[WP]フロント画面で記事などを編集できるWordPress プラグイン「Front End Editor」
スポンサード


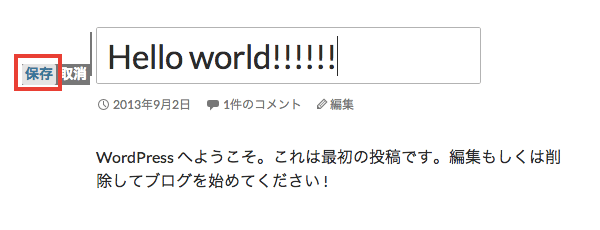
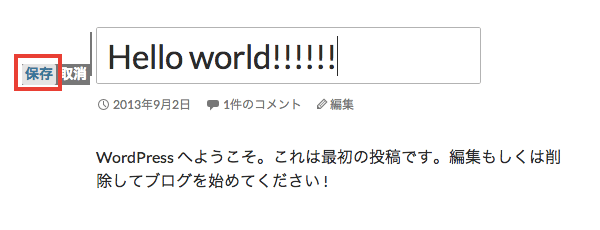
「編集」リンクをクリックするとその場で編集が可能になり、「保存」リンクをクリックすれば編集完了です。

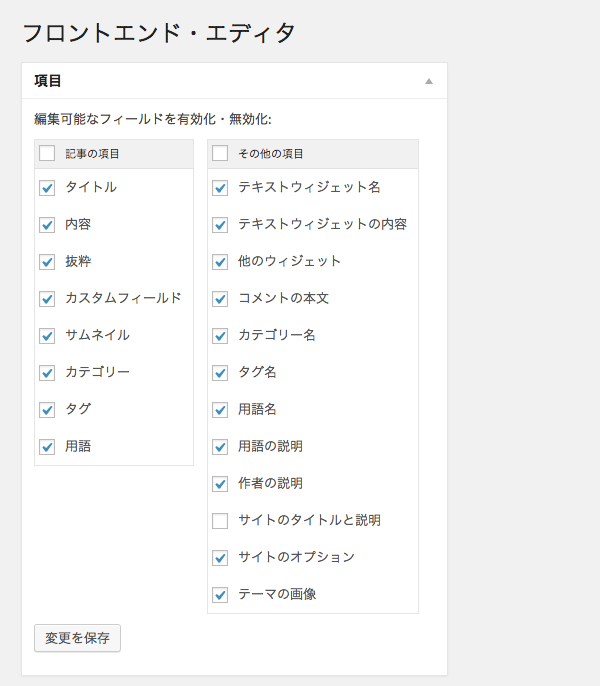
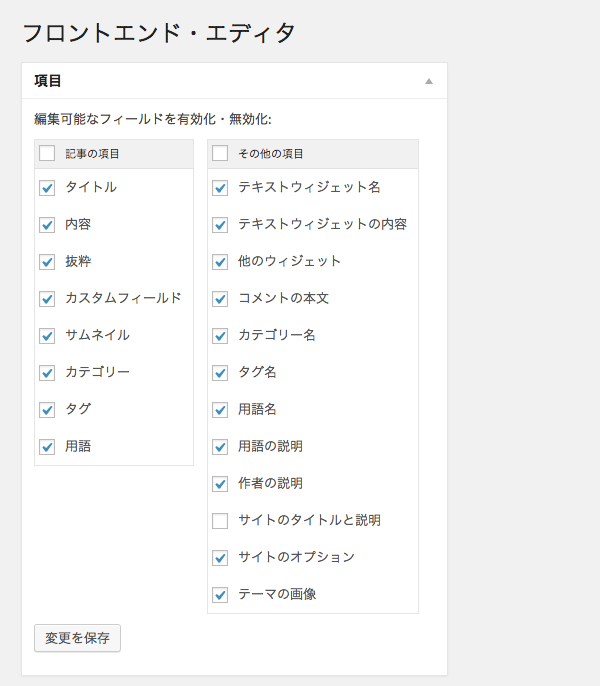
管理画面の左メニュー「設定」より「フロントエンド・エディタ」へ移動し、「編集可能なフィールドを有効化・無効化」の項目を調整してみてください。

