[WP]Flex Slider 他4つのスライダーが使えるWordPress プラグイン「Metaslider」
スポンサード

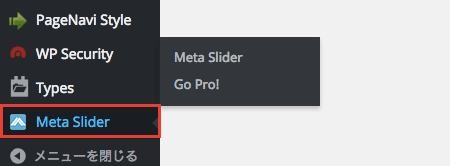
Meta Slider プラグインを有効化したら、WordPress 管理画面の左メニューから「Meta Slider」をクリックします。

※Meta Slider は有料版/無料版とありますが、今回は無料版の操作方法のご紹介になります。

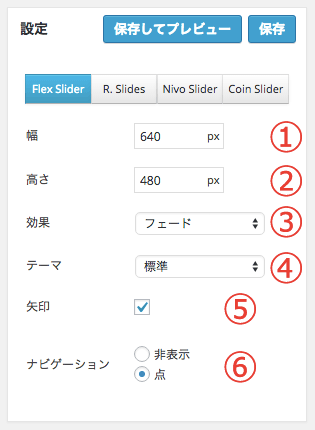
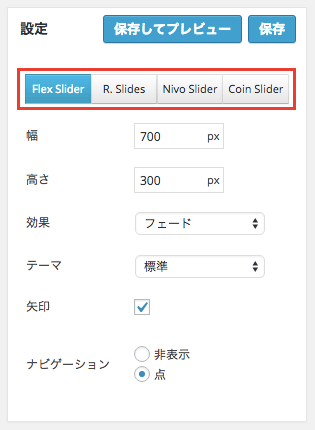
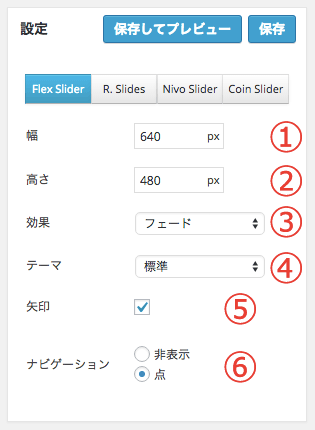
まずはスライダーの①幅、②高さを決めて、③スライド時の効果を選択します。
④Flex Slider の場合は「テーマ」は「標準」しか使えませんので、そのままで結構です。
⑤「矢印」とは、スライド画像の左右に表示されるナビゲーションのリンクの矢印です。
⑥「ナビゲーション」は、スライド画像の下に表示される「●○○…」などのリンクです。



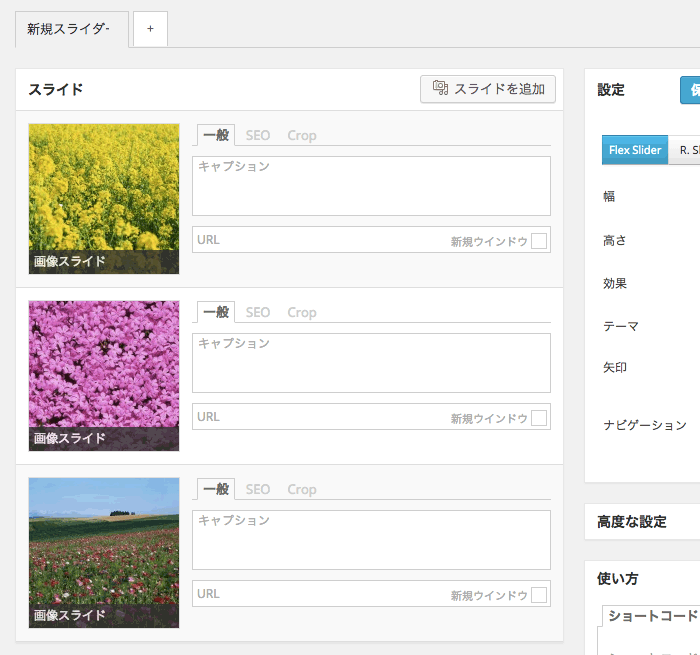
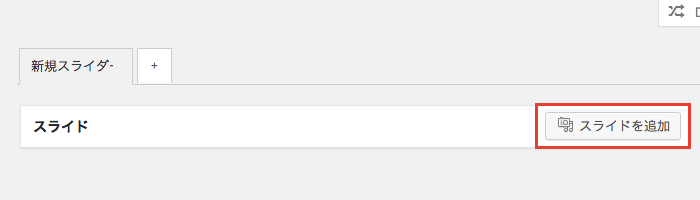
「スライドを追加」ボタンをクリックします。

