[WP]ショートコードで簡単にGoogle Mapsを表示できるWordPressプラグイン「Simple Google Maps Short Code」
スポンサード
①表示サイズ(widthやheight)については
WordPressの投稿画面でカスタムフィールドに住所を登録できるようにして、その住所をSimple Google Maps Short Codeの

Google Mapsを出力したいページのテーマファイル(single.phpなど)に、以下のようなショートコードを追加します。
スポンサード
ショートコードを使って投稿や固定ページなどに簡単にGoogle Mapsを表示できるWordPressプラグイン「Simple Google Maps Short Code」のご紹介です。
例えば、WordPressの投稿画面のカスタムフィールドでお店の住所を登録できるようにしておけば、その住所の入力値から自動で店舗のGoogle Mapsを表示してあげることができますので、ポータルサイトなどでお店の紹介記事を掲載する場合などには特に便利なプラグインではないかと思います。
Simple Google Maps Short CodeプラグインでのGoogle Maps表示にはGoogle APIキーが必要です。キーの取得方法はこちらの記事を参考にしてみてください。
目次
Simple Google Maps Short Code プラグインのインストール
管理画面のプラグイン新規追加画面よりSimple Google Maps Short Code を検索するか、以下のサイトよりプラグインファイルをダウンロードします。Simple Google Maps Short Code の基本的な使い方
Simple Google Maps Short Codeプラグインを有効化にしたら、Google Mapsを表示したい箇所(投稿の本文フィールドなど)に以下のような[pw_map]というショートコードを貼り付けると、1 | [pw_map address="東京都新宿区西新宿1丁目" key="APIキー"] |
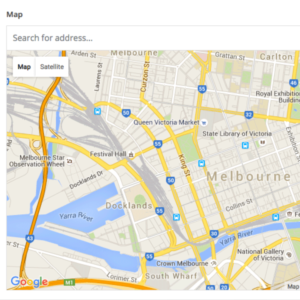
↓このように地図が表示されます。
addressに指定する住所は日本語でもOKなところがSimple Google Maps Short Codeの良いところです。
また、テーマファイル(page.phpなど)に以下のようなショートコードを書くことで、Google Mapsを表示することもできます。
1 | <?php echo do_shortcode('[pw_map address="東京都新宿区西新宿1丁目"]'); ?> |
オプション
住所(address)以外にも、Google Mapsの表示サイズやスクロールホイールの有効/無効など、いくつかの設定オプションが用意されています。①表示サイズ(widthやheight)については
width、heightを利用します。1 | [pw_map address="東京都新宿区西新宿1丁目" width="640px" height="480px" key="APIキー"] |
②enablescrollwheel="false"でスクロールホイールを無効化します。
1 | [pw_map address="東京都新宿区西新宿1丁目" enablescrollwheel="false" key="APIキー"] |
③disablecontrols="true"でマップコントロールを無効化します。
1 | [pw_map address="東京都新宿区西新宿1丁目" disablecontrols="true" key="APIキー"] |
カスタムフォールドに住所を入れ、その住所をaddressに指定してGoogle Mapsを自動表示
以下はAdvanced Custom Fieldsを利用した例ですが、WordPressの投稿画面でカスタムフィールドに住所を登録できるようにして、その住所をSimple Google Maps Short Codeの
addressの値にしてあげることで、Google Mapsを自動で表示してあげることが可能です。手順
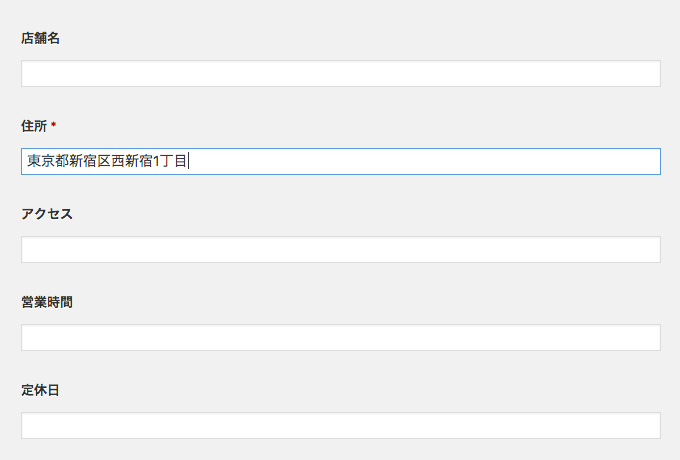
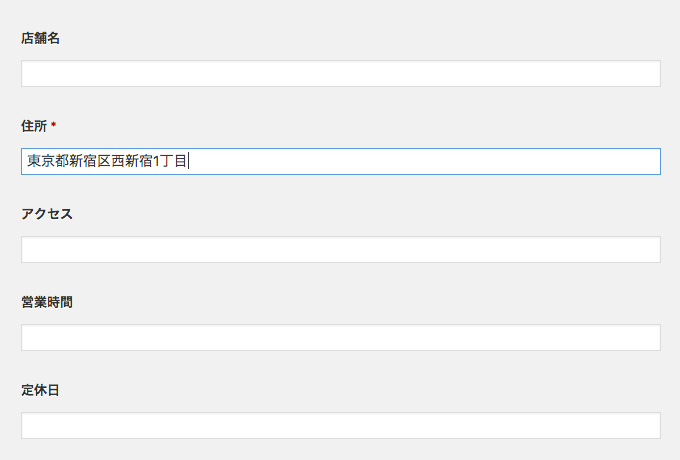
投稿画面のカスタムフィールドに住所を入力し、
Google Mapsを出力したいページのテーマファイル(single.phpなど)に、以下のようなショートコードを追加します。
1 | <?php echo do_shortcode('[pw_map width="640px" height="480px" address="'. esc_html(get_field('カスタムフィールドの値') ) .'" key="APIキー"]'); ?> |
すると、記事ごとに以下のような地図を自動で表示させることができます。
スポンサード






























コメント