さらには、フロント画面から記事の編集もできない状態に。。。
原因と解決法を調べていたら、ほぼ同じ症状の記事が紹介されていますね。
※色々試しましたが、当ブログではSyntaxHighlighter Evolved を優先させたので、Front End Editor の使用は諦めました。
スポンサード
Front End Editor は、管理画面の記事編集ページに行かなくても、フロント画面から記事のタイトルや本文を書き換えることができるという便利なプラグインです。
また、アーカイブリンク等をウィジェットに入れて使用している場合は、同じくフロント画面からの変更も可能になります。
今回は諸事情ありまして…Twenty Fourteen のテーマが入った別のブログにプラグインを導入した時のキャプチャ画像を交えながら、Front End Editor の使い方を紹介させていただきます。
目次
Front End Editor のインストール
管理画面のプラグイン新規追加より Front End Editor を検索するか、以下のページよりプラグインファイルをダウンロードします。Front End Editor の使い方
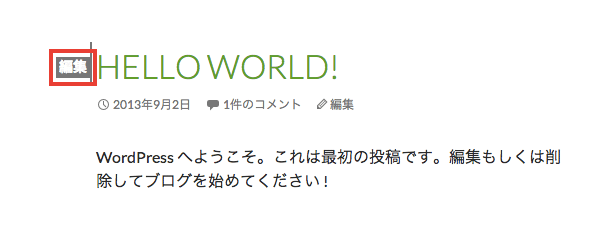
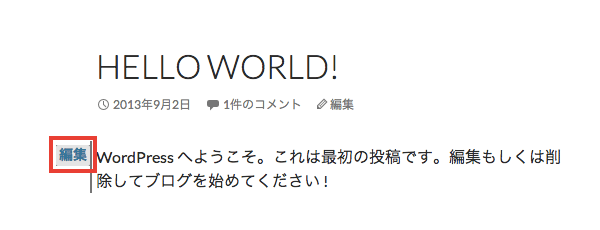
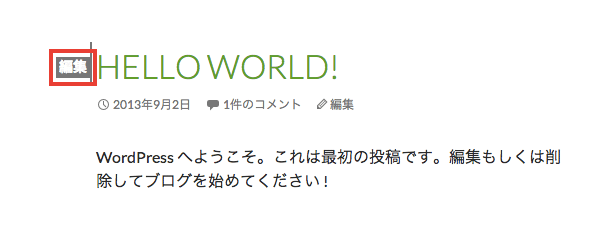
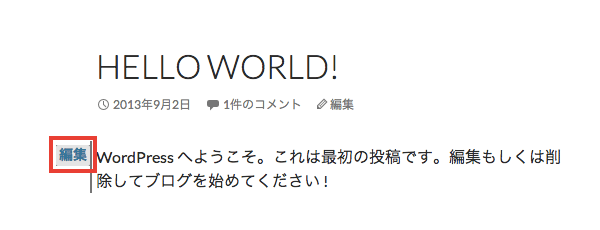
Front End Editor を有効化して、ログイン状態のままフロント画面の記事タイトルや本文にマウスを当ててみると、以下のような「編集」リンクが現れます。

「編集」リンクをクリックするとその場で編集が可能になり、「保存」リンクをクリックすれば編集完了です。

Front End Editor の設定
記事タイトルや本文の他にも、ウィジェットのテキストリンク、コメントなどの編集もできるのですが、どの範囲を編集するか?については、管理画面の左メニュー「設定」より「フロントエンド・エディタ」へ移動し、「編集可能なフィールドを有効化・無効化」の項目を調整してみてください。

Front End Editor 利用における注意点
当ブログでは、ソースコードをハイライト表示させる「SyntaxHighlighter Evolved」プラグインと、今回紹介した「Front End Editor」とがバッティングして、SyntaxHighlighter Evolved 側でエラーが発生しました。さらには、フロント画面から記事の編集もできない状態に。。。
原因と解決法を調べていたら、ほぼ同じ症状の記事が紹介されていますね。
※色々試しましたが、当ブログではSyntaxHighlighter Evolved を優先させたので、Front End Editor の使用は諦めました。
スポンサード


















コメント