[WP]確認と完了画面がデフォルトで使えるWordPress のメールフォームプラグイン「Trust Form」
スポンサード

管理しやすい名称の「フォーム名」を登録しておきます。


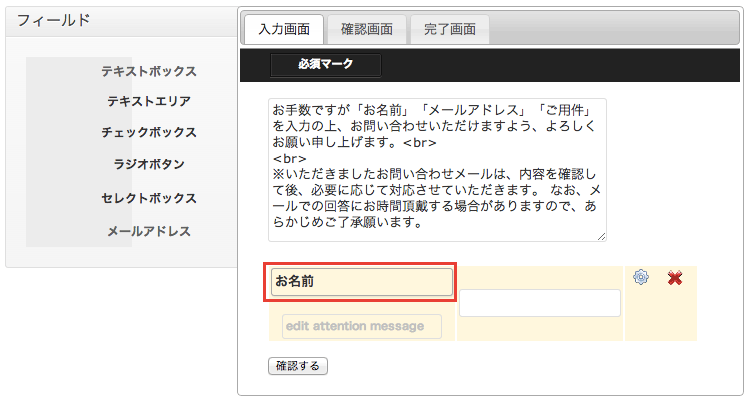
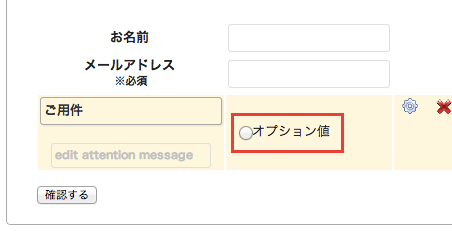
続いてフォーム部分ですが、テキストフォームやチェックボックス、ラジオボタンやテキストエリアなど基本的な部品は揃っていますので、ページ左側にある各フォームの部品をドラッグ&ドロップで組み合わせていきます。