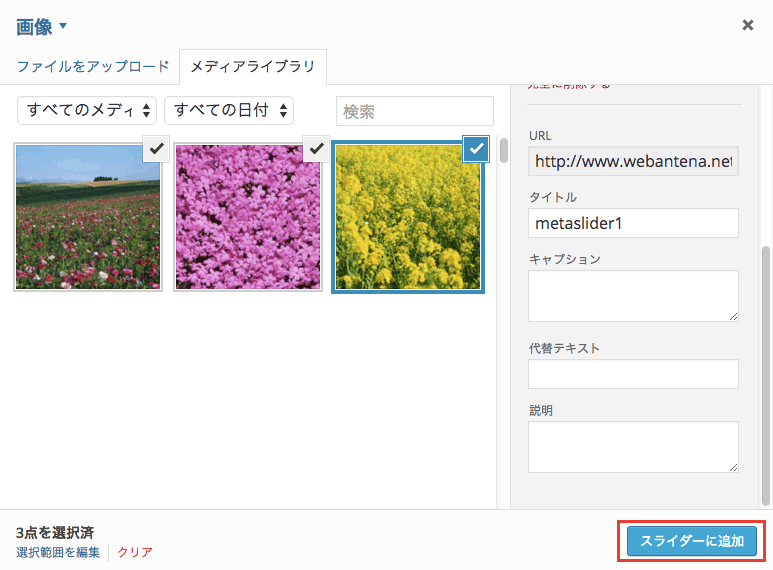
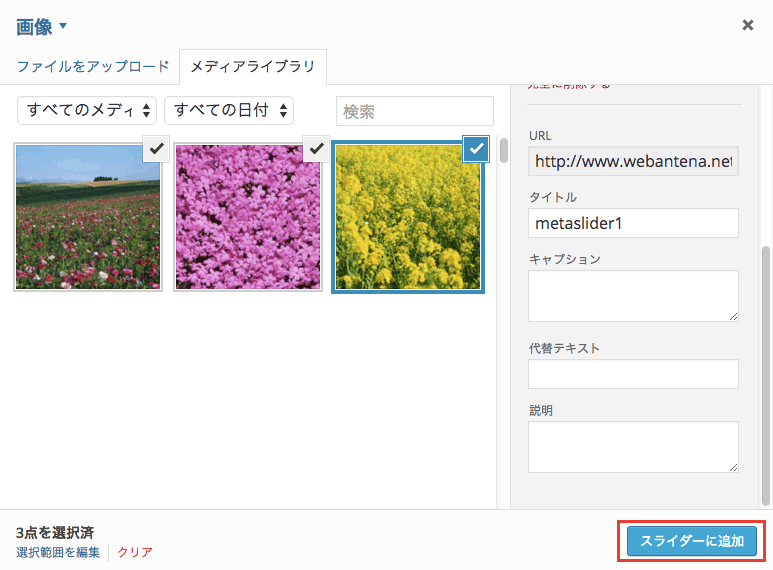
画像アップロード画面へ遷移しますので、スライドショーで表示したい画像をアップロードして「スライダーに追加」ボタンをクリックします。

