりも「後」にすることで正常に動くこともあるようです。
他のプラグインとのコンフリクトの問題でしょうか。
スポンサード























コメント