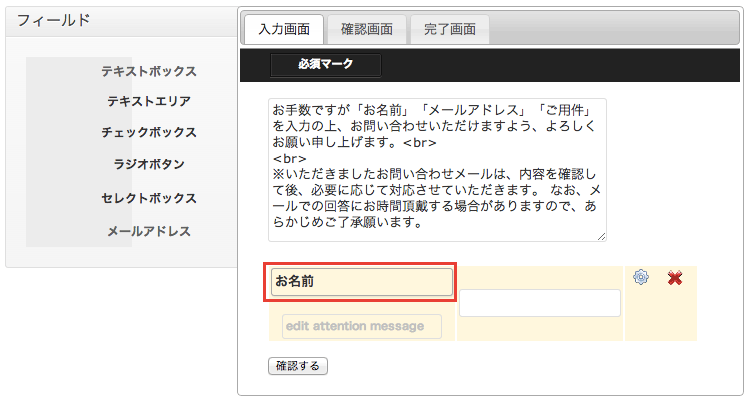
フォームの順番やフォームの名称を自由に決め、

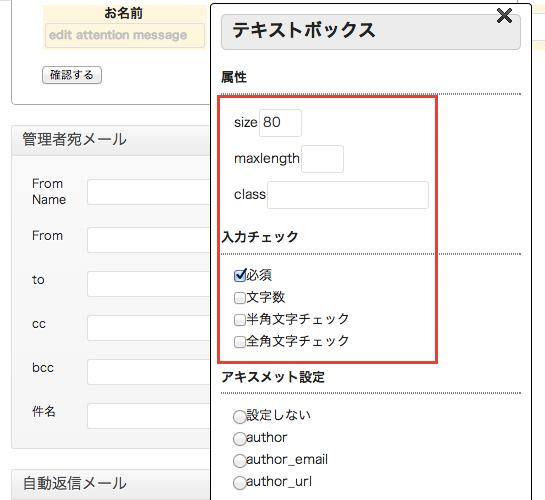
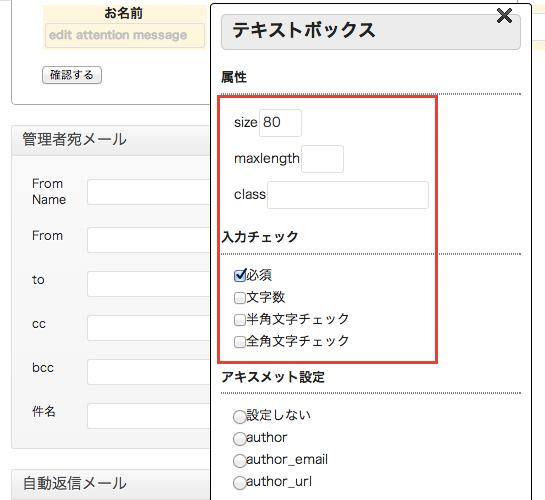
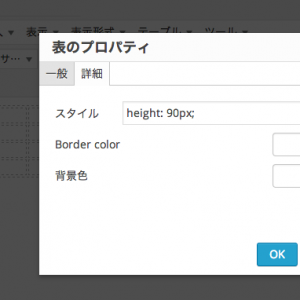
あとは個々のフォームで入力必須にするかどうかなど、オプションを設定します。

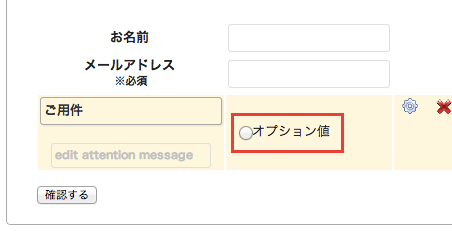
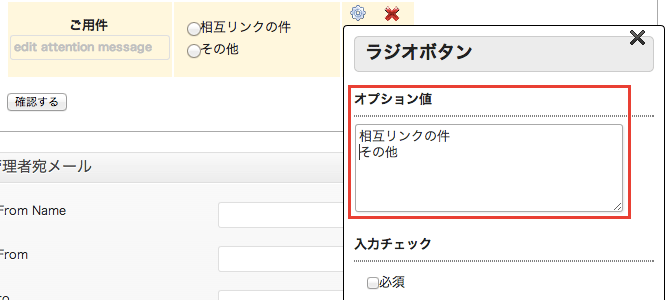
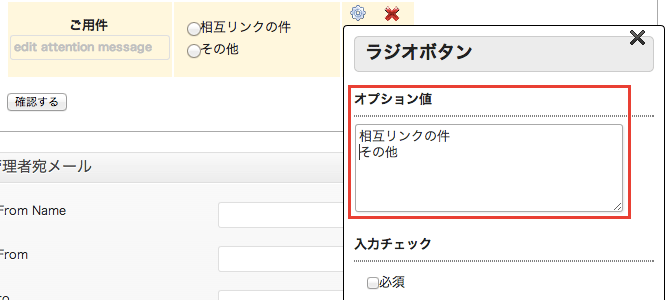
チェックボックスやラジオボタンの場合は「オプション値」に選択肢を追加します。

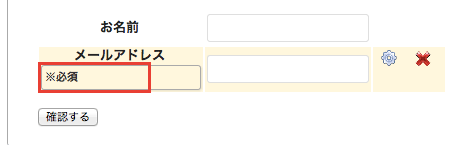
オプション値は、ギアマークをクリックして出現するウィンドウより改行で複数登録することが可能です。