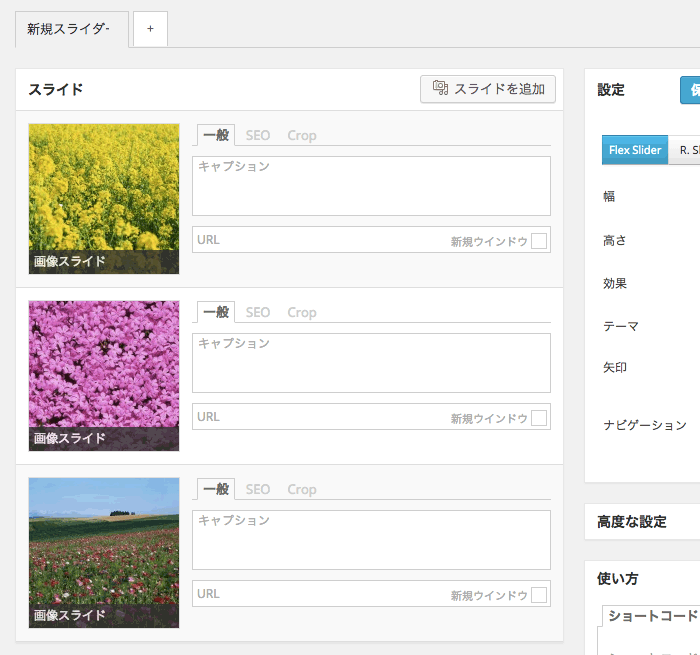
アップロードした画像がスライドリストに追加されました。




例えば、スライドショーで表示したい画像が「A」「B」「C」の3枚あって、「A」「B」が正方形、「C」だけ横長の長方形の場合、「C」の画像はトリミング(表示)されます。
そのトリミングの仕方を、Crop Position で指定します。
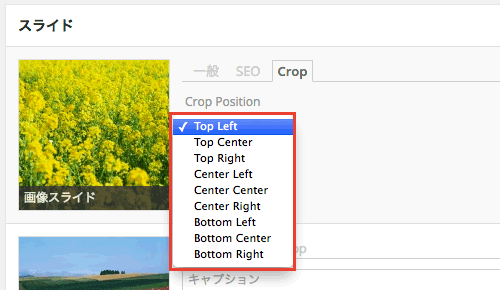
※「Top Left」だと、画像の「左上」を起点にしてトリミングされます。


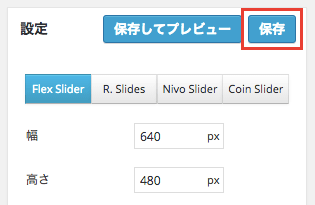
各種設定が終われば、「設定」ウィンドウ内の「保存」ボタンをクリックして設定を保存します。


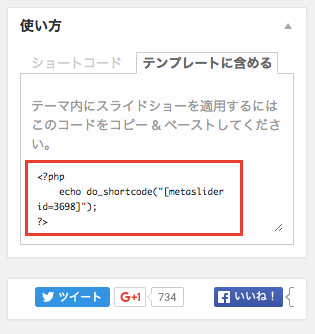
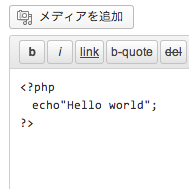
テンプレートファイルに直書きする場合は、「テンプレートに含める」タブをクリックして表示される以下のPHP コードをテーマファイルにペーストします。

スポンサード
「Flex Slider」「Responsive Slides」「Nivo Slider」「Coin Slider」の4つjQuery スライダーを使えるWordPress プラグイン「Meta Slider」のご紹介です。
スライドとして使用する画像の管理はもちろん、スライダーのサイズや各種エフェクトも全てMeta slider から管理できますので、非常に便利なプラグインではないかと思います。
目次
Meta Slider プラグインのインストール
管理画面のプラグイン新規追加画面よりMeta Slider を検索するか、以下のサイトよりプラグインファイルをダウンロードします。
Meta Slider プラグインを有効化したら、WordPress 管理画面の左メニューから「Meta Slider」をクリックします。

※Meta Slider は有料版/無料版とありますが、今回は無料版の操作方法のご紹介になります。
スライドの種類やエフェクトの設定
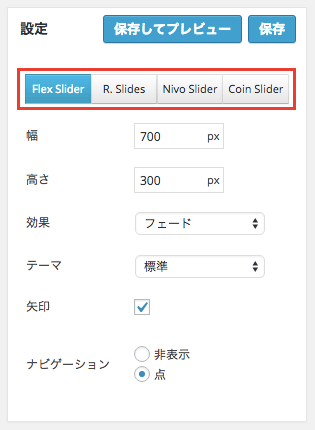
最初に、Meta Slider ページ右側の「設定」ウィンドウ内でスライダーの種類やサイズ、エフェクトなどの設定を行います。スライダーの種類
Meta Slider では「Flex Slider」「R. Slides(Responsive Slides)」「Nivo Slider」「Coin Slider」の4つのjQuery スライダーが利用できますが、今回は当ブログでも過去に紹介させていただいたFlex Slider を使ってみることにします。
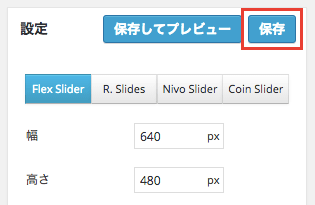
スライダーの幅、高さ、効果、テーマなどの設定
※以下の設定内容は、選択したスライダーの種類によって異なります。まずはスライダーの①幅、②高さを決めて、③スライド時の効果を選択します。
④Flex Slider の場合は「テーマ」は「標準」しか使えませんので、そのままで結構です。
⑤「矢印」とは、スライド画像の左右に表示されるナビゲーションのリンクの矢印です。
⑥「ナビゲーション」は、スライド画像の下に表示される「●○○…」などのリンクです。