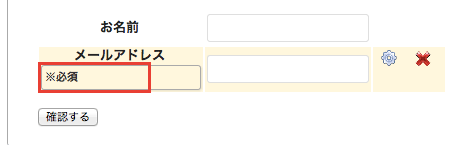
入力必須にした項目は、「※必須」などを書いてあげると親切ですね。


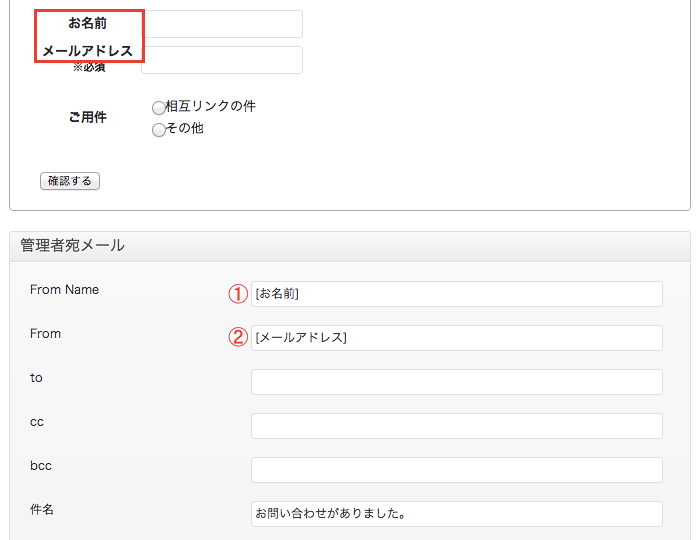
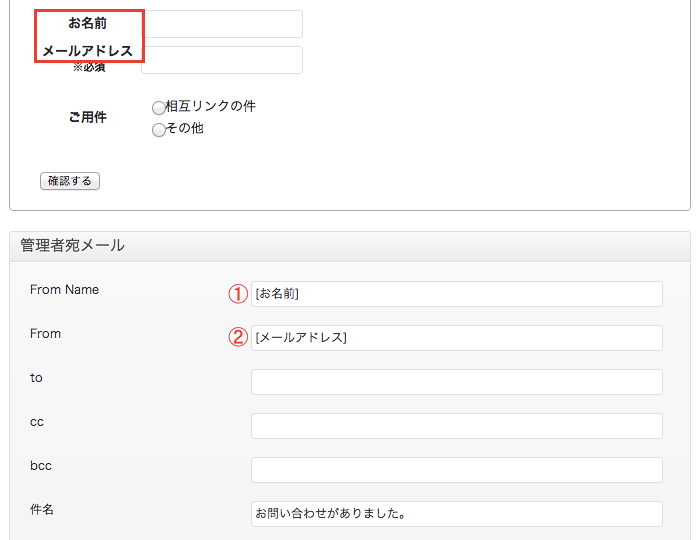
①「Form Name」 は、上の入力フォームで例えば「お名前」と名称設定した場合は [お名前] と半角括弧でくるんで書きます。
②「From」も同様に、入力フォームで「メールアドレス」と名称設定した場合は [メールアドレス] と半角括弧付きで書きます。

ここは自動返信メール送信者の名前やメールアドレスの設定他、返信メールの件名と本文の編集を行います。

こちらの「Form Name」「Form」はメール送信者であるサイト管理者のメルアド、名前にしておけば良いと思います。
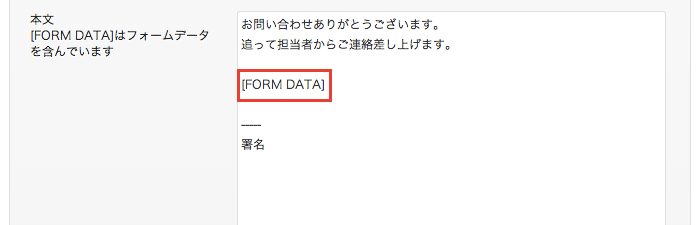
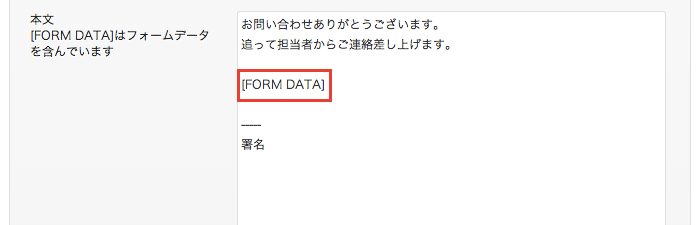
最後に注意点として、本文欄の「FORM DATA」はお問い合わせの内容を出力する部分なので、そのままにしておきます。



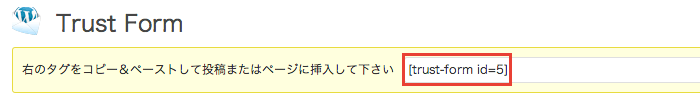
メールフォームを固定ページで利用できるようにする Trust Form ページでメールフォームを作成するとショートコードが発行されますので、これを固定ページに貼付けます。
WordPress のお問い合わせメール用プラグインと言えば Contact Form 7 の名前がよく挙がると思いますが、今回は確認画面も完了画面も最初から付いているプラグイン Trust Form のご紹介です。
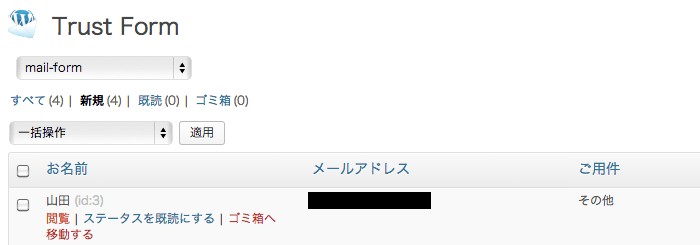
Trust Form は確認、完了画面に表示させる文面を管理画面上で編集できるという特徴があり、また、受信したお問い合わせメールを管理画面上で一覧表示することもできますので、
企業サイトでお問い合わせフォームのプラグインを導入する際に便利なプラグインではないかと思います。
目次
Trust Form のインストール
管理画面のプラグイン新規追加より Trust Form を検索するか、以下のページよりプラグインファイルをダウンロードします。Trust Form の設定
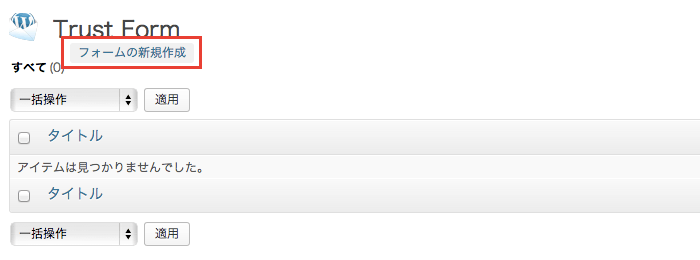
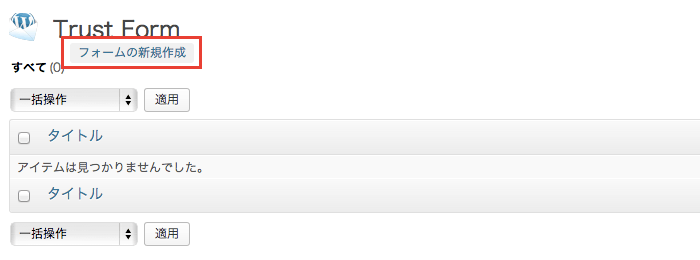
Contact Form 7 同様、メールフォームを複数作成できるので、まずは「フォームの新規作成」ボタンをクリックして最初のメールフォームを作ります。
管理しやすい名称の「フォーム名」を登録しておきます。