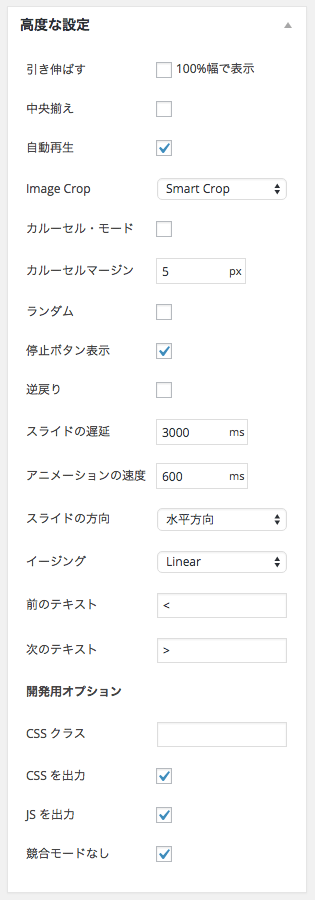
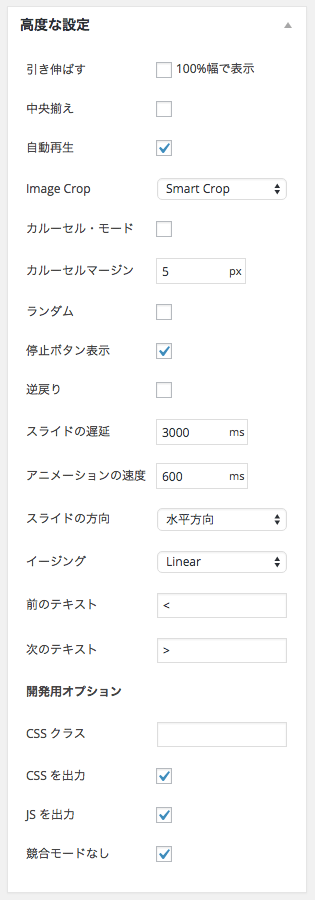
高度な設定
自動再生やカルーセル・モード、画像のランダム表示、停止ボタン表示、アニメーションの速度、スライドの方向、イージングの種類など、様々なオプション設定が可能ですので、必要に応じて設定してみてください。
スライドショーの画像をアップロード
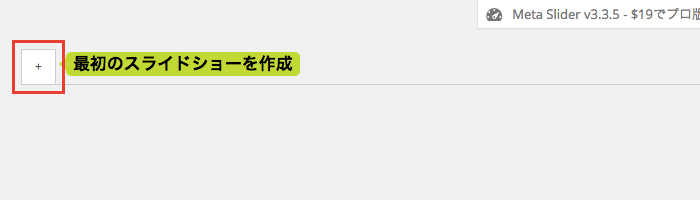
初めてMeta Slider を利用する場合は「+」ボタンをクリックして、
「スライドを追加」ボタンをクリックします。