入力フォーム
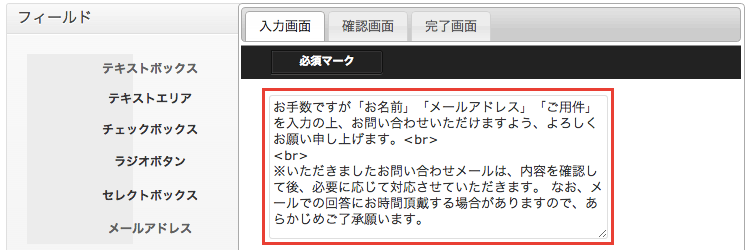
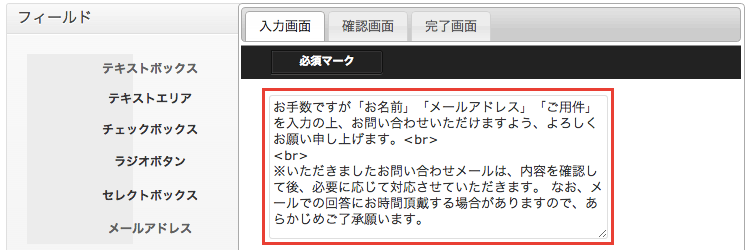
「入力フォーム」の作成ですが、先にメールフォームページ内に掲載するテキストを編集します。
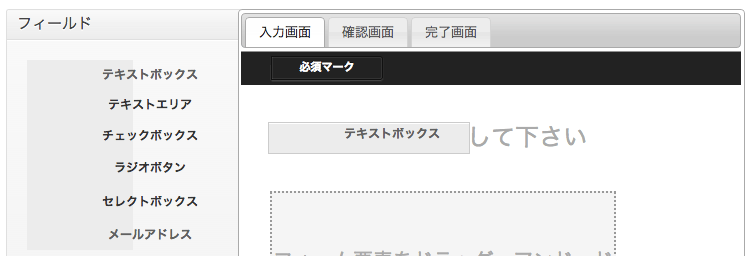
続いてフォーム部分ですが、テキストフォームやチェックボックス、ラジオボタンやテキストエリアなど基本的な部品は揃っていますので、ページ左側にある各フォームの部品をドラッグ&ドロップで組み合わせていきます。

フォームの順番やフォームの名称を自由に決め、

あとは個々のフォームで入力必須にするかどうかなど、オプションを設定します。

チェックボックスやラジオボタンの場合は「オプション値」に選択肢を追加します。

オプション値は、ギアマークをクリックして出現するウィンドウより改行で複数登録することが可能です。

入力必須にした項目は、「※必須」などを書いてあげると親切ですね。

送受信メールの内容の設定
入力フォームの設定が終われば、次は送受信メールアドレスの設定や、メールタイトル(件名)の編集を行います。
①「Form Name」 は、上の入力フォームで例えば「お名前」と名称設定した場合は [お名前] と半角括弧でくるんで書きます。
②「From」も同様に、入力フォームで「メールアドレス」と名称設定した場合は [メールアドレス] と半角括弧付きで書きます。
自動返信メールの設定
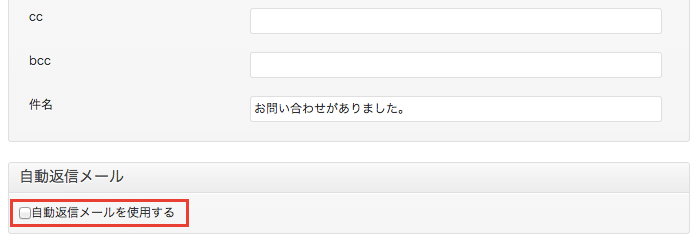
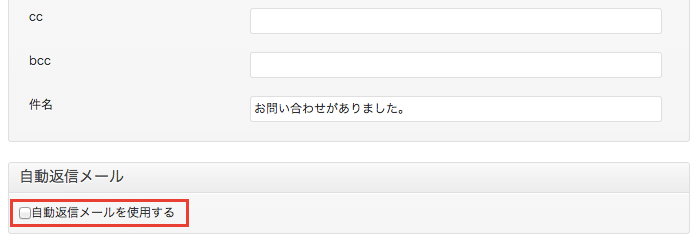
自動返信メールを利用する場合は「自動返信メールを使用する」にチェックを入れます。
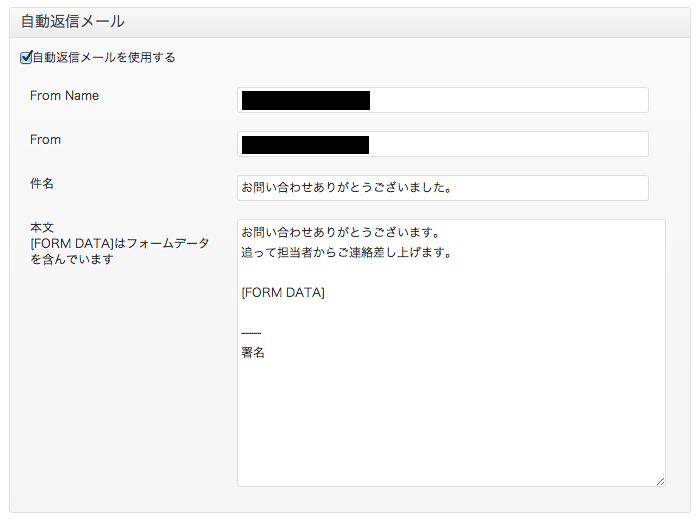
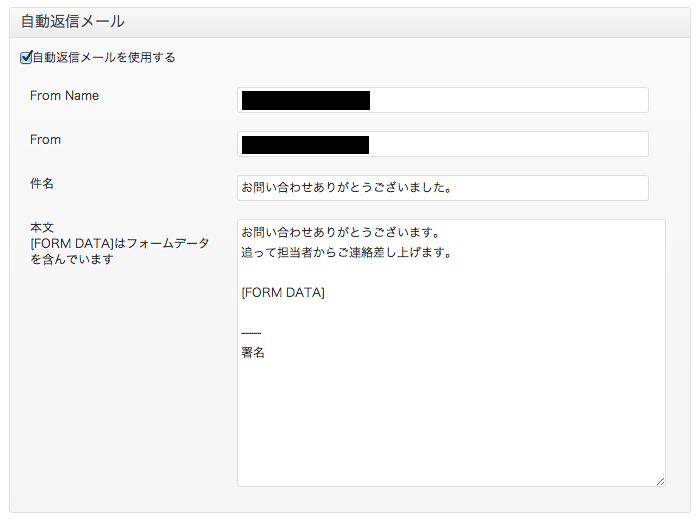
ここは自動返信メール送信者の名前やメールアドレスの設定他、返信メールの件名と本文の編集を行います。