画像アップロード画面へ遷移しますので、スライドショーで表示したい画像をアップロードして「スライダーに追加」ボタンをクリックします。

アップロードした画像がスライドリストに追加されました。

オプション設定
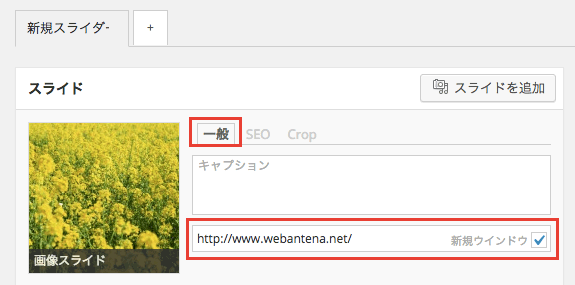
スライドショーに使う画像をアップロードし終えたら、あとは画像クリック時のリンク先URLや画像の代替テキスト(ALT)、画像の表示順の変更などを行います。画像クリック時のリンク先
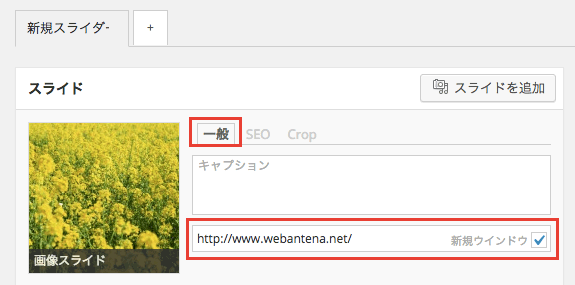
「一般」タブ内のURL内に、画像をクリックした際のリンク先URLを指定することができます。また、リンク先のページを新規ウィンドウで開く場合は「新規ウィンドウ」にチェックを入れます。
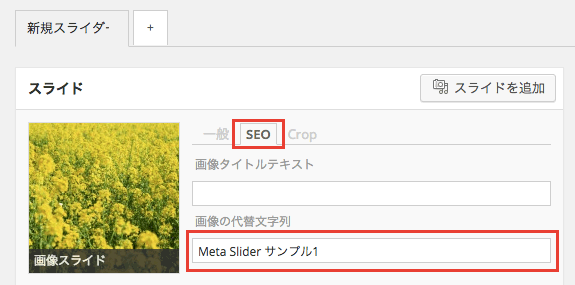
代替テキスト(ALT)
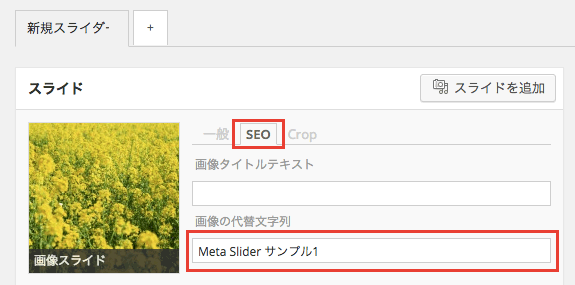
「SEO」タブをクリックし「画像の代替文字列」フィールドにALTのテキストを指定することができます。
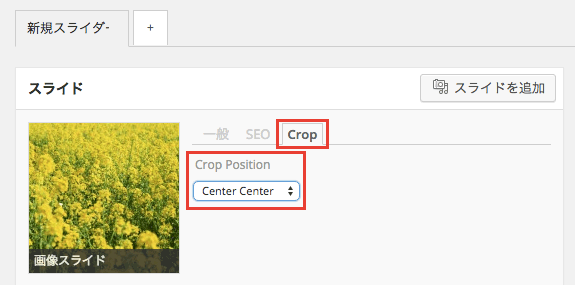
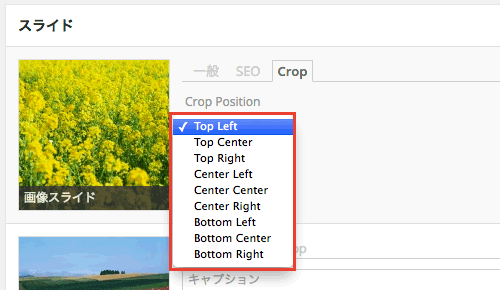
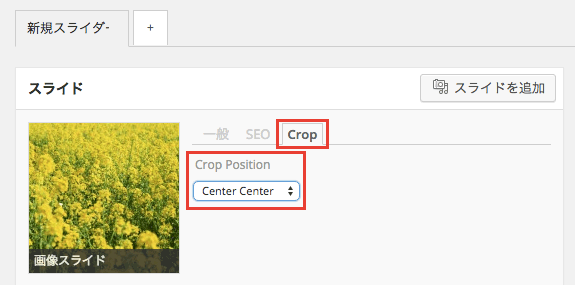
Crop Position
「Crop」タブ内のCrop Position では、スライダーのサイズとアップロードした画像サイズが合わない場合に、画像の配置位置を指定することができます。
例えば、スライドショーで表示したい画像が「A」「B」「C」の3枚あって、「A」「B」が正方形、「C」だけ横長の長方形の場合、「C」の画像はトリミング(表示)されます。
そのトリミングの仕方を、Crop Position で指定します。
※「Top Left」だと、画像の「左上」を起点にしてトリミングされます。

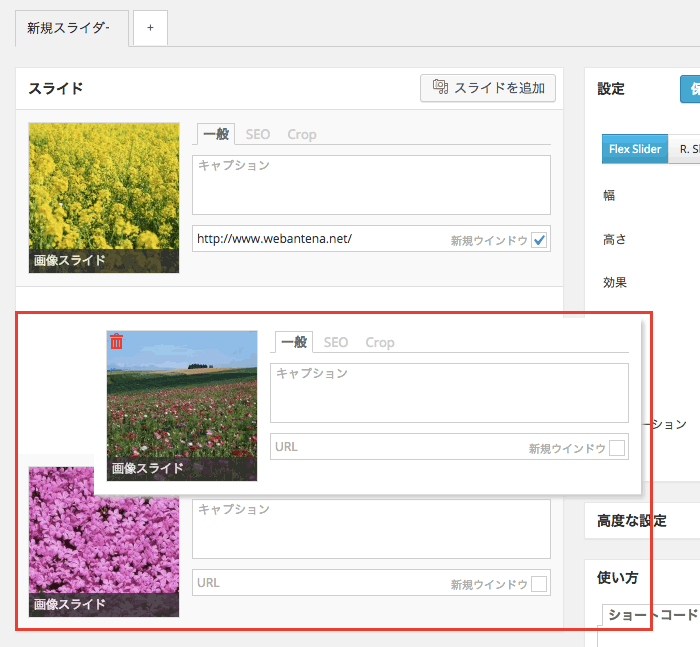
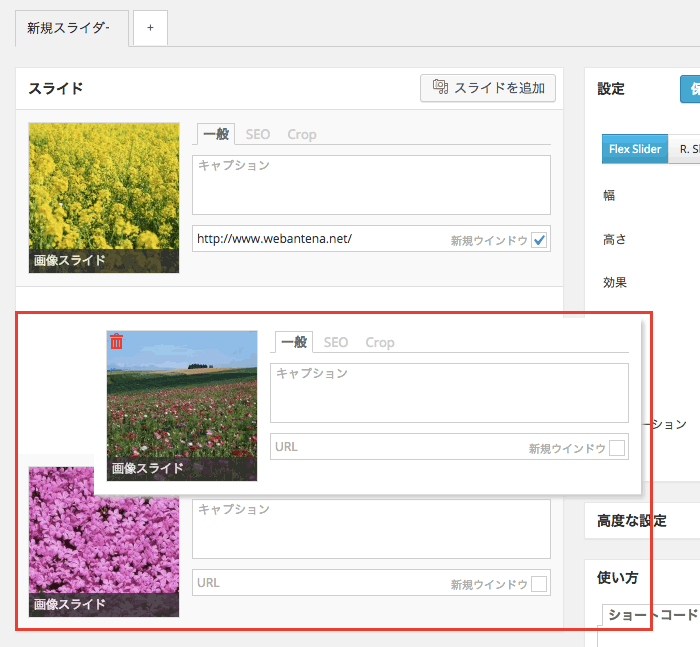
画像の順番の変更
スライドリストの画像にマウスを載せるとカーソルが十字キーに変わりますので、ドラッグ&ドロップで画像の順番を入れ替えることができます。
各種設定が終われば、「設定」ウィンドウ内の「保存」ボタンをクリックして設定を保存します。

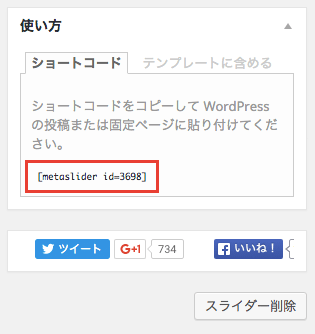
スライドショーをサイトに設置
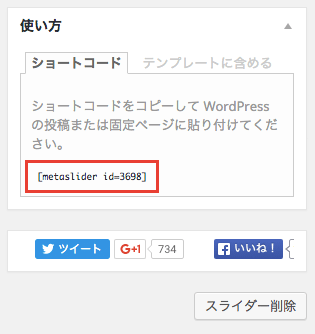
「使い方」メニュー内のショートコードをコピーして、投稿や固定ページのエディタ内にペーストします。
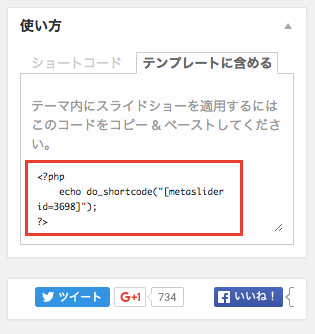
テンプレートファイルに直書きする場合は、「テンプレートに含める」タブをクリックして表示される以下のPHP コードをテーマファイルにペーストします。
<?php
echo do_shortcode("[metaslider id=ID]");
?>

スポンサード























コメント