こちらの「Form Name」「Form」はメール送信者であるサイト管理者のメルアド、名前にしておけば良いと思います。
最後に注意点として、本文欄の「FORM DATA」はお問い合わせの内容を出力する部分なので、そのままにしておきます。

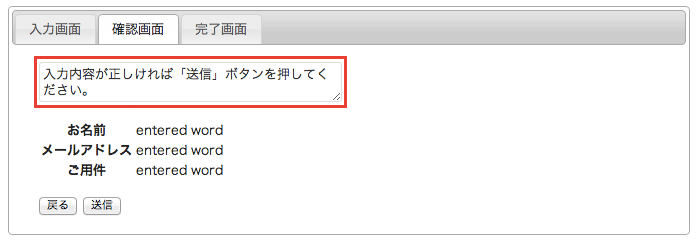
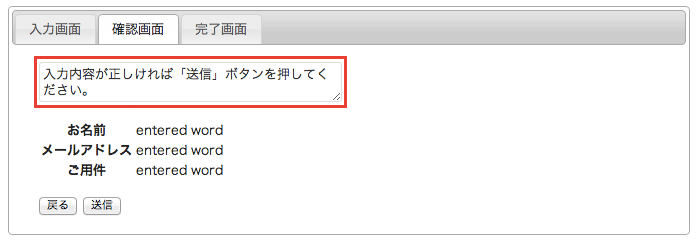
確認画面
確認画面に表示するメッセージ(テキスト)を入力します。
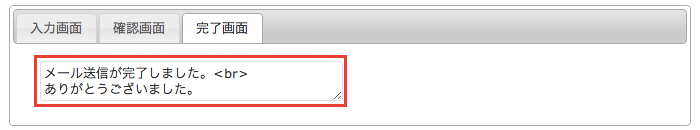
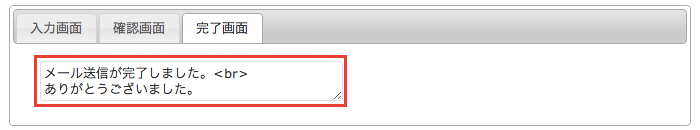
完了画面
最後に完了画面ですが、サンクスメッセージなどを入れておきます。






























コメント